Thẻ meta là gì? 14 thẻ meta trong HTML cần thiết để tối ưu SEO

Để tối ưu hóa hiệu quả SEO, việc sử dụng các thẻ meta là không thể thiếu. Các thẻ này không chỉ giúp cải thiện vị trí của trang web trên các công cụ tìm kiếm mà còn đóng vai trò quan trọng trong việc giúp Google hiểu và phân tích nội dung trang web một cách chính xác và hiệu quả. Vậy, thẻ Meta trong HTML có ý nghĩa gì? Các thẻ meta trong SEO nào được coi là cần thiết và quan trọng nhất?

Xem thêm:
- HTML là gì? Những điều cần biết về ngôn ngữ lập trình HTML
- Soft 404 là lỗi gì? Google giải thích lý do Soft 404 không tốt
- SEO Agency là gì? Top 10+ SEO Agency uy tín Việt Nam
Thẻ meta trong html là gì?
Thẻ HTML ⟨html⟩ và ⟨meta⟩ trong HTML được sử dụng để cung cấp metadata về tài liệu HTML. Hiểu đơn giản, là nó cung cấp các thông tin về trang web như: tiêu đề, từ khóa chính, ngôn ngữ sử dụng, nội dung,…
Các thẻ meta trong html thường được đặt trong phần ⟨head⟩ của trang và không hiển thị trực tiếp cho người dùng trên trình duyệt. Thay vào đó, chúng được các công cụ tìm kiếm, trình duyệt và các dịch vụ khác sử dụng để hiểu và phân tích nội dung của trang web, cải thiện SEO và trải nghiệm người dùng.

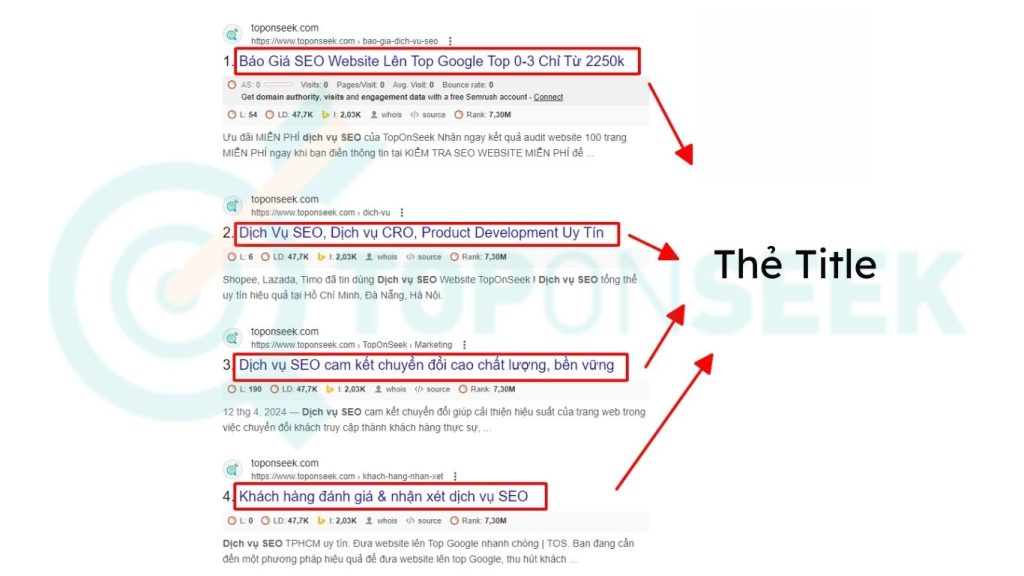
1. Thẻ Title (Title tags)
Cú pháp: ⟨title⟩ Tiêu đề ⟨/title⟩

Thẻ ⟨title⟩ là thẻ xuất hiện đầu tiên trong kết quả tìm kiếm của các công cụ như Google, Bing, Cốc Cốc,… Thẻ meta title cũng xuất hiện khi bạn chia sẻ bài viết lên mạng xã hội. Tùy thuộc vào từng vị trí và nền tảng khác nhau, thẻ title sẽ hiển thị theo cách khác nhau.
Ví dụ, nếu bạn xem mã HTML của bài viết này, bạn sẽ thấy tiêu đề là:
⟨title⟩Thẻ meta là gì? 14 thẻ meta trong HTML cần thiết để tối ưu SEO⟨/title⟩
Thẻ title được đặt trong phần ⟨head⟩ của trang web của bạn và được thiết kế để cung cấp một ý tưởng rõ ràng và toàn diện về nội dung của trang.
Hướng dẫn:
- Đặt một tiêu đề duy nhất cho mỗi trang, mô tả nội dung rõ ràng và chính xác.
- Giữ độ dài tiêu đề trong khoảng 50-60 ký tự để tránh bị cắt trong kết quả tìm kiếm, giúp người dùng đọc hết ý nghĩa.
- Đặt từ khóa quan trọng lên đầu tiên một cách tự nhiên, tránh việc đưa từ khóa quá nhiều.
- Tránh sử dụng tên thương hiệu trong tiêu đề để tiết kiệm không gian cho từ khóa liên quan có thể giúp trang xếp hạng.
2. Thẻ Meta Description (Meta Description Tags)
Cú pháp: ⟨meta name=”description” content=”Mô tả nội dung chính của trang “/⟩

