Navigation là gì? 8 Mẹo xây dựng Web Navigation đơn giản nhất

Navigation là một khía cạnh rất quan trọng đối với cả người dùng và các nhà phát triển website. Khi truy cập vào bất kỳ trang web nào, Navigation hay còn gọi là sự điều hướng sẽ đưa người dùng đến lượt tìm kiếm thông tin phù hợp, từ đó tăng độ tin cậy, truy cập cho website và có thể tác động đến doanh thu sau này. Nếu bạn đang quan tâm và muốn tìm hiểu rõ hơn về Navigation là gì và những mẹo cơ bản để xây dựng web navigation hiệu quả, hãy cùng TopOnSeek tìm hiểu thông qua bài viết dưới đây nhé!
Xem thêm:
- Công nghệ Blockchain là gì? Ảnh hưởng và ứng dụng trong đời sống 2024
- 6 Cách Tạo Website Miễn Phí, Nhanh Chóng, Chuyên Nghiệp
- OOP là gì? Những điều cần biết về lập trình hướng đối tượng

Navigation là gì?
Navigation theo nghĩa tiếng Việt là sự điều hướng. Đây là quá trình sử dụng kỹ thuật công nghệ và công cụ nhằm định vị và đưa đối tượng đến một vị trí họ mong muốn.
Navigation có thể được tiến hành bằng nhiều công nghệ tân tiến khác nhau (GPS, GIS) và ứng dụng trong đa dạng lĩnh vực như y tế, Website và giao thông. Riêng bài viết này sẽ tập trung sâu vào phân loại và áp dụng Navigation trong Website một cách hiệu quả.

Navigation (Nguồn: TopOnSeek)
Web Navigation là gì?
Web Navigation (điều hướng trang Web) là một thuật ngữ quen thuộc đối với những nhà thiết kế Website. Đây là quá trình kết nối các trang nội bộ lại với nhau trên một trang web và áp dụng rộng rãi trên Internet. Khi truy cập vào một Website, người dùng sẽ được dẫn dắt đến một địa điểm cụ thể theo họ mong muốn bằng cách sử dụng thanh menu điều hướng có chứa các Internal link.
Nếu quá trình chuyển hướng tích cực, trải nghiệm người dùng và tính thân thiện của trang Web sẽ được tối ưu hóa đáng kể.
>> Xem thêm:
- SEO Facebook là gì? 15 cách SEO Facebook đảm bảo lên top 2024
- Landing Page là gì? Cách thiết kế Landing Page chuẩn SEO

Web Navigation là gì (Nguồn: TopOnSeek)
Navigation Menu là gì?
Web Navigation Menu (Menu điều hướng Web) là một tập hợp các liên kết được sắp xếp và tổ chức thành một menu và thường xuất hiện ở đầu trang của một website để dễ dàng truy cập và sử dụng.
Một số mục phổ biến trên thanh menu điều hướng:
- Giới thiệu
- Blog/ Tin Tức
- Dịch vụ/ Báo giá
- Liên hệ

