Phân biệt Core Web Vitals và Page Experience

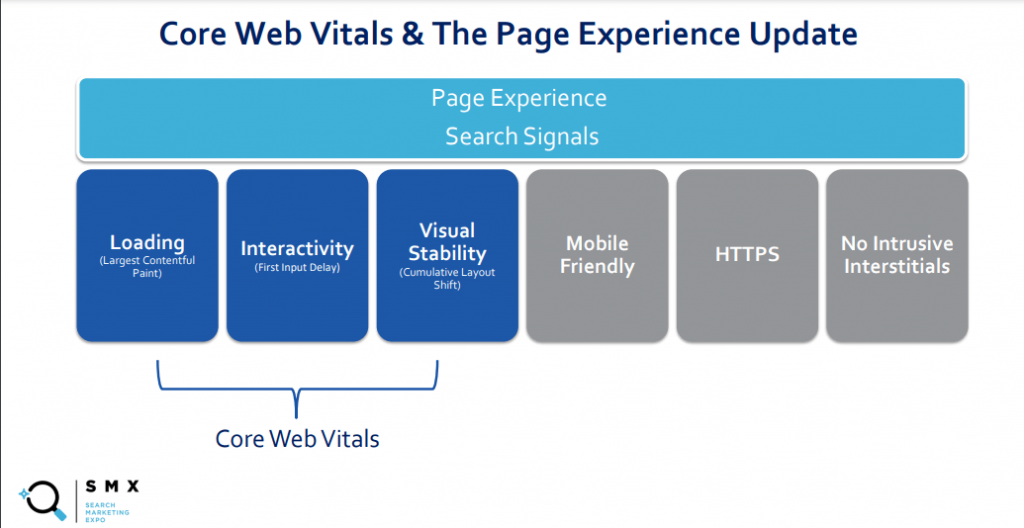
1. Core Web Vitals là một phần nhỏ của Page Experience
Trước khi tìm hiểu cách phân biệt Core Web Vitals và Page Experience , bạn phải hiểu được bản chất của mỗi yếu tố đó là gì và tại sao nó lại có tên trong bản cập nhật mới ra mắt Google ( Google đã hoán đổi speed report trong Google Search Console bằng Core Web Vitals report).

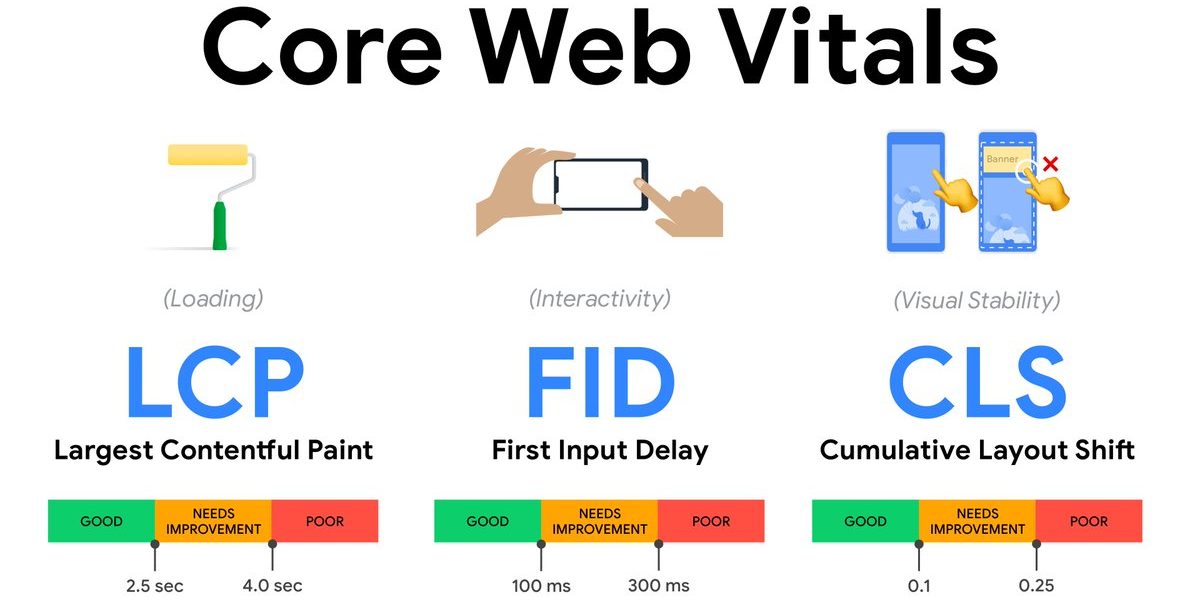
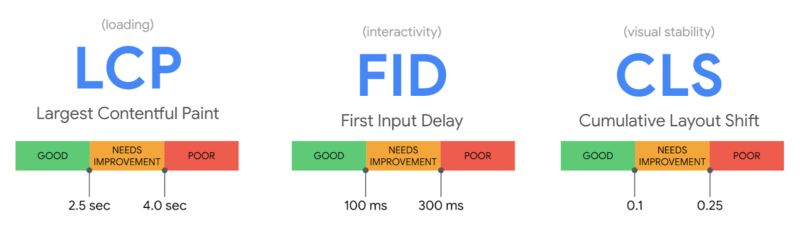
Core web vitals là tập hợp những yếu tố cụ thể mà Google xem là quan trọng trong trải nghiệm người dùng đối với trang web. Nó sẽ bao gồm 3 khía cạnh như sau:
- Largest Contentful Paint (LCP): tốc độ loading của trang
- First Input Delay (FID): khả năng tương tác
- Cumulative Layout Shifts (CLS): khả năng ổn định của hình ảnh trực quan.
Google thông báo rằng Core Web Vitals sẽ là tín hiệu xếp hạng cùng với các tín hiệu trải nghiệm người dùng hiện tại. Bởi đây là những yếu tố cốt lõi đề cao người dùng mà công cụ tìm kiếm luôn hướng đến. Nếu đặt dưới góc độ bạn là người sở hữu website, đó cũng là điều mà bạn muốn làm để đáp ứng được mọi nhu cầu của khách hàng để thực hiện các hành vi chuyển đổi khác.