Thẻ Meta Description là một thành phần quan trọng trong <head> của trang web và thường được hiển thị trong một đoạn trích dẫn SERP cùng với tiêu đề và URL của trang.
Ví dụ, đây là mô tả meta cho bài viết:
⟨meta name=”description” content=”Các thẻ HTML quan trọng hơn bao giờ hết đối với SEO. Trong bài viết này, TOS chia sẻ 14 thẻ meta trong HTML quan trọng mà bạn cần biết.”/⟩
Mặc dù mô tả meta không phải là yếu tố xếp hạng trực tiếp, nhưng nó đòi hỏi bạn phải tối ưu hóa để thu hút sự chú ý của người dùng (và Google).
Mô tả này ảnh hưởng đến số lần nhấp vào trang của bạn và có thể cải thiện tỷ lệ bật trang nếu nội dung đáp ứng được sự mong đợi. Do đó, mô tả phải thực tế và hấp dẫn, phản ánh rõ ràng nội dung của trang.
Nếu mô tả của bạn chứa từ khóa mà người dùng sử dụng trong truy vấn tìm kiếm, chúng sẽ được in đậm trên SERP, giúp bạn nổi bật và cung cấp thông tin chính xác về nội dung của trang.
Google có thể tự tạo mô tả nếu họ cho rằng mô tả của bạn không phù hợp với nội dung của trang. Vì vậy, hãy đảm bảo mô tả meta chứa từ khóa chính và liên quan đến nội dung.
Hướng dẫn:
- Đặt một mô tả meta duy nhất cho mỗi trang, rõ ràng phản ánh giá trị mà trang mang lại.
- Thẻ meta description thường có độ dài khoảng 150-160 ký tự (bao gồm khoảng trống).
- Bao gồm các từ khóa quan trọng của bạn để chúng được nhấn mạnh trên SERP thực tế, nhưng hãy cẩn thận để tránh stuffing từ khóa (nhồi nhét từ khóa).
- Tùy chọn, sử dụng một lời kêu gọi hành động (CTA) hấp dẫn, một đề xuất duy nhất mà bạn cung cấp, hoặc gợi ý thêm về những gì người dùng có thể mong đợi – các cấu trúc ‘Học,’ ‘Mua,’ vv.
- Không sử dụng dấu ngoặc kép, vì Google sẽ cắt đoạn trích của bạn tại đó.
Xem thêm: 10 lỗi meta descriptions cần tránh khi viết
3. Thẻ Meta Robots (Robots Meta Tag)

Cú pháp: ⟨meta name=”robots” content=”…, …”⟩
Thẻ meta robots cấp trang với thuộc tính content=”noindex” chỉ dẫn cho các công cụ tìm kiếm không lập chỉ mục trang nào.
⟨meta name=”robots” content=”noindex” /⟩
Thuộc tính nofollow chỉ dẫn không theo dõi bất kỳ liên kết nào trên trang đó.
⟨meta name=”robots” content=”nofollow”⟩
Bạn có thể kết hợp nhiều chỉ dẫn trong cùng một thẻ meta như:
⟨meta name=”robots” content=”noindex,nofollow”⟩
Bạn cũng có thể chỉ định các crawler cụ thể bằng cách sử dụng thuộc tính “name”, ví dụ:
⟨meta name=”googlebot-news” content=”noindex”⟩
Ngoài ra, còn một số thẻ meta robots khác bạn có thể hiểu và áp dụng phù hợp cho trang web của mình:
- all: Cho phép bọ tìm kiếm đánh chỉ số tất cả (mặc định).
- none: Ngăn bọ tìm kiếm đánh chỉ số trang.
- index: Cho phép bọ tìm kiếm đánh chỉ số trang web.
- noindex: Ngăn bọ tìm kiếm đánh chỉ số trang web, nhưng vẫn cho phép truy vấn đường dẫn URL.
- follow: Cho phép bọ tìm kiếm theo dõi và xử lý các liên kết siêu văn bản trên trang.
- nofollow: Ngăn bọ tìm kiếm theo dõi và phân tích các liên kết trên trang.
- noarchive: Ngăn bọ tìm kiếm lưu bản sao của trang web vào bộ nhớ.
- nocache: Chức năng tương tự như noarchive, nhưng chỉ áp dụng cho MSN/Live.
- nosnippet: Ngăn bọ tìm kiếm hiển thị đoạn miêu tả của trang trong kết quả tìm kiếm và không lưu vào bộ nhớ.
- noodp: Ngăn bọ tìm kiếm sử dụng miêu tả từ thư mục danh bạ Web DMOZ làm phần miêu tả trong kết quả tìm kiếm.
- noydir: Ngăn Yahoo sử dụng miêu tả từ danh bạ Web Yahoo! để tạo phần miêu tả trong kết quả tìm kiếm.
Hướng dẫn:
- Đóng các trang không cần thiết/chưa hoàn thành với nội dung mỏng mà có ít giá trị và không có ý định xuất hiện trong SERP.
- Đóng các trang lãng phí ngân sách crawl một cách không hợp lý.
- Hãy chắc chắn bạn không vô tình hạn chế các trang quan trọng khỏi việc lập chỉ mục.
Xem thêm: Google chia sẻ cách noindex meta tag gây ra lỗi website
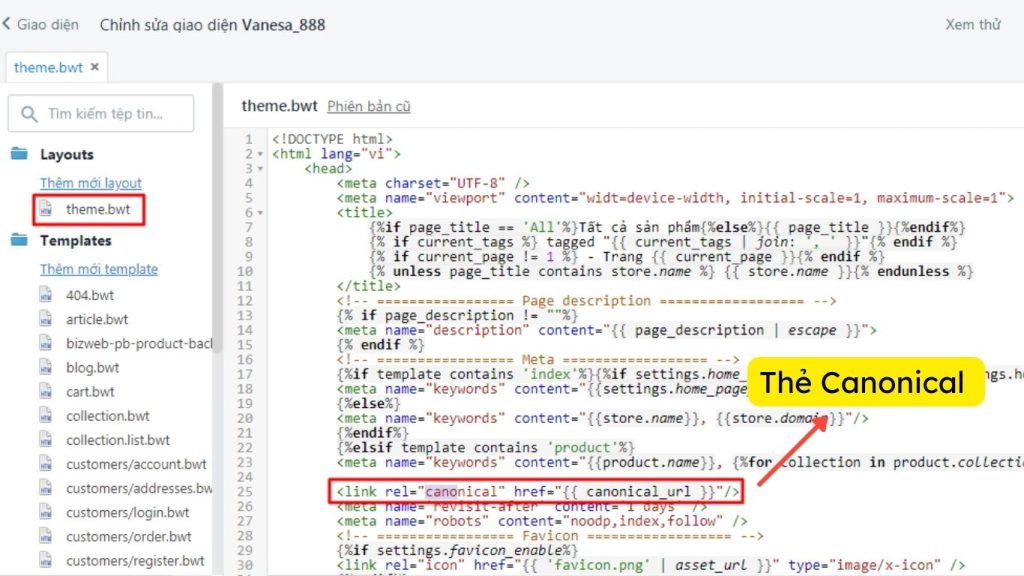
4. Thẻ Canonical (Canonical Link Tag)