Tùy thuộc vào mục đích và phân khúc của sản phẩm/ dịch vụ mà mỗi Website sẽ được thiết kế khác nhau hoặc thay đổi thứ tự menu để phù hợp với nhu cầu người dùng.
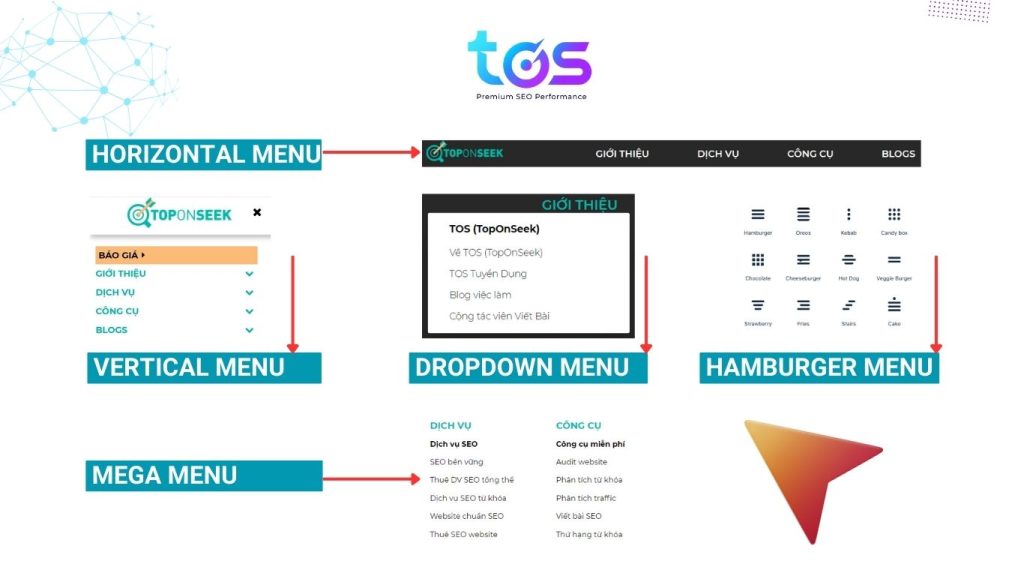
- Horizontal Menu (Menu Ngang): Thường nằm ở đầu trang, các mục menu được sắp xếp theo hàng ngang.
- Vertical Menu (Menu Dọc): Các mục menu được sắp xếp theo cột, thường nằm ở bên trái hoặc phải của trang.
- Dropdown Menu (Menu Thả Xuống): Khi người dùng nhấp chuột hoặc di chuột đến một mục menu chính, sau đó các mục con sẽ được xuất hiện dạng thả xuống.
- Hamburger Menu: Biểu tượng ba dòng kẻ ngang (trông giống như một chiếc bánh hamburger), khi nhấp vào, nó sẽ hiển thị các mục menu. Thường được dùng trên di động nhằm tiết kiệm không gian.
- Mega Menu: Một phiên bản mở rộng của dropdown menu, cung cấp nhiều liên kết và thông tin hơn, thường được sử dụng trên các trang web lớn với nhiều nội dung.

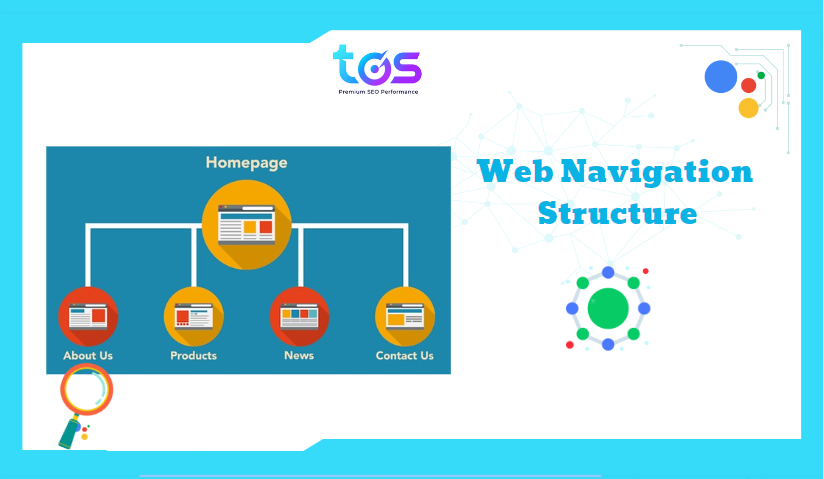
Web Navigation Structure
Web Navigation Structure (Cấu trúc điều hướng của website) là thuật ngữ mô tả cách các trang trên Website được kết nối với nhau như thế nào. Lợi ích của cấu trúc điều hướng là tạo ra một cái nhìn tổng thể về cách tổ chức của doanh nghiệp trên Website, từ đó tối ưu hóa số lượng và phân bổ các trang khác nhau theo ý muốn.
Cấu trúc điều hướng thường được thiết kế theo một số mô hình cơ bản, bao gồm:
- Hierarchical Structure (Cấu trúc Phân cấp): Cấu trúc này có dạng cây, với trang chủ ở đỉnh và các trang con nhánh ra từ các trang cấp cao hơn. Đây là cấu trúc phổ biến nhất và dễ hiểu đối với người dùng. Ví dụ: Trang Chủ -> Sản Phẩm -> Điện thoại -> Iphone.
- Sequential Structure (Cấu trúc Tuần tự): Cấu trúc này điều hướng người dùng theo một trình tự nhất định, phù hợp với các trang web hoặc ứng dụng yêu cầu người dùng thực hiện các bước theo thứ tự, chẳng hạn như quy trình đăng ký hoặc kiểm tra giỏ hàng.
- Matrix Structure (Cấu trúc Ma trận): Cấu trúc này giúp người dùng lựa chọn lộ trình điều hướng riêng, cung cấp nhiều đường dẫn khác nhau để đến cùng một nội dung. Điều này phù hợp với các trang web có nhiều cách tổ chức thông tin, như trang bách khoa toàn thư trực tuyến.
- Database Structure (Cấu trúc Cơ sở dữ liệu): Cấu trúc này không dựa trên một mô hình cố định mà cho phép người dùng tìm kiếm và truy xuất thông tin thông qua các công cụ tìm kiếm và bộ lọc, thường được sử dụng trong các trang web lớn hoặc ứng dụng có nhiều dữ liệu, như trang thương mại điện tử hoặc cơ sở dữ liệu học thuật.