Dianel Kulseth, Chuyên viên tư vấn cao cấp tại Siteimprove cho rằng: “Core Web Vitals là một trong ba chỉ số nằm trong tổng thể các trải nghiệm người dùng. Hiểu rõ hơn là nó sẽ đo được tất cả các chủ sở hữu của tất cả các trang web và sẽ hiển thị cho tất cả các công cụ của Google. Mỗi chỉ số thiết yếu sẽ đại diện cho một khía cạnh riêng biệt của trải nghiệm người dùng và có thể đo lường được”.
2. Các chỉ số đo lường của Core Web Vitals
Các chỉ số của Core Web Vitals sẽ tương ứng với các chỉ số mà Google đưa ra như: Largest Contentful Paint, First Input Delay và Cumulate Layout Shift. Đây là yếu tố phân biệt Core Web Vitals và Page Experience Dưới đây là một số thông tin chi tiết cụ thể và cách cải thiện các chỉ số đó:
2.1 Largest Contentful Paint (LCP)
Một số thông tin cho rằng, LCP được định nghĩa:
Là chỉ số đánh giá hiệu suất tải trang (loading performance) dựa vào việc đo lường thời gian để tải hoàn tất của một phần tử lớn nhất trên trang web. Thời gian hoàn tất tải xong phần tử lớn nhất trong trang được xem là thời gian hoàn tất tải nội dung chính của trang web.
Kulseth cho rằng thời gian hoàn tất của việc tải nội dung chính trong trang trong vòng 1.5s tới 2s mới được coi là tối ưu tốt. Còn nếu nhiều hơn 3s thì cần phải khắc phục ngay lập tức.
