Anchor Link là gì? Cách tạo và dùng Anchor Link trong tối ưu SEO

Anchor link đóng một vai trò rất quan trọng trong việc tối ưu SEO. Đường liên kết neo sẽ giúp cải thiện trải nghiệm người dùng đồng thời tăng xếp hạng cho website. Bài viết dưới đây Toponseek sẽ cùng bạn tìm hiểu các hiểu biết cơ bản nhất về anchor link.
Xem thêm: Training là gì? Các hình thức Training hiệu quả nhất hiện nay
Anchor link là một đường liên kết giúp chuyển tiếp nội dung trên trang. Đó là một ID duy nhất (mã định danh) được gắn vào nội dung hoặc phần cụ thể nào đó. Để thêm liên kết anchor, bạn phải có khả năng lập trình CSS hoặc có các công cụ hỗ trợ.
Bài viết này sẽ cung cấp các kiến thức cơ bản về anchor link bao gồm:
- Anchor link là gì?
- Làm thế nào để tạo anchor link?
- Tạo anchor link trong WordPress thế nào?
- Làm cách nào để tạo anchor link ở Visual Composer?
- Khi nào cần sử dụng anchor link?
Anchor link có thể cải thiện trải nghiệm người dùng một cách đáng kể bằng việc đề xuất nhanh chóng các tuỳ chọn điều hướng ngay trong phần nội dung bài viết. Khách truy cập trang web có thể nhận được thông tin mong muốn chỉ trong vài giây và dễ dàng bỏ qua nội dung mà họ không quan tâm. Điều này cũng có thể giúp bạn dẫn dắt khách truy cập đến phần “Kêu gọi hành động” và đạt kết quả tốt hơn trong mục tiêu phát triển website của mình.

Anchor link là một yếu tố quan trọng để tối ưu hoá SEO (Nguồn: TOS)
Xem thêm: Backlink chất lượng là gì? 10 cách đánh giá và xây dựng backlink chất lượng
1. Anchor link là gì?
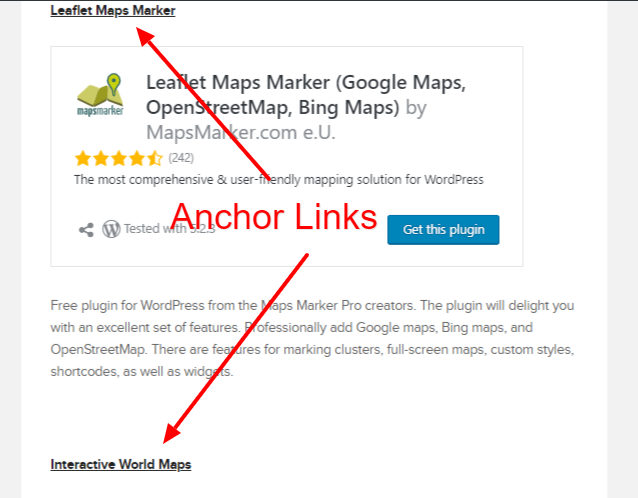
Anchor link được hiểu là một liên kết trỏ đến một vùng nào đó được chỉ định trên trang. Tuy nhiên, cần lưu ý rằng anchor link khác với anchor text. Anchor text chỉ là một từ hay cụm từ khoá có chứa liên kết.
Về bản chất, anchor link được xem xét từ hai khía cạnh khác nhau. Một anchor link riêng lẻ có thể coi là điểm đánh dấu giúp bạn tiếp cận thông tin mà không cần tìm kiếm trên toàn bộ trang.
Mặt khác, tập hợp các anchor link có thể được xem như một bảng nội dung tương tác, giống như phần mục lục của một cuốn sách. Điều khác biệt là bạn có thể nhấp vào phần được liệt kê và đến đó một cách nhanh chóng.
Xem thêm: Anchor Text là gì? Những điều bạn cần biết để SEO hiệu quả

