Pagespeed của website và cách tối ưu hiệu quả

Với hàng triệu website đang tồn tại trên internet, người dùng sẽ ưu tiên truy cập vào các trang web có tốc độ xử lý nhanh. Vì vậy, tốc độ trang web là một lợi thế cạnh tranh tuyệt vời bên cạnh các phần mềm SEO website. PageSpeed – kiểm tra tốc độ web cũng là một tiêu chí tối quan trọng trong bộ checklist Audit Website
1/ Định nghĩa Pagespeed insights là gì?
Hiện nay, đã có một số blog viết về Pagespeed insights và bản cập nhật Core Web Vitals sắp phát hành của Google. Ngoài ra, Pagespeed (Tốc độ tải trang) sẽ có vai trò quan trọng hơn rất nhiều trong tương lai. Bởi vì có nhiều cải tiến về kỹ thuật cho webshop hoặc website của bạn và điều này sẽ được thực hiện bởi Garden Connect. Tuy nhiên, cũng có một số điều mà bạn vẫn có thể tự làm được, để phát triển và tối ưu cho website của mình.
Tiếp sau đây, bạn sẽ được cung cấp 3 điều, mà bạn có thể tự làm để cải thiện điểm Pagespeed cho website.
>>> Xem thêm
- Audit website gồm những gì
- Dịch vụ SEO tổng thể là gì? Có đắt không?
- Tìm hiểu về pagespeed là gì
- Thuật toán core web vitals là gì
- Google Webmaster Tools là gì? Hướng dẫn cài đặt và sử dụng
1. Pagespeed insights là gì?
Trước khi bạn được chia sẻ các mẹo về cách tự tăng điểm website. Đầu tiên bạn cần phải đọc qua một bản tóm tắt ngắn về Pagespeed insights là gì? Pagespeed là một tiêu chí mà Google sử dụng để xác định tốc độ website của bạn. Là một tập hợp điểm mà website thường không thể đạt được hết tất cả chỉ tiêu, ví dụ: tốc độ website khác nhau ở mỗi trang và mỗi người dùng. Điều này có thể phụ thuộc vào:
- Trang mà khách hàng truy cập.
- Thiết bị khách hàng đang sử dụng.
- Kết nối internet của khách hàng đang truy cập.
- Cài đặt của người dùng.
Tuy nhiên, Pagespeed là một công cụ hữu ích và đáng để sử dụng. Vì nó cung cấp cho bạn ý tưởng, về những gì cần cải thiện trên trang web hoặc webshop của bạn. Bạn có thể sử dụng công cụ này để tính Pagespeed cho website của riêng mình.
2. Có thể đạt mức 100 trên Pagespeed không?
Vẫn là câu hỏi: Làm thế nào để bạn có thể đạt “100” trên Pagespeed? Thật ra, điều đó không phải là không thể. Bạn hãy thực hiện lại một số bước tối ưu hóa để nâng cao tốc độ trang web tại Garden Connect. Nhưng câu hỏi đặt ra là mọi thứ dưới mức 100 điểm đều sai? Và tại sao các trang web Garden Connect (hoặc các trang web khác) không đạt điểm 100?
Trước khi chúng ta trả lời câu hỏi đó thì tại thời điểm viết bài này, Amazon.com đạt điểm số 65/100. Điều này muốn nói lên rằng, dù mức điểm của bạn không đạt 100 nhưng cũng không phải là tốc độ website của bạn tệ. Nếu đạt từ 50/100 điểm trở lên, bạn vẫn sẽ có thể tối ưu để mức điểm cao hơn. Và sẽ thật tuyệt vời nếu website của bạn có mức điểm 100/100 cùng với sự nổ lực của bạn để đạt được mức điểm này. Điểm càng cao tốc độ trang web của bạn càng nhanh, càng tốt.
Tối ưu hóa một trang web là sự kết hợp của kỹ thuật và nội dung. Để đạt được mức điểm 100/100, mọi khía cạnh kỹ thuật phải được tối ưu hóa 100% và nội dung cũng vậy. Đôi khi bạn chỉ muốn một thứ gì đó trên trang web của mình cho phép bạn có được nhiều đơn hàng và nhiều sự chuyển đổi hơn với chi phí trên Pagespeed của bạn. Một ví dụ điển hình là chức năng trò chuyện. Bạn có nên bỏ chức năng trò chuyện vì nó khiến trang web của bạn chạy chậm hơn? Câu trả lời tất nhiên là không, nếu bạn muốn sử dụng chức năng trò chuyện thì bạn nên sử dụng nó.