2.2 First input delay
Đây là chỉ số đo lường thời gian phải hồi tương tác đầu tiên trên website. Chỉ số FID cần tối ưu để đạt dưới 1s.
2.3 Cumulative layout shift
Có thể hiểu đây là chỉ số đo khối lượng layout hình ảnh bị dịch chuyển đột ngột trên website. Đó là những dịch chuyển/ thay đổi trạng thái hiển thị một cách bất ngờ mà người dùng và người sở hữu đều không mong muốn.
Sự dịch chuyển bất ngờ này được đánh giá là khi trang web đang tải xuống. Tức là nếu người dùng đang có trải nghiệm trên trang web của bạn nhưng hình ảnh, video hoặc các phần tử khác tải quá chậm, điều này sẽ tiềm ẩn nguy cơ gây nhầm lẫn cho người dùng dẫn tới tỷ lệ thoát trang cao và trang web sẽ nhận những điểm tiêu cực từ phía người dùng.

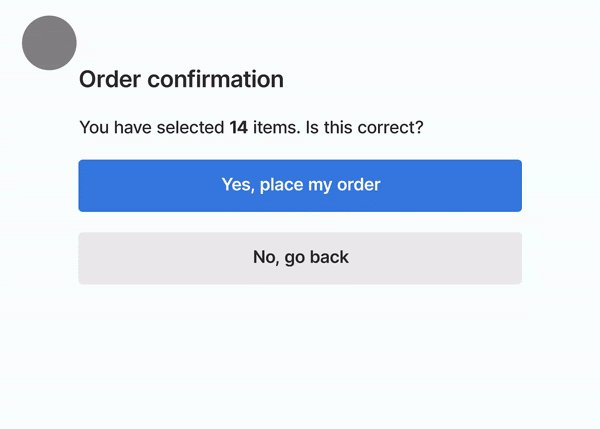
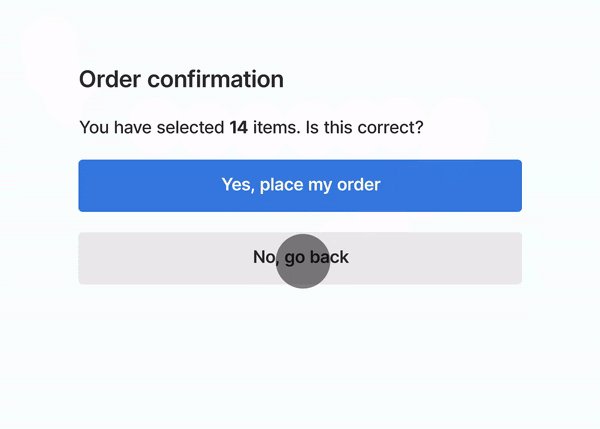
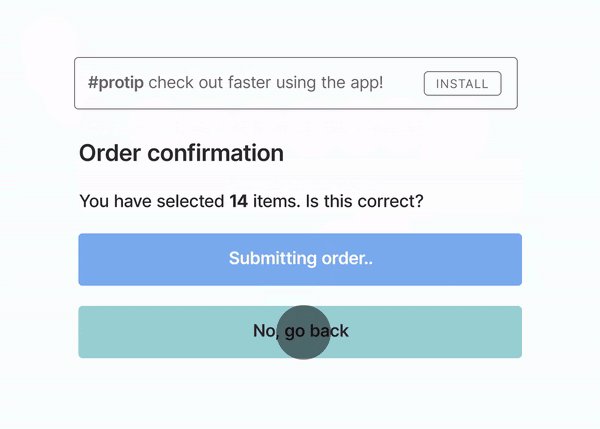
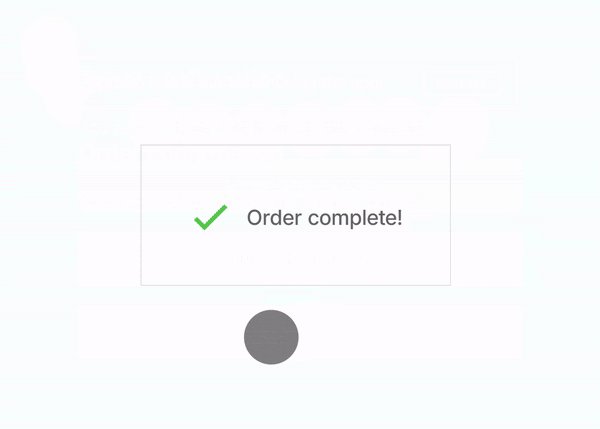
Một ví dụ cụ thể là: Giả dụ người dùng đang ở trạng thái xác nhận 56 đơn hàng. Màn hình hiển thị “submitting order và no, go back”. Nhưng họ lại muốn quay lại trang trước để trả một món hàng và khung quảng cáo hiển thị quá chấm, làm cho nút “ No, go back” đẩy xuống phía dưới, còn vị trí ban đầu mà người dùng nhấn vào lại trở thành nút “Submit order”. Như vậy, đó sẽ là sự lỗi hình ảnh bị di chuyển đột ngột trên website, không đúng với thao tác được chọn trên trang web.