Cấu trúc điều hướng của Web (Nguồn: TopOnSeek)
Xem thêm: Data Structure – Vai trò cấu trúc dữ liệu trong SEO
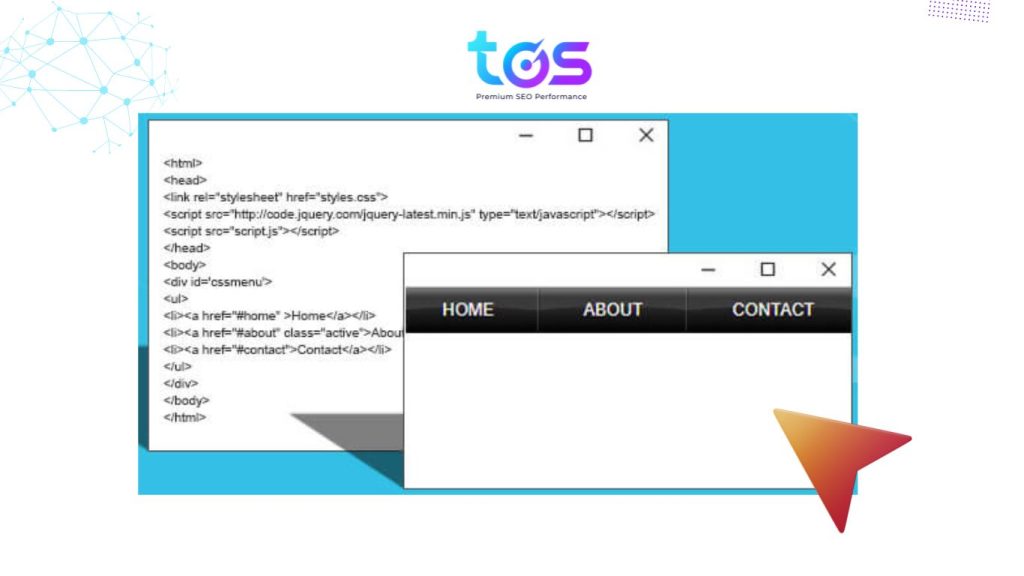
Web Navigation Bar HTML
Navigation Bar HTML là một phần giao diện của trang web giúp chuyển hướng người dùng tới nhiều trang khác nhau trong cùng một website. Bạn hãy duy trì cấu trúc của thanh điều hướng càng đơn giản càng tốt, đảm bảo các danh mục quan trọng nhất được để trên thanh điều hướng.
Xem thêm:
- 11 bước phân tích từ khoá sụt giảm thứ hạng trên Google
- Allintitle là gì? Cách dùng Allintitle để phân tích từ khóa SEO hiệu quả