Pagespeed (và Google Web Vitals sắp tới) là một cách tốt để xem bạn có thể cải thiện những gì trên website của mình. Google sử dụng những điểm cải tiến này để nâng cao nền tảng của mình và bạn có thể sử dụng chúng để tối ưu hóa nội dung. Tránh chỉ tập trung một chiều vào điểm số Pagespeed – còn nhiều thứ khác trong nền tảng trực tuyến có giá trị quan trọng hơn thế!
2/ Vì sao cần Check tốc độ website?

Pagespeed (tốc độ trang) là thời gian để tải một trang đơn lẻ trên trang web hoặc trang blog, nó có thể được tính dựa vào thời gian cần để hiển thị đầy đủ các nội dung hoặc thời gian tính từ khi bạn click vào link đến khi trình duyệt nhận được dữ liệu đầu tiên từ máy chủ của trang web.
Tốc độ web có ý nghĩa rất lớn trong sự thành công của một trang web. Người dùng thường sẽ chuyển sang dùng một trang web khác nếu trang web hiện tại tải quá chậm. Vì vậy, tốc độ web càng nhanh sẽ càng giảm tỷ lệ thoát trang.
Như vậy, khách hàng sẽ ở lại trang web đó lâu hơn và chủ web sẽ có nhiều thời gian để tăng trải nghiệm và tương tác với khách hàng. Đồng thời, tốc độ tải web cũng quyết định thứ hạng từ khóa SEO và tỉ lệ chuyển đổi của trang web đó. Việc tìm hiểu và sử dụng các công cụ kiểm tra tốc độ web là rất quan trọng.
3/ Cách kiểm tra tốc độ website để tối ưu là gì?
Các công cụ kiểm tra tốc độ trang web sẽ cho bạn biết lưu lượng chuyển đổi và các yếu tố ảnh hưởng đến tốc độ này và thậm đưa ra những gợi ý hướng dẫn bạn cách tối ưu. Dưới đây là những thông tin mà bạn có thể tìm thấy khi kiểm tra tốc độ trang web:

- Xác định tập lệnh, phông chữ và plugin ảnh hưởng đến thời gian tải trang (HTML, Javascript, CSS)
- Tìm kiếm hình ảnh quá lớn dẫn đến tắc nghẽn, làm chậm trang web của bạn.
- Xác định xem bạn có hiển thị chặn JavaScript hay CSS không
- Kiểm tra Byte thời gian tải đầu tiên
- Phân tích tổng thời gian tải, kích thước trang và số lượt xem trang
- Kiểm tra hiệu suất trang web từ các địa điểm khác nhau
- Kiểm tra tốc độ hiển thị trong các trình duyệt khác nhau
- Phân tích tiêu đề HTTP
- Đo lường hiệu suất của mạng nội dung mà trang web của bạn đang cung cấp có được tải chính xác từ CDN của bạn hay không
4/ Làm sao để cải thiện pagespeed cho website?
Mẹo 1: Thay đổi kích thước ảnh
Khi bạn thêm ảnh vào Garden Connect CMS, chúng sẽ tự động thay đổi kích thước. Bạn không phải thực hiện việc này một cách thủ công mà chỉ cần thêm ảnh có dung lượng nhỏ hơn 2 MB là được.
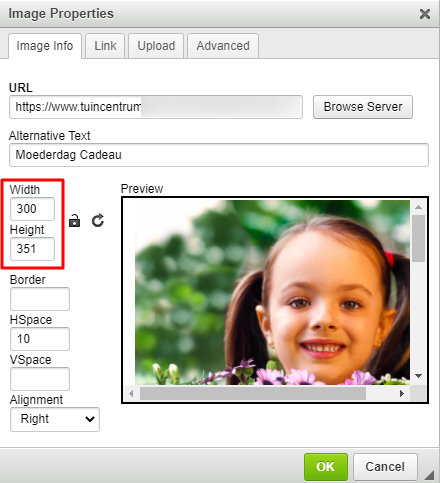
Tuy nhiên, bạn cũng cần phải chú ý khi muốn thêm ảnh thông qua trình chỉnh sửa. Đôi khi người dùng thêm ảnh và thay đổi kích thước ảnh trong trình chỉnh sửa. Điều đó có vẻ thông minh, nhưng về mặt kỹ thuật thì:
- Người dùng sẽ phải mở trang web.