Anchor link là một đường liên kết giúp chuyển tiếp nội dung trên trang một cách nhanh chóng (Nguồn: Sưu tầm)
2. Vai trò quan trọng của anchor link với SEO
Đối với SEO, anchor link đóng một vai trò rất quan trọng. Các đường liên kết anchor này giúp xác định phần quan trọng của nội dung bài viết, xác định cấu trúc trang và cải thiện dữ liệu phân tích SEO trên trang. Google luôn rất thông minh, nó sẽ tiếp nhận thông tin cụ thể hơn bằng cách kiểm tra cấu trúc anchor link ở website của bạn.
Sau khi đã có một vài hiểu biết cơ bản về anchor link, chúng ta sẽ cùng tìm hiểu cách tạo ra liên kết neo quan trọng này.
Xem thêm: OOP là gì? Những điều cần biết về lập trình hướng đối tượng
3. Cách tạo anchor link
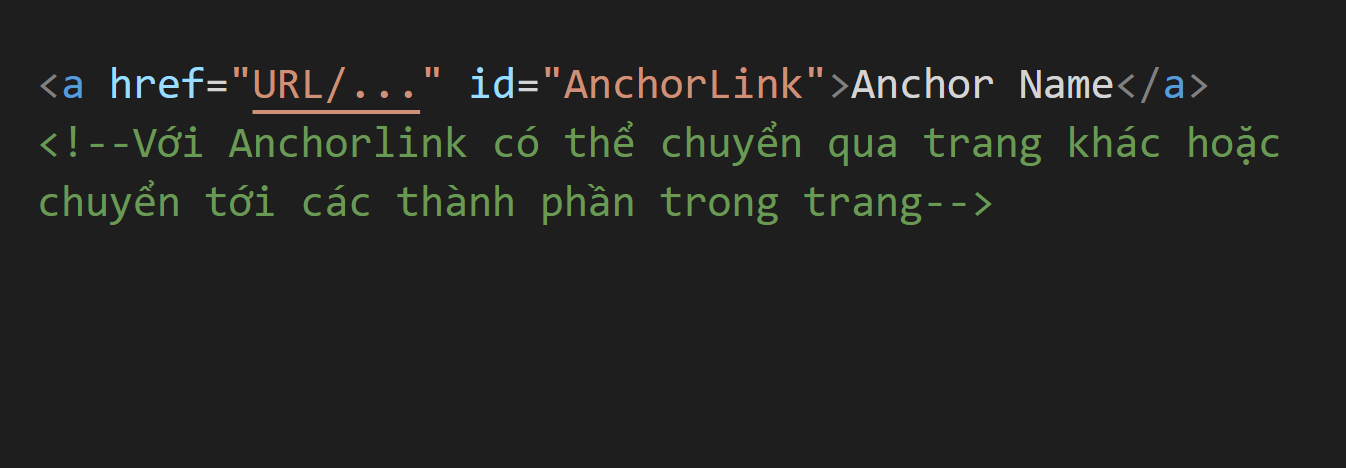
Từ góc nhìn kỹ thuật, một anchor link bao gồm 2 phần. Phần đầu tiên là anchor – một mã định danh duy nhất mà bạn có thể gắn vào các phần của trang. Trong CSS, ký tự anchor được thể hiện dưới dạng id = “unique-id” và có thể được sử dụng làm tham chiếu đến các kí tự (elements) trong CSS hoặc JavaScript.
Phần thứ hai bao gồm một đường liên kết. Sự khác biệt ở đây là URL này bao gồm hash symbol – một chuỗi các kí tự liên tiếp nhau được đặt sau dấu thăng (thường được gọi là hashtag) và đường liên kết độc nhất – #unique-id.
Ví dụ, hãy tưởng tượng có một đoạn văn được đặt đâu đó cuối trang và bạn muốn tạo anchor link đến đoạn này. Điều đầu tiên chúng ta cần làm là thêm một mã định danh vào đoạn văn, như “Mô tả đầy đủ”. Tìm kí tự và thêm id = “Mô tả đầy đủ” vào thẻ mở kí tự đó. Tiếp theo, chúng ta cần tạo một đường liên kết ở đầu trang. Khi bạn tạo một liên kết, bạn cần gắn liên kết anchor với hash symbol.
Xem thêm: Cách tạo URL WordPress thân thiện với SEO
4. Cách tạo anchor link trong WordPress
Tương tự như trên, cách tạo anchor link ở WordPress cũng không có nhiều điểm khác biệt. (Lưu ý rằng bài viết này đang đề cập đến bản WordPress Classic Editor với TinyMCE).
- Đầu tiên, chúng ta sẽ tạo một liên kết anchor trên trang;
- Tiếp theo, chuyển sang chế độ văn bản của TinyMCE;
- Sau đó điều hướng đến phần nội dung mà bạn muốn gắn liên kết anchor;
- Cuối cùng thêm ID có tên liên kết độc nhất (ví dụ: id = ”anchor-name”). Có thể áp dụng một ID cho bất kỳ kí tự nào trong bố cục.