Thẻ liên kết “rel=canonical” là cách để cho các công cụ tìm kiếm biết phiên bản trang mà bạn coi là chính và muốn được đánh chỉ số và được người dùng tìm thấy.
Cú pháp: ⟨link rel=”canonical” href=”https://www.example.com” /⟩
Thẻ này quan trọng vì mỗi trang web có thể có nhiều URL khác nhau dẫn đến nội dung giống nhau. Ví dụ, các URL với tham số theo dõi UTM như: https://www.example.com/?utm_source=daily-newsletter&utm_medium=email&utm_campaign=blast-01.
Google xem mỗi URL khác nhau này là duy nhất nhưng cung cấp cùng nội dung. Vậy làm sao Google biết URL nào nên được đánh chỉ số và xuất hiện trên SERPs? Đó chính là vai trò của thẻ canonical.
Mặc dù Google thường coi trọng thẻ canonical, nhưng đó chỉ là một gợi ý chứ không phải là quy tắc tuyệt đối. Google có thể chọn một phiên bản khác nếu có các yếu tố khác nhau, chẳng hạn như liên kết nội bộ đến một phiên bản URL khác.
Lợi ích khác của việc sử dụng thẻ canonical là giúp theo dõi hiệu suất của nội dung một cách dễ dàng hơn.
Sử dụng rel=canonical cho nội dung trùng lặp giúp Google tổng hợp các nỗ lực và chuyển tín hiệu liên kết từ tất cả các phiên bản của trang đến phiên bản ưa thích.
Hướng dẫn:
- Các trang có nội dung tương tự về cùng một chủ đề.
- Các trang trùng lặp có sẵn dưới nhiều URL khác nhau.
- Các phiên bản của cùng một trang với ID phiên hoặc các tham số URL khác không ảnh hưởng đến nội dung.
- Sử dụng thẻ canonical cho các trang gần như trùng lặp một cách cẩn thận: Nếu hai trang được kết nối bởi thẻ canonical khác nhau quá nhiều về nội dung, công cụ tìm kiếm có thể bỏ qua thẻ đó.
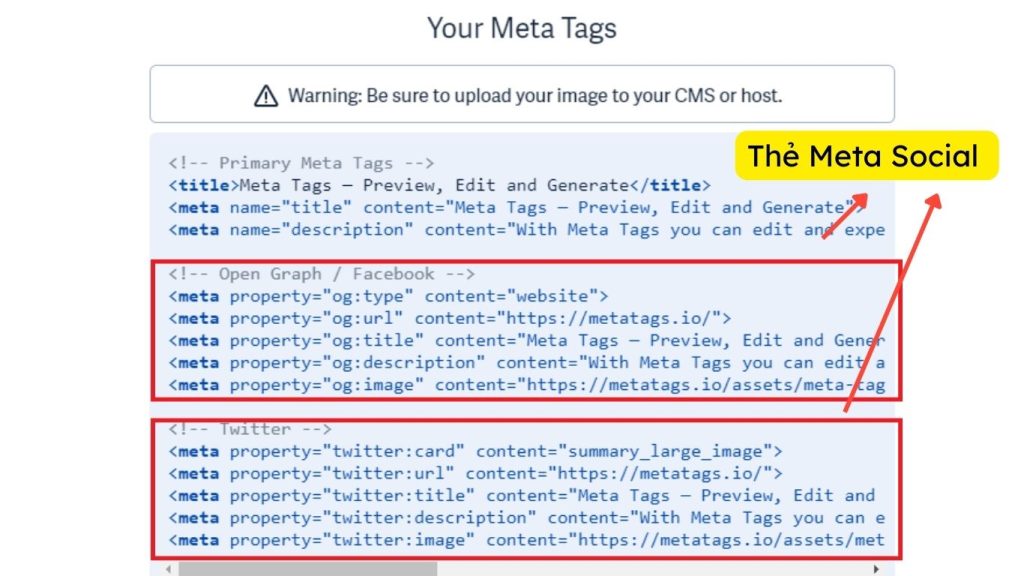
5. Thẻ Meta Social Media (Social Media Meta Tags)