- Hình ảnh sẽ được tải ở kích thước gốc.
- Trình duyệt sẽ thay đổi kích thước ảnh.
Nếu nhìn vào ba điều trên thì bước thứ hai là không cần thiết nhất, bởi vì điều đó khiến cho ảnh mà bạn tải lên quá lớn. Nên giải pháp tốt nhất là, khi bạn thêm ảnh vào trình chỉnh sửa, trước tiên, bạn cần phải thay đổi kích thước của chúng. Bạn có thể thực hiện điều này bằng các công cụ như Paint (công cụ miễn phí của Windows) hoặc Pixlr.com.
Ngoài ra, bạn không chắc việc ảnh tải ảnh lên có đúng hay không? Bạn có thay đổi kích thước hình ảnh trong màn hình bên dưới không? Nếu những câu hỏi trên là vấn đề mà bạn đang gặp phải, thì việc thay đổi kích thước ảnh trong trình chỉnh sửa sẽ khiến tốc độ trang web của bạn chậm hơn rất nhiều:

Mẹo 2: Tránh plugin và mã bên ngoài
Trong Garden Connect CMS có thể sử dụng các thẻ bên ngoài. Điều đó rất hữu ích vì nó mang lại cho bạn sự tự do và linh hoạt. Ví dụ về thẻ bên ngoài là:
- Chương trình trò chuyện
- Hotjar
- Kiyoh
- Truyền thông xã hội
- Những vật dụng
Tuy nhiên, điều này cũng đi kèm với nhược điểm là mọi thẻ bạn tải lên đều khiến trang web của bạn chạy chậm hơn. Đảm bảo giới hạn số lượng plugins bên ngoài chỉ ở mức cần thiết nhất. Nếu muốn bạn sử dụng một công cụ, hãy hỏi external party cách để bạn có thể triển khai điều này mà không làm giảm tốc độ trang web của bạn.
Mẹo 3: Chỉ tải thẻ một lần
Hiện nay, ngày càng có nhiều website và cửa hàng trực tuyến (webshop) sử dụng Trình quản lý thẻ (Google Tag Manager) của Google để quản lý thẻ. Đó là một công cụ hữu ích, nhưng khi sử dụng, bạn cần phải xóa các thẻ đã có trên trang web trước đó. Điều này sẽ gây ra sự chậm trễ vì tất cả các thẻ phải tải lại nhiều lần.
Khi bạn muốn chuyển sang Trình quản lý thẻ của Google, hãy đảm bảo rằng các thẻ hiện trong trang web của bạn đã được xóa bỏ hoàn toàn. Bạn thường sẽ tìm thấy những điều này trên trang cài đặt trong Garden Connect CMS.
5/ Công cụ kiểm tra tốc độ website phổ biến
Các công cụ kiểm tra tốc độ website là các công cụ giúp các nhà quản trị web biết được website của mình có tốc độ tải trang như thế nào có tốt chưa và có bị thay đổi qua thời gian không. Bạn có thể tham khảo những công cụ kiểm tra tốc độ web được nhiều người ưa chuộng dưới đây.