Thêm ID có tên liên kết độc nhất vào phần kí tự (Nguồn: TOS)
Bước tiếp theo là liên kết đến anchor mà bạn đã tạo ra:
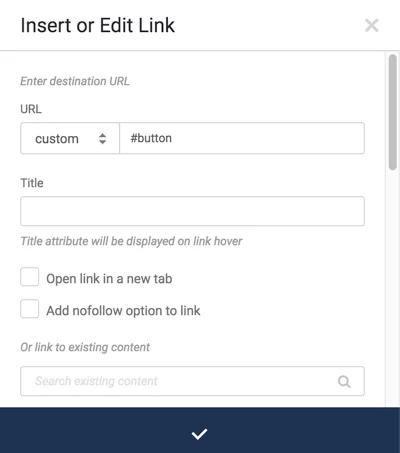
- Chọn phần văn bản cần gắn link và nhấp vào “Chọn/Chỉnh sửa liên kết” (“Select/Edit link”);
- Bạn sẽ thấy một cửa sổ để chỉnh sửa các thông số liên kết;
- Thêm hash symbol cùng tên liên kết bạn đã tạo trước đó;
- Nhấn lưu các thay đổi.

Các bước tạo anchor link tại WordPress (Nguồn: TOS)
Vậy là anchor link đã được tạo lập. Bây giờ chúng ta có thể xem trước các thay đổi để xem kiểm tra xem nó hoạt động như thế nào.
Nếu bạn muốn anchor link từ điều hướng của mình thì thực hiện các bước sau:
- Chuyển đến giao diện – Menu trong bảng điều khiển quản trị WordPress;
- Chọn để thêm một phần mới vào menu của bạn;
- Thêm liên kết đến trang đích của bạn;
- Thêm hash symbol cùng với id kí tự vào liên kết của bạn;
- Ví dụ: https://visualcomposer.com/features/#design-options
- Lưu các thay đổi.
Nếu bạn đang làm việc với trình soạn thảo Gutenberg, hãy đảm bảo kiểm tra xem khối Gutenberg nào có thuộc tính id kí tự hay không. Mặc dù bạn vẫn có thể thêm một liên kết vào khối văn bản, nhưng việc có một tùy chọn id cho ký tự có thể mở rộng nhiều khả năng hơn. Đối với phần còn lại, hãy thực hiện giống như nguyên tắc chèn liên kết với hash symbol và id kí tự đã được hướng dẫn trước đó.
Xem thêm: WordPress Là Gì? Vì Sao Nên Dùng WordPress Web Hosting Khi Làm SEO
5. Cách tạo anchor link ở Visual Composer
Visual Composer cho phép thêm anchor vào bất kỳ thành phần nào layout trên trang. Điều này có nghĩa là khi tạo anchor link đến các phần, hình ảnh, bảng giá… bạn có thể thoải mái đặt tên cho nó. Điểm thuận tiện là mọi kí tự trong Visual Composer đều có thuộc tính ID kí tự sẵn có.
Để thêm anchor link vào ký tự hoặc phần văn bản, làm theo các bước như sau:
- Chọn ký tự bạn muốn “nhảy” đến (còn gọi là điểm đến);
- Mở cửa sổ chỉnh sửa ký tự;
- Thêm một ID độc nhất “Element ID” (không sử dụng dấu cách).