Thẻ này giúp liên kết website với các mạng xã hội như Facebook, Twitter, và Zalo. Khi người dùng chia sẻ URL của bạn trên các mạng xã hội, nội dung trong thẻ Meta Social xác định cách mà các mạng này hiển thị thông tin như tiêu đề, hình ảnh đại diện, mô tả, và các thông tin khác.
Dưới đây là các thẻ chính của Open Graph:
5.1. Og:title
Đây là nơi bạn đặt tiêu đề muốn hiển thị khi trang của bạn được liên kết.
⟨meta property=”og:title” content=”tên tiêu đề” /⟩
5.2. og:url
Đây là nơi bạn đặt URL bạn muốn hiển thị khi trang của bạn được liên kết. Thường nó có giá trị giống với thẻ meta canonical.
⟨meta property=”og:url” content=”https://www.example.com/” /⟩
5.3. og:description
Mô tả của trang của bạn. Thường Facebook sẽ chỉ hiển thị khoảng 300 ký tự mô tả.
<meta property=”og:description” content=”mô tả nội dung chính.” />
5.4.Thẻ meta Viewport (Viewport Meta Tag) og:image
Đây là nơi bạn có thể đặt URL của hình ảnh bạn muốn hiển thị khi trang của bạn được liên kết.
⟨meta property=”og:image” content=”https://www.example.com/sample.jpg” /⟩
Hướng dẫn:
- Thêm các siêu dữ liệu cơ bản và liên quan bằng giao thức Open Graph, và kiểm tra URL để xem chúng sẽ được hiển thị như thế nào.
- Thiết lập các thẻ X (trước đây là Twitter) và xác nhận chúng khi hoàn thành.
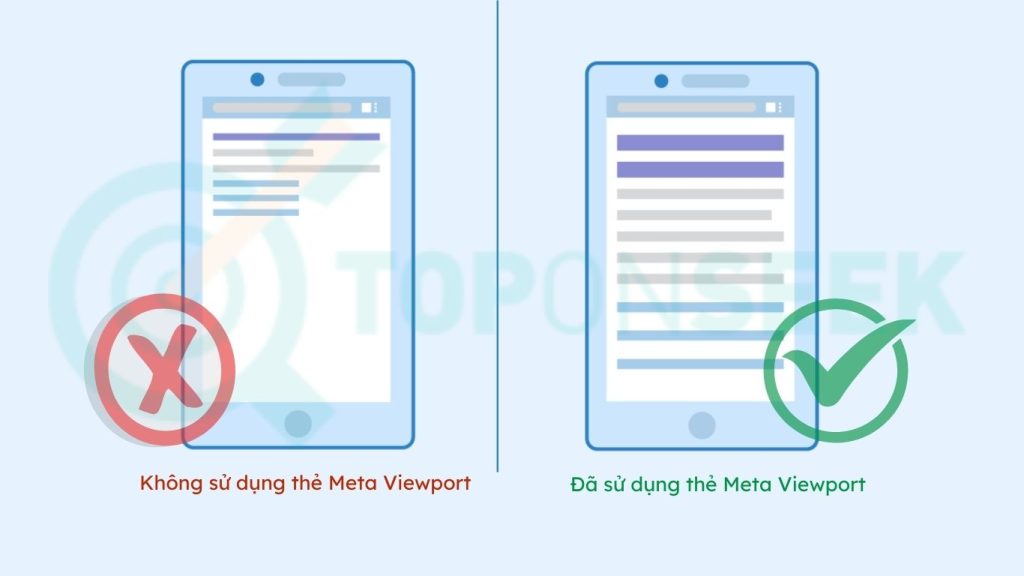
6. Thẻ meta Viewport (Viewport Meta Tag)