Lợi ích của Web Navigation
Web Navigation đóng vai trò quan trọng trong việc điều hướng trang giúp khách hàng dễ dàng tìm kiếm ra blog, trang đăng ký email, danh sách sản phẩm, giá cả, thông tin liên hệ,…. Nếu không sử dụng Web Navigation, Website có thể bị đánh giá không thân thiện với người dùng và tỷ lệ thoát trang sẽ tăng cao. Một số lợi ích cụ thể của Navigation:
Tăng lượng truy cập và giảm tỷ lệ thoát
Sự hỗ trợ và nâng cấp của sự điều hướng giúp khách hàng tiếp cận được thông tin họ mong muốn, từ đó giúp tăng lượt truy cập vào các trang và khuyến khích khách hàng ở lại lâu hơn để tìm hiểu thông tin.
Nếu quá trình điều hướng xảy ra lỗi hoặc quá phức tạp, người dùng có thể truy cập duy nhất vào trang chủ, làm tăng tỷ lệ thoát ở các trang còn lại và cơ hội tiếp cận cũng đi xuống.
Tăng cường hiệu suất SEO
Các công cụ tìm kiếm như Google đánh giá cao những website có hệ thống điều hướng tốt vì chúng giúp các bộ máy tìm kiếm (crawlers) dễ dàng hiểu và lập chỉ mục nội dung trên website. Một hệ thống điều hướng tốt không chỉ cải thiện trải nghiệm người dùng mà còn giúp tăng cường hiệu suất SEO, giúp website có thứ hạng cao hơn trên Google.
Hiển thị tối ưu trên di động
Với hơn 63,8 triệu người Việt sử dụng điện thoại thông minh năm 2023, việc tối ưu hiển thị trên di động là phương pháp cần thiết để tạo nên trải nghiệm trọn vẹn cho người dùng. Điều hướng Web sẽ hỗ trợ điều này một cách tốt nhất và nhanh chóng nhất thông qua một số nguyên tắc như: giảm kích thước hình ảnh, loại bỏ những thông tin không cần thiết trên thanh menu, hệ thống điều hướng đơn giản và nhất quán,..
Thúc đẩy sale
Nếu người dùng có thể theo dõi những thông tin và dịch vụ một cách dễ dàng nhờ điều hướng trang Web tốt, customer experience (trải nghiệm khách hàng) sẽ được tối ưu hóa, từ đó tạo ra cảm xúc tích cực và khuyến khích hành vi mua hàng.
Hiệu ứng vị trí nối tiếp
Người dùng thường có xu hướng chú ý nhiều hơn và lưu giữ những thông tin ngắn gọn, xúc tích ở những vị trí đầu và cuối trang thay vì phần nội dung của trang web. Vì thế, điều hướng trang Web bằng cách bổ sung những thông tin quan trọng vào các phần này sẽ có tỷ lệ tương tác cao hơn và đem lại giá trị cuối cùng nhanh chóng hơn.
Tạo dựng thương hiệu
Navigation không chỉ là một yếu tố kỹ thuật mà còn là một phần quan trọng trong việc xây dựng và duy trì thương hiệu. Một hệ thống điều hướng được thiết kế tốt sẽ phản ánh phong cách, giá trị và bản sắc của thương hiệu, tạo ấn tượng tích cực và chuyên nghiệp trong mắt người dùng.

Phân loại Web Navigation
Có ba loại chính là:
- Điều hướng toàn bộ (Global Navigation)
- Điều hướng phân cấp (Hierarchical Navigation)
- Điều hướng cục bộ (Local Navigation)
Việc nắm rõ định nghĩa và cấu trúc của từng phân loại có thể đem lại sự lựa chọn phù hợp với từng trang web và tối ưu hóa SEO
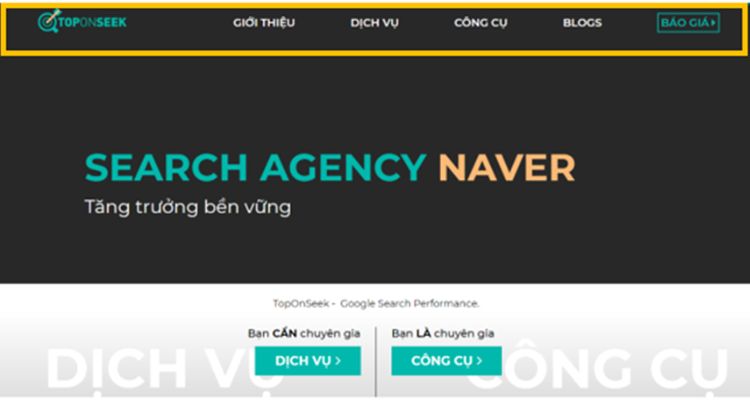
- Điều hướng toàn bộ (Global Navigation)
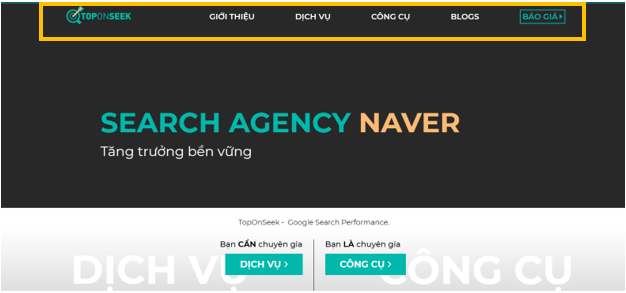
Điều hướng toàn bộ là một hình thức phổ biến nhất và xuất hiện hầu hết trên các Website tại Việt Nam. Đây là một loại thiết kế đi theo người dùng, tức là thanh menu được thiết kế giống hệt nhau trên tất cả các trang và luôn hiển thị tại một vị trí cố định bất kể người dùng click vào bất cứ trang nào.