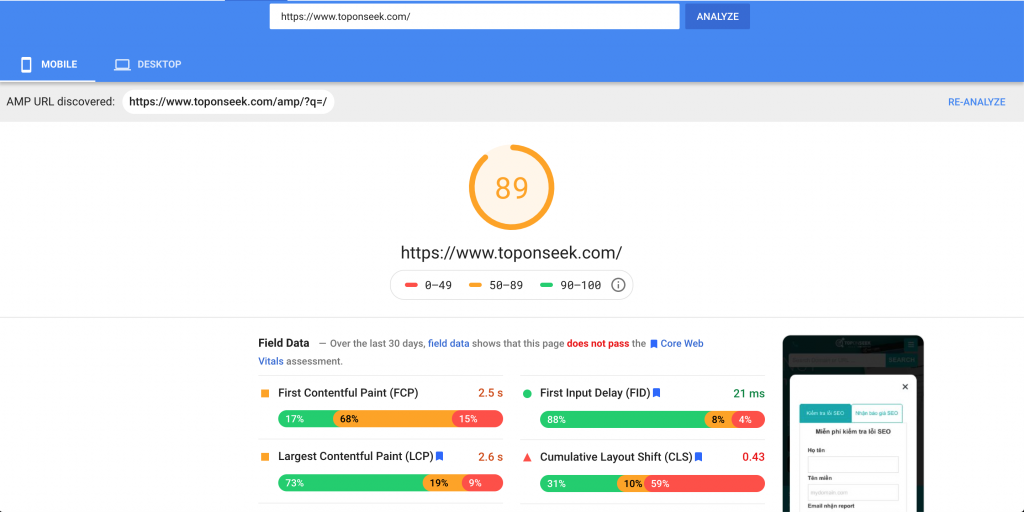
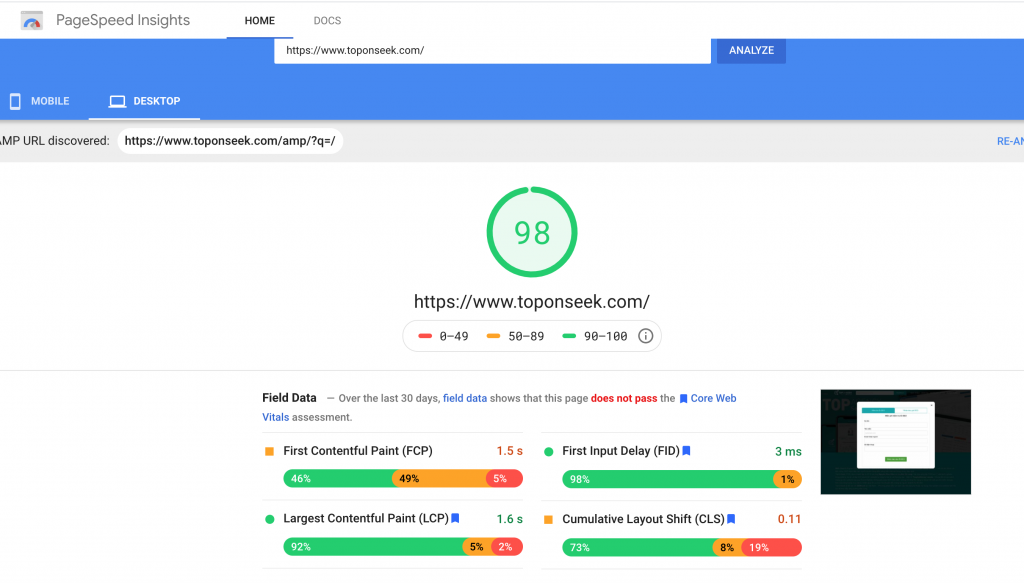
1. Google PageSpeed Insight
PageSpeed không chỉ kiểm tra tốc độ trang web của bạn mà nó còn chấm điểm trang web của bạn từ 1 đến 100. Tốc độ web càng nhanh thì điểm của trang web sẽ càng cao. Nếu điểm của trang web trên 85, điều đó có nghĩa trang web của bạn hoạt động ổn định và có tốc độ tốt.


2.Công cụ kiểm tra tốc độ: Pingdom
Khi nhập trang web của bạn vào Pingdom, công cụ này sẽ xuất ra một bảng báo cáo chi tiết gồm 4 phần: waterfall breakdown, mức độ hiển thị, phân tích trang và lịch sử xem trang. Bạn sẽ tìm thấy các thông tin tổng quan về kích thước và số lượng yêu cầu trên mỗi tên miền trong phần phân tích trang.
Ngoài ra Pingdom cũng có gói dịch vụ Pro đó là bạn có thể nhận thông báo tự động qua tin nhắn hoặc email khi website có vấn đề không truy cập được
3. GTmetrix
Thế mạnh của công cụ này là kiểm tra toàn diện, bao gồm cả chỉ số PageSpeed và YSlow. Báo cáo của GTmetrix có 5 mục chính là PageSpeed, YSlow, Waterfall Breakdown, video và lịch sử trang web. Ngoài ra, GTmetrix còn cho phép bạn kiểm tra tốc độ web của mình từ 7 vị trí địa lý khác nhau miễn phí.