Thẻ meta viewport là một phần tử HTML dùng để điều khiển bố cục và tỷ lệ của trang web trên các thiết bị khác nhau. Nó cho biết cho trình duyệt cách điều chỉnh kích thước và tỷ lệ của trang để phù hợp với kích thước màn hình của thiết bị đang sử dụng.
Cú pháp: ⟨meta name=”viewport” content=”width=device-width, initial-scale=1.0″⟩
Cài đặt này đảm bảo rằng chiều rộng của viewport tương ứng với chiều rộng của thiết bị, giúp trang web tự động điều chỉnh kích thước. Thiết lập initial-scale=1.0 đảm bảo rằng trang web sẽ tải với tỷ lệ 1:1, nghĩa là nội dung không được phóng to hoặc thu nhỏ khi trang web tải lần đầu.
Hướng dẫn:
- Để người dùng có thể phóng to và thu nhỏ là quan trọng cho khả năng truy cập. Tránh sử dụng user-scalable=no, vốn làm ngăn chặn khả năng phóng to và thu nhỏ. Nếu không được thiết lập, Google Search Console sẽ báo lỗi “viewport not set.”
- Đảm bảo CSS và HTML của bạn có tính đáp ứng. Thẻ meta viewport chỉ là một phần của thiết kế đáp ứng; bố cục, hình ảnh và các thành phần khác cũng nên thích ứng với các kích thước màn hình khác nhau.
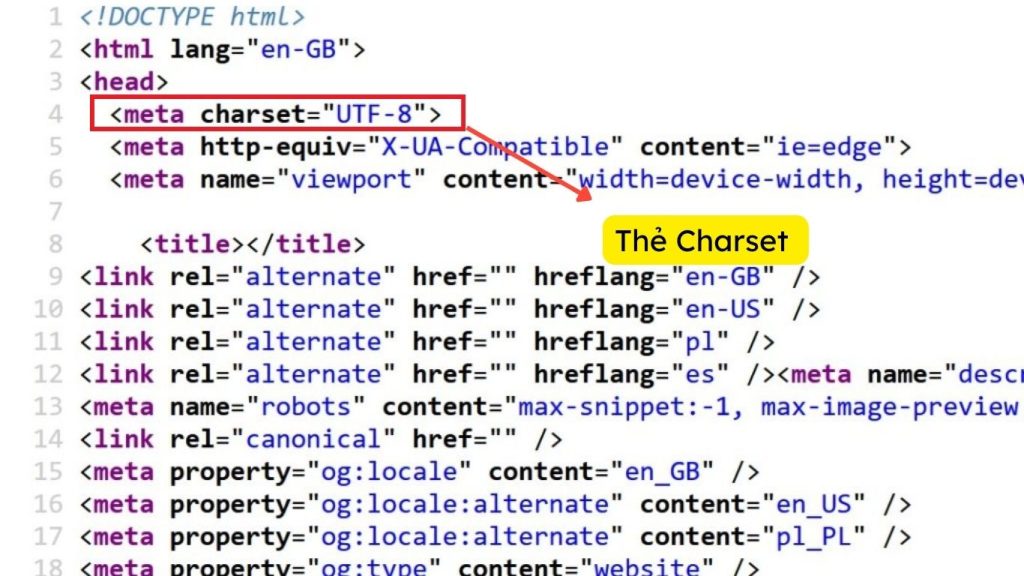
7. Thẻ Meta Charset (Meta Charset)
Cú pháp: ⟨meta charset=”…”⟩

Thẻ meta charset là một phần tử HTML xác định bộ mã ký tự cho tài liệu HTML, hỗ trợ một loạt các ký tự từ các ngôn ngữ khác nhau.
<meta charset=”UTF-8″>
Nó hỗ trợ gần như tất cả các ký tự và biểu tượng từ tất cả các ngôn ngữ, đảm bảo nội dung của bạn hiển thị đúng trên các nền tảng và ngôn ngữ khác nhau.
8. Thẻ Meta Refresh (Meta Refresh Tag)
Cú pháp: ⟨meta http-equiv=”refresh” content=”…;url=…”⟩
Thẻ meta refresh là một thẻ HTML được sử dụng để tự động chuyển hướng người dùng từ trang web hiện tại đến một URL khác sau một khoảng thời gian nhất định. Điều này có thể được sử dụng để cập nhật nội dung trang web hoặc chuyển hướng người dùng đến một trang mới.
Tuy nhiên, việc sử dụng thẻ meta refresh không được khuyến khích vì nó có thể gây khó khăn cho trình duyệt không hỗ trợ và ảnh hưởng đến trải nghiệm người dùng. Thay vào đó, các chuyển hướng nên được thực hiện bằng các phương pháp khác như chuyển hướng 301 từ phía máy chủ.
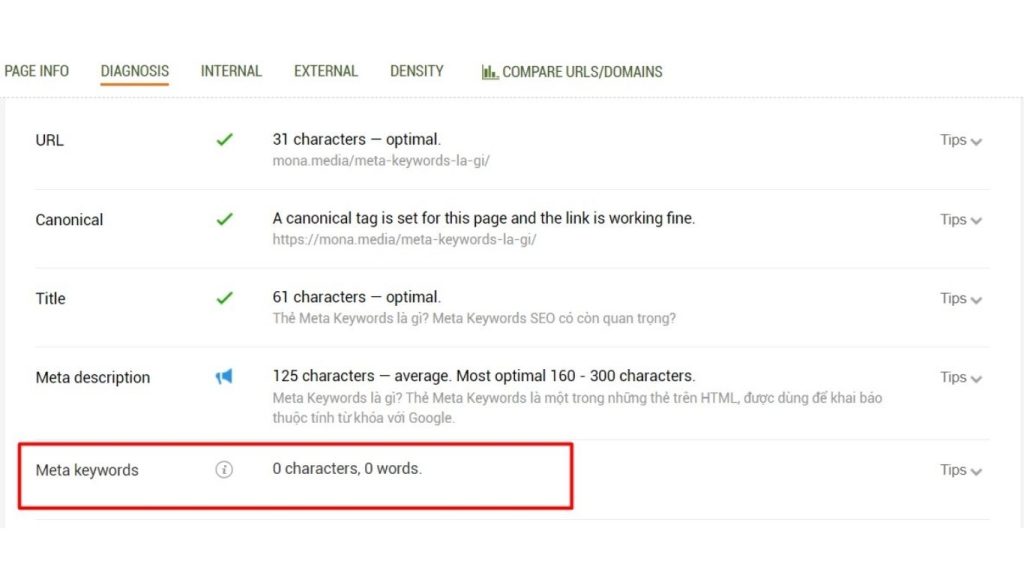
9. Thẻ Meta Keywords (Keywords Meta Tag)