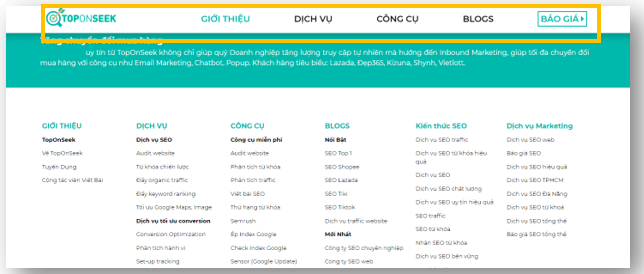
Thanh Menu điều hướng toàn bộ trên Website TopOnSeek.
(Nguồn: TopOnSeek)
Kể cả khi bạn cuộn trang xuống cuối, thanh menu vẫn xuất hiện tại vị trí cố định và không thay đổi. Từ đó, người dùng có quá trình trải nghiệm thuận tiện và linh hoạt hơn.

Thanh Menu điều hướng không bị thay đổi khi cuộn xuống cuối trang. (Nguồn: TopOnSeek)
Ngoài ra, phân loại này được sử dụng rất phổ biến trong thiết kế website WordPress. Bên cạnh đó, WordPress còn cung cấp thêm nhiều theme và plugin cho phép người dùng tạo dựng Web Navigation đúng với nhu cầu của mình.
- Điều hướng phân cấp (Hierarchical Navigation)
Trái ngược với điều hướng toàn bộ, thanh menu trong điều hướng phân cấp sẽ thay đổi theo từng trang con cụ thể tùy thuộc vào mục đích sử dụng. Phân loại này phổ biến trên các trang báo điện tử trực tuyến và các Website chuyên về content.
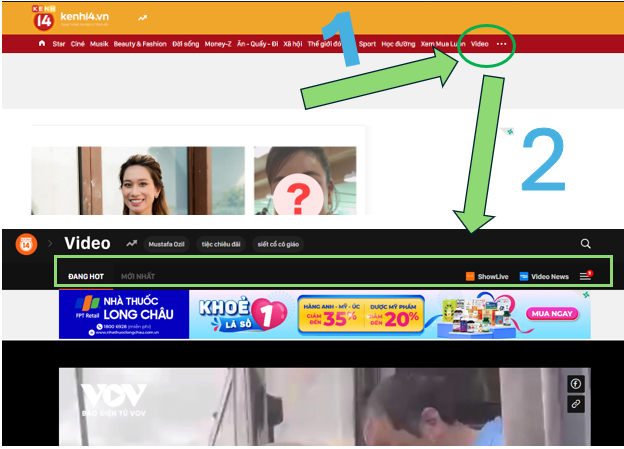
Ví dụ: Nếu bạn truy cập vào Kênh 14, bạn sẽ thấy các link điều hướng đến những mục tin tức trên thanh menu tiêu đề. Tuy nhiên, nếu nhấn vào mục “Video” thì thanh menu sẽ biến mất mà thay vào đó là một thanh menu nhỏ hơn với các chủ đề như “đang hot”, “mới nhất”, “video news”,.. Đây là ví dụ cụ thể của điều hướng phân cấp.