4. WebPageTest

Ngoài những chức năng tương tự các web trên, WebPageTest cò thể kiểm tra tốc độ web của bạn tại 40 vị trí khác nhau. Công cụ này còn hỗ trợ hơn 25 trình duyệt và tương thích với cả điện thoại.
5. Dotcom-monitor
Bạn sẽ có thể kiểm tra tốc độ web của mình trên 23 vị trí và 7 trình duyệt khác nhau. Ưu điểm của trang web này là bạn sẽ có thể kiểm tra tất cả các địa điểm cùng một lúc thay vì từng vị trí một như các trang web khác.
6. PageScoring
Nếu bạn muốn một bạn báo cáo đơn giản và dễ hiểu, hãy lựa chọn PageScoring. Trang web này sẽ cho bạn biết thời gian tải web, thời gian kết nối, thời gian chuyển hướng và thời gian tải xuống.
7. Google Chrome DevTools
Công cụ này có nhiều tính năng tuyệt vời nhưng lại rất dễ sử dụng. Bạn có thể kích hoạt nó ngay trong trình duyệt chrome bằng các phím tắt sau:
Hệ điều hành Windows: F12 hoặc Ctrl + Shift + I
Hệ điều hành IOS: Cmd + Opt + I
6/ Các trang web hỗ trợ cải thiện web sau khi kiểm tra tốc độ web
Các công cụ đo tốc độ trang về cơ bản có thể chỉ cho bạn biết thời gian tải trang web của bạn lâu như thế nào. Nhưng bạn sẽ đi phải bắt đầu chỉnh sửa từ đâu?
Một điều may mắn là có thêm những công cụ giúp bạn bắt đầu toàn bộ quá trình cải thiện tốc độ web của mình. Dưới đây là một số trang web mà bạn công cần biết quá nhiều về kỹ thuật vẫn có thể sử dụng được.
1. Google Page Speed Tools – PageSpeed Insights
Ngoài chức năng phân tích và chấm điểm trang web như đã nói ở trên, công cụ này còn đưa ra những gợi ý cho bạn cải thiện tốc độ web.

2. PageSpeed Insights Chrome Extension
Sẽ dễ dàng hơn nếu bạn có thể truy cập những dữ liệu phân tích ngay trong trình duyệt của mình thay vì phải mở các
lên để kiểm tra liên tục. Vì vậy, Google đã tạo phiên bản Chrome Extension. Giờ đây, trên bất kỳ trang web nào bạn đều có thể nhấp chuột phải và chọn “Inspect element” để xem các thông tin cần thiết. Khi nhấp vào mục “Analyze”, bạn có thể thấy tất cả các đề xuất tuyệt vời về cách tăng tốc độ trang web ngay trong trình duyệt của bạn.
3. Google Analytics – Site Speed Suggestions
Khi sử dụng công cụ này bạn có thể lọc và sắp xếp các trang theo thời gian tải hoặc lượt xem trang. Sau đó, bạn có thể xem trang nào của mình cần trợ giúp nhất hoặc xem các trang được truy cập cao và cần cải thiện.
Các trang web tải nhanh là các trang web có lợi nhuận cao hơn. Vì vậy, đừng chỉ tập trung vào các chức năng hoặc phần thiết kế mà bỏ qua việc kiểm tra tốc độ web. Hãy sử dụng những công cụ trên để tối ưu hóa trang web của bạn một cách dễ dàng.
7/ Cách tối ưu tốc độ website
Dù bạn dùng công cụ kiểm tra tốc độ website nào thì chỉ cần lưu ý các yếu tố dưới
- Enable compression
- Minify CSS
- Minify JavaScript
- Minify HTML
- Reduce redirects
- Remove render-blocking JavaScript
- Leverage browser caching (Client Caching)
- Improve server response time (Server Caching)
- Use a content distribution network (CDN)
- Optimize images
Nếu bạn không phải là kỹ thuật/developer phát triển website có thể liên hệ TopOnSeek để nhờ tư vấn hoặc thực hiện tối ưu.
>>> Xem thêm: Client là gì? Sự khác nhau giữa Agency và Client là gì?
Bài viết mới nhất
TOS hợp tác & phát triển cùng các đối tác uy tín hàng đầu trong ngành