Thẻ Meta Keywords là một phần tử trong HTML được sử dụng để khai báo các từ khóa liên quan đến nội dung của trang web.
Tuy nhiên, từ năm 2009, Google đã thông báo rằng họ không sử dụng thẻ meta này nữa do nó đã bị lạm dụng bởi chủ sở hữu website.
Bing, công cụ tìm kiếm lớn thứ hai, cũng đã thông báo từ năm 2014 rằng họ cũng không sử dụng nó nữa.
Tuy nhiên, plugin SEO phổ biến nhất trên WordPress là Yoast SEO vẫn có một thiết lập từ khóa chính mà có thể hơi gây nhầm lẫn.
Thiết lập này không liên quan gì đến thẻ meta từ khóa mà được sử dụng để phân tích nội dung của bạn và đưa ra gợi ý để cải thiện nó nhằm tăng hiệu quả nhắm đến từ khóa mà bạn muốn.
Xem thêm: Meta keywords trong WordPress là gì? Meta keywords với SEO
10. Schema Markup
Schema Markup là một loại dữ liệu có cấu trúc được sử dụng để mô tả và phân loại các thông tin nhất định giúp cho các công cụ tìm kiếm có thể nhận diện và hiểu rõ nội dung trang web. Schema markup thường được thêm vào trang web dưới dạng các đoạn mã nhỏ như microdata, JSON-LD, hoặc RDF
Đây là một tính năng tuyệt vời để triển khai vì nó mang lại nhiều lợi ích:
- Cải thiện trải nghiệm người dùng (UX).
- Có giá trị SEO lớn.
- Nâng cao hiểu biết về nội dung.
- Giúp xuất hiện trong các tính năng SERP.
- Tăng cơ hội xuất hiện Rich Snippets.
Ví dụ, nếu trang web của bạn thuộc lĩnh vực thương mại điện tử, bạn sẽ phải thêm dữ liệu có cấu trúc sản phẩm trên các trang sản phẩm của mình. Nếu không, các snippet của bạn có thể bị bỏ qua.

Hầu hết các hệ thống quản lý nội dung phổ biến ngày nay, đặc biệt là các hệ thống liên quan đến thương mại điện tử như Shopify, đã tích hợp sẵn dữ liệu có cấu trúc phù hợp.
Dữ liệu có cấu trúc giúp các công cụ tìm kiếm không chỉ đọc được nội dung mà còn hiểu được các khái niệm và mối quan hệ giữa chúng. Nó làm cho snippet trên SERP của bạn giàu thông tin và hấp dẫn đối với người dùng.
Việc gán các thẻ schema cho các phần tử trang cụ thể giúp tăng cường các thông tin hữu ích và thu hút người dùng, từ đó ảnh hưởng đến hành vi người dùng như tỷ lệ nhấp và tỷ lệ thoát, và từ đó ảnh hưởng đến xếp hạng của trang web trên các công cụ tìm kiếm.
Hướng dẫn:
- Nghiên cứu các schema có sẵn trên schema.org.
- Tạo bản đồ các trang quan trọng nhất của bạn và quyết định về các khái niệm phù hợp cho mỗi trang.
- Triển khai schema markup cẩn thận (có thể sử dụng Structured Data Markup Helper nếu cần).
- Kiểm tra kỹ lưỡng schema markup để đảm bảo không có thông tin sai lệch hoặc thêm không đúng cách.
Các phần tử HTML
11. Thẻ heading H1-H6 (Heading Tags)

Thẻ heading là các thẻ HTML dùng để xác định các phần khác nhau của nội dung trang và đóng vai trò như các tiêu đề nhỏ cho từng phần.
Có tổng cộng 6 thẻ heading từ H1 đến H6, với mỗi thẻ thể hiện mức độ quan trọng giảm dần. Thẻ H1 được coi là tiêu đề quan trọng nhất, Trong khi các thẻ H2-H6 ít quan trọng hơn với các công cụ tìm kiếm.
Thẻ H2-H6 được sử dụng cho mục đích trải nghiệm người dùng, cải thiện kiến trúc của nội dung. Đối với người dùng, các tiêu đề giống như các mỏ neo trên một bức tường văn bản, giúp họ dễ dàng duyệt qua trang và làm cho nó dễ tiếp thu hơn.
Hướng dẫn:
- Đảm bảo các tiêu đề của bạn liên quan đến đoạn văn mô tả của chúng. Dù chúng không phải là yếu tố xếp hạng nhưng các công cụ tìm kiếm vẫn quan tâm đến chúng.
- Nên làm cho các tiêu đề phản ánh nội dung của đoạn văn mà chúng mô tả. Tránh sử dụng các tiêu đề như “Chương 1… Chương 2… Chương 3…”.
- Không nên lạm dụng các thẻ heading và từ khóa trong chúng. Hãy giữ cho nội dung dễ đọc và hiểu.
Xem thêm: Các thành phần quan trọng của HTML
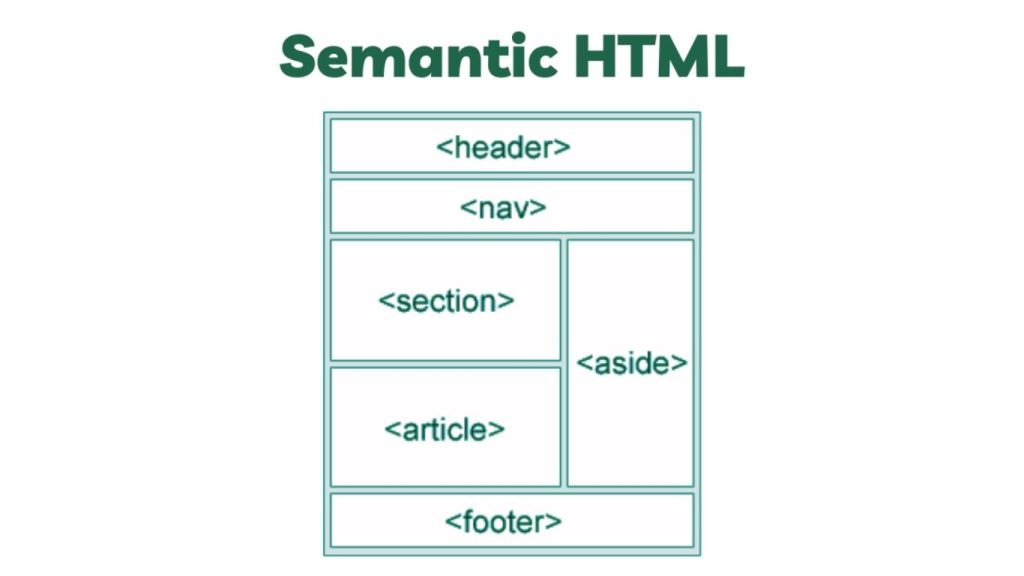
12. Thẻ Semantic HTML5 (HTML5 Semantic Tags)