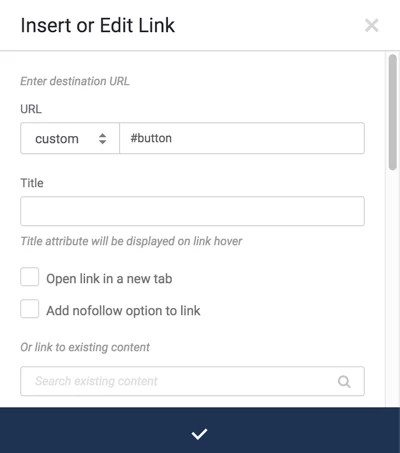
Thêm một ID độc nhất “Element ID” không sử dụng dấu cách (Nguồn: TOS)
Sau khi ID đã được thêm vào, tiếp theo bạn sẽ gắn anchor link:
- Mở cửa sổ chỉnh sửa ký tự có chứa anchor link sẽ được thêm vào;
- Nhấp vào “Chọn URL”;
- Thêm “Element ID” độc nhất;
Lưu ý rằng phải đảm bảo chỉ sử dụng các chữ cái và số không có khoảng cách.
- Chọn “tùy chỉnh” tại URL.
Vậy là đã hoàn thành các bước tạo một anchor link ở Visual Composer Website Builder.

Xem thêm: Hướng dẫn tối ưu SEO WordPress hiệu quả cho người mới A-Z
6. Khi nào cần sử dụng anchor link?
Có nhiều trường hợp cần thiết phải sử dụng đến anchor link. Hãy xem xét qua một vài ví dụ để xem khi nào cần sử dụng anchor link trên trang của bạn nhé!
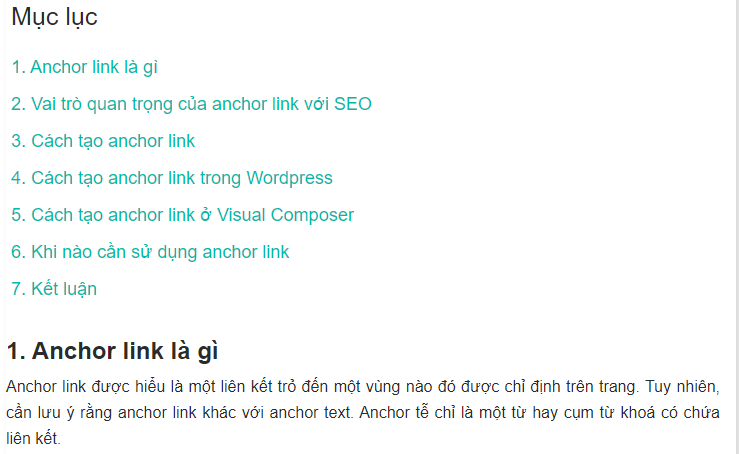
6.1. Mục lục
Tương tự như mục lục của một cuốn sách, việc được định hướng trước sẽ dễ dàng hơn cho người đọc trong việc tiếp cận nội dung. Điều khác biệt là bạn có thể làm cho mục lục của mình trở nên “tự động” hơn, nhanh chóng chuyển đến phần nội dung cần đọc chỉ với một “cú click”. Ngoài ra, mục lục có anchor link này sẽ giúp Google lập chỉ mục trang web của bạn một cách chính xác và có thể xếp hạng cao hơn trong kết quả tìm kiếm.
Xem thêm: Vì sao Landing Page có thể giúp bạn tăng tỷ lệ chuyển đổi?