Thanh menu bị đổi sau khi nhấp mục “Video”. (Nguồn: Kênh 14)
- Điều hướng cục bộ (Local Navigation)
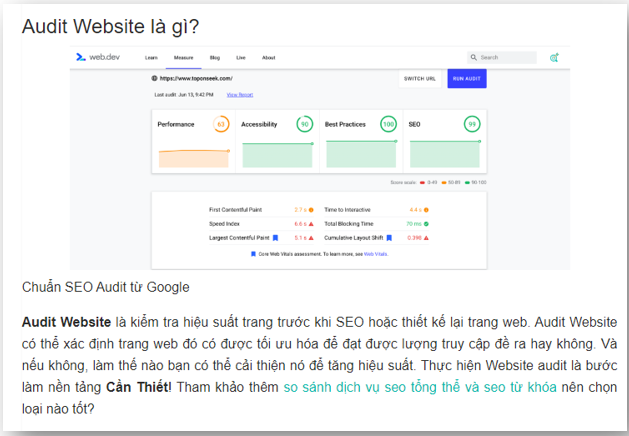
Điều hướng cục bộ là một loại hình đặc biệt chứa các internal link và được nhúng một cách khéo léo vào trong các bài viết trên các blog chuyên về nội dung số và các trang tạp chí. Người dùng khi có nhu cầu tìm hiểu sâu hơn về một vấn đề cụ thể sẽ có xu hướng nhấp vào các liên kết đó và được điều hướng đến một trang mới phù hợp hơn để tiếp tục tìm hiểu. Loại hình này được sử dụng phổ biến để tối ưu SEO và tăng lượng truy cập cho Website.
Đặc biệt, kiểu chữ và màu sắc trong phân loại này có thể được điều chỉnh theo ý muốn của người thiết lập. Màu sắc được sử dụng phổ biến nhất là màu xanh da trời để giúp các từ khóa nổi bật hơn các chủ đề khác.

Điều hướng cục bộ thông qua internal Link. (Nguồn: TopOnSeek)
8 mẹo cơ bản để xây dựng Web Navigation hiệu quả cho người mới bắt đầu.
Để triển khai Web Navigation hiệu quả trong việc giữ chân khách hàng ở lại trang web của bạn lâu hơn hay thậm chí là tăng doanh thu nếu tỉ lệ chuyển đổi được cải thiện, dưới đây là 8 mẹo hữu ích có thể tham khảo:
- Lập kế hoạch cụ thể
Trước khi bắt tay vào xây dựng Web Navigation, bạn cần phải lên kế hoạch kỹ càng về cấu trúc trang và phân loại điều hướng phù hợp với nhu cầu sử dụng để tăng sự hài lòng của khách hàng khi truy cập.
Bạn có thể lựa chọn tiến hành thủ công hoặc sử dụng các chương trình có sẵn để tăng tính tiện lợi như GlooMaps, Octopus, Visual Sitemaps và Creately.
- Tuân theo các tiêu chuẩn Web Navigation
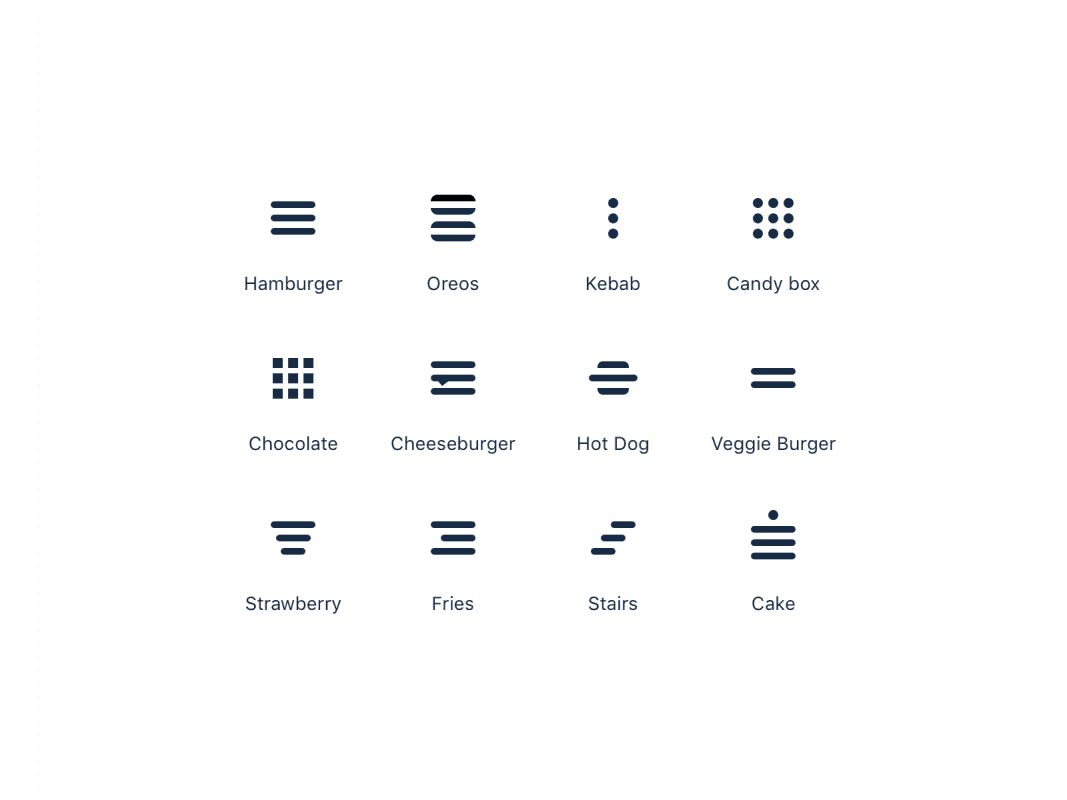
Sau khi đã nắm rõ những quy định về Web Navigation, bạn cần phải tuân thủ theo đúng quy chuẩn và hạn chế sự sáng tạo quá khác biệt để khách hàng dễ dàng nhận biết và sử dụng. Một số tiêu chuẩn bao gồm: vị trí đặt menu, dấu hiệu mở rộng menu (ba chấm, chữ V hoặc ba sọc ngang).