Thẻ Semantic HTML5 là một phần của tiêu chuẩn HTML mới nhất và rất cần thiết để giúp Google và các công cụ tìm kiếm khác hiểu rõ hơn về nội dung của một trang web.
Dưới đây là một số ví dụ về thẻ HTML5 trong mã nguồn trang web:
⟨article⟩
⟨h1⟩14 Thẻ Meta trong HTML Quan Trọng Nhất Bạn Cần Biết cho SEO⟨/h1⟩
⟨p⟩Thẻ tiêu đề được đặt trong phần ‘head’ của trang web và có ý định cung cấp một ý tưởng rõ ràng và toàn diện về nội dung của trang.</p>
Ngoài ra, bạn có thể biết thêm về các thẻ HTML 5 trong html như:
⟨/article⟩
- ⟨article⟩ — Xác định một phần nội dung lớn và có ý nghĩa (một bài viết, một bài đăng diễn đàn, v.v.) có thể tồn tại như một đơn vị độc lập.
- ⟨audio⟩ — Hiển thị một luồng âm thanh hoặc âm thanh nhúng.
- ⟨details⟩ — Mô tả một tiện ích mà người dùng có thể lấy thông tin bổ sung hoặc điều khiển khi cần thiết.
- ⟨dialog⟩ — Xác định một hộp thoại hoặc một cửa sổ con mà người dùng có thể tương tác với khi cần thiết.
- ⟨embed⟩ — Nhúng một phần nội dung đa phương tiện như video, âm thanh hoặc các ứng dụng bên ngoài.
- ⟨footer⟩ — Xác định nội dung của chân trang của trang, tài liệu hoặc phần.
- ⟨header⟩ — Xác định nội dung của phần đầu trang của trang, tài liệu hoặc phần.
- ⟨main⟩ — Xác định phần quan trọng và có ý nghĩa nhất của nội dung trang hoặc của <article> (⟨main⟩ có thể được đặt bên trong phần ⟨article⟩).
- ⟨nav⟩ — Xác định một phần của trang với các liên kết điều hướng.
- ⟨picture⟩ — Xác định một container cho nhiều nguồn hình ảnh.
- ⟨source⟩ — Hiển thị các nguồn thay thế cho các phần tử phương tiện nhúng như <audio> hoặc <video>.
- ⟨summary⟩ — Cùng với ⟨details⟩, phần tử này cung cấp một bản tóm tắt mà người dùng có thể thấy được.
- ⟨svg⟩ — Nhúng một tệp SVG trong tài liệu HTML.
- ⟨time⟩ — Mã hóa các ngày và giờ (sinh nhật, sự kiện, cuộc họp, v.v.) theo định dạng có thể đọc được bởi máy.
- ⟨video⟩ — Nhúng nội dung video trong tài liệu HTML mà không cần bất kỳ plugin bổ sung nào để phát video.
Các Thuộc Tính HTML Quan Trọng
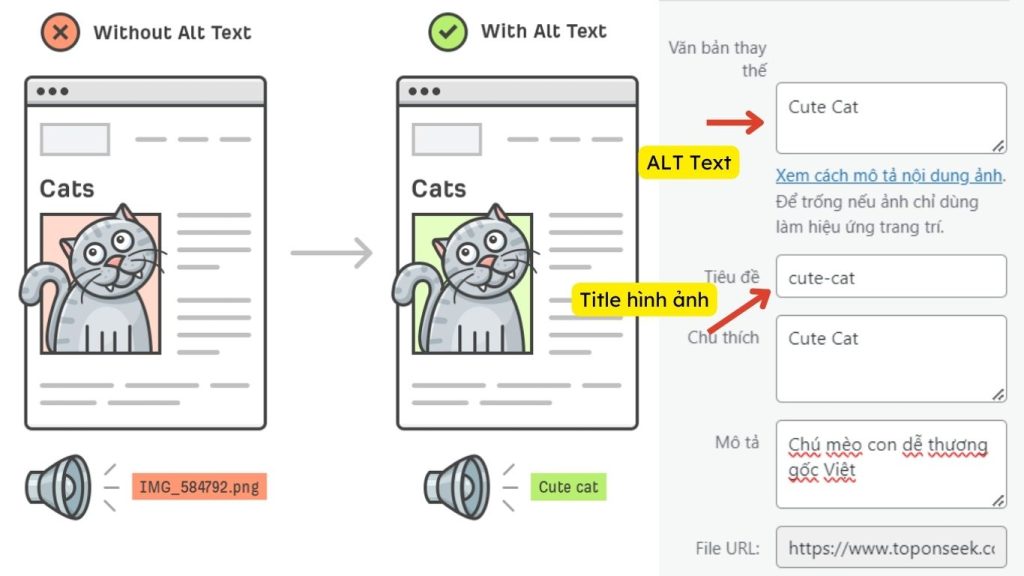
13. Thẻ Alt Của Hình Ảnh (Image Alt Attributes)
Cú pháp: ⟨img src=”đường link của ảnh” alt=nội dung của ảnh” /⟩
Thẻ Alt (hay Thuộc tính alt) là một thẻ bạn thêm vào để cung cấp mô tả ngắn gọn bằng văn bản về nội dung của hình ảnh, giúp các công cụ tìm kiếm hiểu được nội dung của nó.