Anchor link tựa như một bảng mục lục tự động của cuốn sách (Nguồn: TOS)
6.2. Kêu gọi hành động (Call to action)
Anchor link có thể giúp bạn thúc đẩy người dùng đến với phần “Kêu gọi hành động”. Là chủ sở hữu trang web, bạn có thể đặt các phần “Kêu gọi hành động” khác nhau trên trang của mình liên kết đến nội dung mong muốn.
Ví dụ, hãy tưởng tượng có một biểu mẫu dùng để thu thập email. Trên trang của mình, bạn có thể chèn một số phần “Kêu gọi hành động” để thúc đẩy người dùng điền vào các biểu mẫu. Khi họ nhấp vào các liên kết, anchor link sẽ ngay lập tức đưa họ đến biểu mẫu liên hệ nằm ở cuối trang.
Điều này có thể được áp dụng tương tự cho các bảng định giá hoặc biểu mẫu đặt hàng. Trên thực tế, khi lướt web bạn sẽ thấy nhiều trang sử dụng anchor link để hỗ trợ kênh của họ theo cách này.
Xem thêm: 9 bước tối ưu landing page với khách hàng tiềm năng

Anchor link có thể giúp bạn thúc đẩy người dùng đến với phần “Kêu gọi hành động” (Nguồn: TOS)
6.3. Trang đích (Landing Page) và Website một trang
Một trang đích điển hình và website một trang bao gồm nhiều phần đạt đến hàng nghìn và hàng nghìn pixel để lướt qua.
Để dễ dàng hơn cho khách truy cập, bạn nên đặt điều hướng (menu) ở đầu trang. Cách tiếp cận như vậy sẽ cải thiện trải nghiệm người dùng và cũng giúp sắp xếp thông tin một cách hiệu quả.
Tuy nhiên, vì đang nhắc đến bố cục trang, các liên kết chuẩn sẽ không hoạt động ngay đó. Thay vào đó chúng ta sẽ cần tạo anchor link và sử dụng anchor link trong việc điều hướng.

Một trang đích điển hình và website một trang bao gồm nhiều phần đạt đến hàng nghìn pixel (Nguồn: TOS)
Xem thêm: Google Ranking Updates: Chính Thức Có Landing Page
6.4. Di chuyển lên trên (Scroll To Top)
Trong khi tất cả các ví dụ trên đều sử dụng cách tiếp cận từ trên xuống thì chúng ta còn có thể đi theo hướng ngược lại. Ví dụ trường hợp khi bạn cuộn xuống cuối trang và nhận ra rằng có nội dung gì đó bạn đã bỏ qua ở phía trên cùng? Để quay lại, bạn chỉ có thể cuộn lên…
Đừng lo vì đã còn có một cách khác – sử dụng anchor link. Chúng ta có thêm thêm anchor link ở đầu trang và cả cuối trang. Điều này sẽ giúp khách truy cập trang web được điều hướng trở lại một cách nhanh chóng và thuận tiện hơn. Trên thực tế, có rất nhiều website thương mại điện tử sử dụng cách tiếp cận “Scroll To Top” này để cải thiện trải nghiệm người dùng.
Xem thêm: #20 mẫu Landing page miễn phí tuyệt đẹp từ Hubspot
7. Kết luận
Anchor link có thể là một công cụ “đầy quyền lực” trong tầm tay nếu bạn biết cách tận dụng. Nó dễ dàng thực hiện nhưng lại có thể cải thiện một cách rõ ràng tỷ lệ chuyển đổi, UX và SEO của bạn.
Sử dụng anchor link hiệu quả có thể giúp bạn dẫn dắt khách hàng thông qua Sales funnel (phễu bán hàng), truy cập vào các phần khác nhau của trang một cách nhanh chóng, đề xuất điều hướng trên các trang khác và hơn thế nữa. Vì thế hãy bắt đầu tìm hiểu về anchor link để có những chiến lược tốt hơn trong tương lai.
Mong rằng bài viết trên đây đã đưa đến các kiến thức cơ bản về Anchor Link và cách để tạo ra một Anchor Link tối ưu SEO hiệu quả cho bạn. Đừng quên ghé chuyên mục Blogs của TOS để có thêm nhiều thông tin bổ ích hơn nữa về SEO và Marketing nhé!
Nguồn tham khảo: What Are Anchor Links And How To Use Them (Or How To Link To The Same Page)
Bài viết mới nhất
TOS hợp tác & phát triển cùng các đối tác uy tín hàng đầu trong ngành