Chỉ số CLS tốt nhất mà mỗi website cần đạt được để có trải nghiệm hoàn hảo là dưới 0.1. Nếu chỉ số CLS lớn hơn 0.25 thì cần phải khắc phục ngay để tránh gặp gặp phải trường hợp giống như ở trên.
3. Page Experience sẽ đo lường những yếu tố nào?
Kul Seth từng nói: “Các chỉ số liên quan đến Core Web Vitals là rất quan trọng bởi nó liên quan tới trải nghiệm của người trên trang, nhìn chung Google vẫn xếp hạng cao các trang web sở hữu nội dung chất lượng nhất, kể cả những khía cạnh liên quan đến chỉ số chưa đạt tiêu chuẩn. Và suy cho cùng, tiêu chuẩn EAT SEO luôn là trọng số để thiết lập một chiến lược SEO vững mạnh”.
3.1 Đảm bảo rằng giao diện của Website thân thiện trên thiết bị di động.
Việc trang web được tối ưu hóa trên thiết bị di động sẽ là ưu điểm thúc đẩy hoạt động tìm kiếm của họ. Chính vì vậy, chủ sở hữu của những trang web cần phải đảm bảo rằng nội dung của họ luôn được tối ưu với các chỉ số mà Google đề ra để tăng thêm trải nghiệm cho người dùng.
3.2 Luôn kiểm tra Website thường xuyên để tìm ra những vấn đề về bảo mật
Google luôn ưu tiên các trang web sử dụng giao thức HTTPS . Bởi tên miền này có tính bảo mật cao hơn cho người dùng, tránh bị lấy mất thông tin và liên quan tới một số việc cá nhân khác.
Các vấn đề về bảo mật cần được lưu ý là: phần mềm chứa virus, các trang web chứa nội dung độc hại,…
3.3 Các quảng cáo bổ sung không che nội dung bài viết
Việc quảng cáo dưới bất kỳ hình thức nào đều có thể gây nhiễu trải nghiệm người dùng. Nhiều trang web chứa các yếu tố quảng cáo xen kẽ này, dưới phiên bản dành cho thiết bị di động đều đạt trải nghiệm thấp từ khách hàng và gây ảnh hưởng tới website.
Tổng kết:
Qua việc phân biệt phân biệt Core Web Vitals và Page Experience thì điều quan trọng nhất bạn cần tập trung đầu tư là nâng cao chất lượng nội dung, kết hợp với việc cải thiện các yếu tố trải nghiệm người dùng thông qua việc tối ưu các chỉ số để tăng điểm cho website.
Link tham khảo:
| https://searchengineland.com/how-core-web-vitals-and-page-experience-are-different-380584 |
Bài viết mới nhất
TOS hợp tác & phát triển cùng các đối tác uy tín hàng đầu trong ngành