Một số dấu hiệu mở rộng menu phổ biến. (Nguồn: sưu tầm)
- Sử dụng ngôn ngữ dễ hiểu
Nên tránh sử dụng những từ ngữ quá chuyên ngành hay từ lóng mà thay vào đó là sử dụng những ngôn ngữ đơn giản, ngắn gọn và dễ hiểu để giữ chân khách hàng lâu hơn.
Ngoài ra, bạn có thể kết hợp sử dụng các từ khóa mà khách hàng thường truy vấn online để kéo người dùng đến gần Website của bạn hơn.
- Sử dụng Footer Menu
Thông thường, Footer Menu là khoảng trống ở cuối trang và không chiếm không gian của bài viết. Vì vậy, bạn có thể tận dụng để bổ sung thông tin nổi bật và cần thiết cho người dùng.
- Sử dụng Responsive Menu
Responsive Menu có khả năng thay đổi tự động tùy theo kích thước màn hình để tránh tình trạng bị lỗi Font chữ hay các thanh menu khi sử dụng Mobile. Đây là một bước rất quan trọng vì hầu hết người dùng truy cập online trên điện thoại chiếm hơn 60%.
- Hạn chế sử dụng Menu Dropdown
Chỉ nên sử dụng Menu Dropdown nếu trang Web của bạn có quá nhiều đường liên kết trên thanh menu để tránh gây cảm giác nhầm lẫn và khó chịu cho người dùng.
- Duy trì cấu trúc Navigation Bar đơn giản
Mỗi trang Web không nên chứa nhiều hơn 8 mục con và nên giữ cho Navigation Bar đơn giản nhất bằng cách liên kết các danh mục quan trọng đến Homepage trước tiên và tiếp đó là những mục nhỏ hơn để giúp người dùng khám phá thông tin một cách dễ dàng và nhanh chóng.
- Tính nhất quán trên Website
Các cấu trúc và thiết kế về định dạng font chữ, màu sắc và kích thước nên được cố định và có sự thống nhất trong các trang để giúp người đọc tập trung hơn vào thông tin quan trọng, tránh bị xao nhãng.
Xem thêm: Làm thế nào để cải thiện Google Search Result tốt hơn?
Kết luận
Bài viết trên đã cung cấp đầy đủ và chính xác về Navigation là gì và những mẹo cơ bản để xây dựng chúng một cách hiệu quả. Hy vọng những thông tin TopOnSeek nêu trên đem lại sự hữu ích. Nếu bạn còn thắc mắc cần giải đáp hoặc mong muốn tìm một dịch vụ SEO Website uy tín thì đừng ngần ngại để lại bình luận phía dưới cho TopOnSeek ngay nhé!
Bài viết mới nhất
TOS hợp tác & phát triển cùng các đối tác uy tín hàng đầu trong ngành