Thuộc tính alt quan trọng trong tối ưu hóa trang vì hai lý do:
- Tăng khả năng tiếp cận: Văn bản alt được hiển thị cho khách truy cập nếu hình ảnh cụ thể không thể tải lên (hoặc nếu hình ảnh bị vô hiệu hóa).
- SEO hình ảnh: Vì Google không thể “nhìn thấy” hình ảnh. Do đó, thuộc tính alt giúp các công cụ tìm kiếm hiểu những hình ảnh bằng cách viết Alt Text.
Đối với các trang web thương mại điện tử, hình ảnh thường có tác động quan trọng đối với cách mà khách truy cập tương tác với trang.
Google cũng cho biết rằng việc giúp các công cụ tìm kiếm hiểu rõ hình ảnh và mối liên hệ của chúng với nội dung khác có thể giúp cải thiện hiển thị trang cho các truy vấn tìm kiếm phù hợp.
Theo Mueller, một mô tả alt hình ảnh có suy nghĩ cũng rất quan trọng nếu bạn muốn đạt được xếp hạng trên Google Images.
Hãy nhớ rằng, sự phù hợp là điều quan trọng: không chỉ văn bản alt, tiêu đề và chú thích cần phù hợp với hình ảnh, mà chính hình ảnh cũng cần được đặt trong ngữ cảnh liên quan thích hợp của nó.
Hướng dẫn:
- Cố gắng tối ưu hóa những hình ảnh nổi bật nhất (hình ảnh sản phẩm, infographics,…) có thể sẽ được tìm kiếm trong Google Images.
- Thêm văn bản alt vào các trang có ít nội dung ngoài hình ảnh.
- Đảm bảo văn bản alt rõ ràng và đủ mô tả, hợp lý sử dụng từ khóa và đảm bảo chúng phù hợp tự nhiên với toàn bộ nội dung trang.
14. Thuộc tính Nofollow (Nofollow Attributes)

Nofollow là giá trị của thuộc tính HTML. Khi bạn gắn thẻ rel=”nofollow” vào một liên kết, các bot của các công cụ tìm kiếm sẽ không theo dõi và không đi qua liên kết đó. Thuộc tính Nofollow có dạng như sau:
⟨a rel=”nofollow” href=”https://www.apple.com”>Apple</a⟩
Ngoài thuộc tính nofollow truyền thống, Google đã giới thiệu thêm hai tùy chọn khác để chỉ định liên kết nofollow, rel=”sponsored” cho các liên kết trả phí và rel=”UGC” cho nội dung được tạo bởi người dùng như bình luận trên diễn đàn:
⟨a rel=”sponsored” href=”https://www.apple.com”>mua Apple⟨/a⟩
⟨a rel=”UGC” href=”https://www.apple.com”>người dùng nói gì về Apple⟨/a⟩
Để duy trì SEO chất lượng, bạn nên giữ một cân bằng giữa các liên kết dofollow và nofollow trên các trang của bạn, nhưng thường sẽ đặt các loại liên kết sau đây vào nofollow:
- Liên kết đến bất kỳ nguồn tài nguyên nào có thể được coi là “nội dung không đáng tin cậy”.
- Bất kỳ liên kết trả phí hoặc được tài trợ nào (bạn không muốn Google bắt bạn bán “bầu cử” của bạn).
- Liên kết từ nhận xét hoặc các loại nội dung được tạo bởi người dùng khác, có thể bị spam vượt ra ngoài sự kiểm soát của bạn.
- Các liên kết “Đăng nhập” và “Đăng ký” nội bộ, là chỉ là lãng phí ngân sách crawl.
Kết luận
Các thẻ meta trong HTML là một phương pháp SEO mang tính bền vững, vì HTML là nền tảng của mọi trang web. Trong thời đại của AI ngày nay, việc sử dụng các thẻ Meta trong SEO đúng cách càng trở nên quan trọng hơn bao giờ hết, giúp Google hiểu rõ hơn về nội dung và cải thiện khả năng huấn luyện cho AI. Với 14 thẻ meta mà TOS đã liệt kê trong bài viết này, hy vọng sẽ giúp bạn áp dụng một cách hiệu quả để tối ưu hóa chiến lược SEO.
Latest Blog Posts
TOS collaborates & develops alongside reputable industry-leading partners