Alt text là gì? Cách triển khai tốt nhất trong SEO 2024


Alt Text là gì?
Alt Text (văn bản thay thế) còn gọi là thuộc tính alt hay trong kỹ thuật thường gọi là thẻ Alt. Chúng được dùng trong mã HTML để miêu tả cách hiển thị và chức năng của hình ảnh được sử dụng trong bài blog.
Xem thêm: Google xem xét việc cân bằng alt text cho SEO & Accessibility
Cách dùng
1. Thêm thuộc tính Alt vào ảnh là yếu tố thu hút nhiều người dùng truy cập vào website kể cả những người dùng có khả năng trực quan còn hạn chế.
2. Văn bản thay thế sẽ được hiển thị thay cho hình ảnh, khi hình ảnh trên trang web bị lỗi hiển thị.
3. Alt text cung cấp ngữ cảnh/mô tả hình ảnh cho trình thu thập thông tin trên các công cụ tìm kiếm từ đó thúc đẩy index nhanh chóng hơn.

Ví dụ cụ thể:
img src=”pupdanceparty.gif” alt=”Puppies dancing”
Xem thêm: Cách tăng traffic bằng SEO hình ảnh đơn giản và dễ hiểu nhất |
Tối ưu hóa định dạng Alt Text
Định dạng chuẩn nhất cho thuộc tính alt là chứa đầy đủ mô tả về hình ảnh nhưng tuyệt đối không spam. Ví dụ: Bạn có thể hình dung được hình ảnh hiển thị trên màn hình chỉ cần nhờ ai đó đọc giúp đoạn alt text của hình ảnh khi bạn đã nhắm mắt lại. Điều này cũng đồng nghĩa với việc bạn đã có một alt text thành công.
Ví dụ cụ thể hơn:

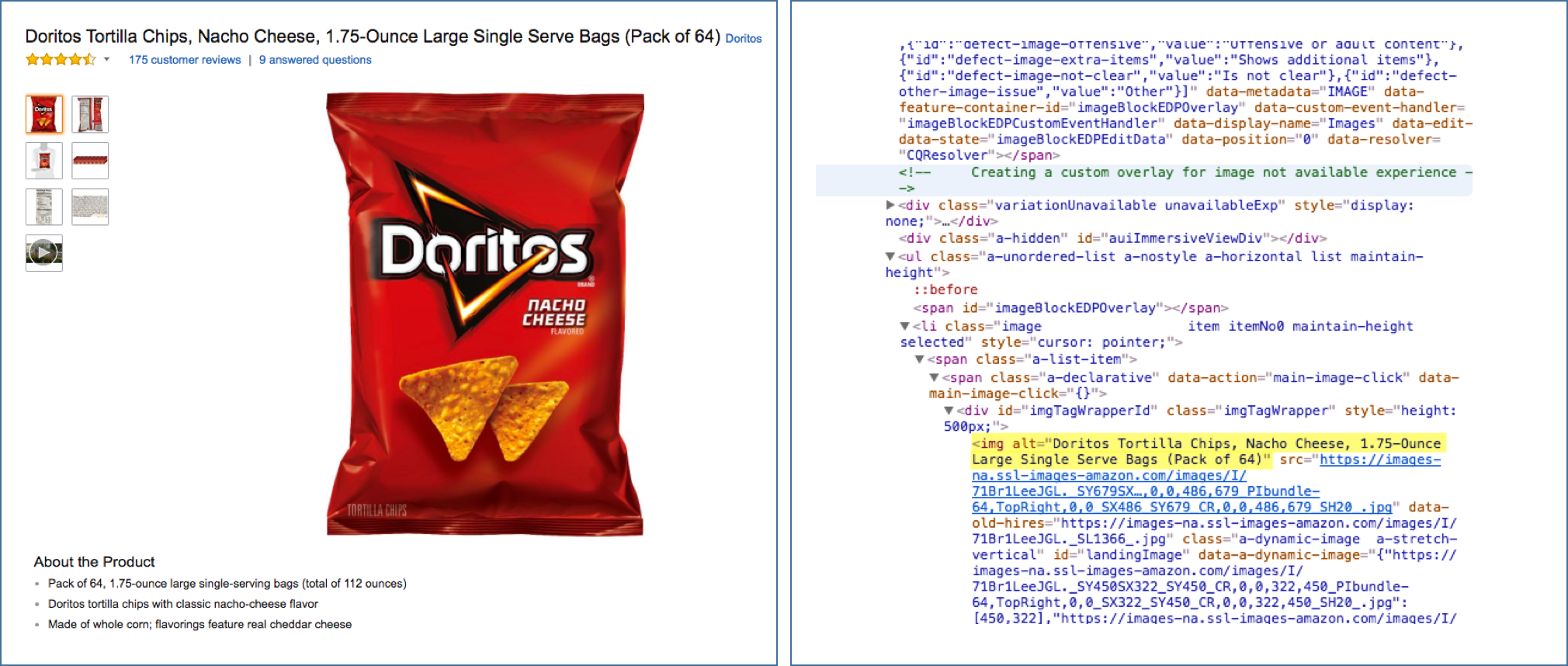
Đây là ví dụ về cách sử dụng alt text cho một hình ảnh trên:
Tạm được: img src="pancakes.png" alt="bánh xếp" Alt này chỉ gọi là tạm được bởi vì nó không có mô tả cụ thể cho phần bánh hiển thị trên hình ảnh. Và alt text chuẩn nên được dùng đó là :
img src="pancakes.png" alt="Một bánh xếp được phủ đường bột"Một số cái cần tránh như:
img src="pancakes.png" alt=""img src="pancakes.png" alt="bánh xếp bánh xếp bánh nóng bánh nóng bữa ăn sáng hoàn hảo công thức nấu bữa ăn sáng hoàn hảo"Cả 2 trường hợp này đều không được khuyến khích do mang tính chất spam và bỏ trống mô tả.
Xem thêm: Tối ưu hóa hình ảnh cho SEO
Tại sao Alt Text lại quan trọng?
1. Khả năng tiếp cận
Thuộc tính Alt là một nguyên lý khi thiết kế web để người dùng có thể dễ tiếp cận. Mục đích ban đầu của nó là mô tả cho những khách truy cập không thể nhìn thấy hình ảnh. Điều này bao gồm trình đọc văn bản và các trình duyệt chặn hình ảnh và ứng dụng cho những người dùng bị khiếm thị hoặc không thể nhận dạng hình ảnh một cách trực quan. Tạo alt cho hình ảnh đảm bảo tất cả người dùng (bất kể khả năng thị giác) đều có thể hình dung rõ hình ảnh được bạn sử dụng và điều này cũng được đánh giá cao nội dung trên trang web của bạn.
2. SEO cho hình ảnh
Sử dụng alt trên hình ảnh có thể mang lại trải nghiệm người dùng tốt hơn, tạo nhiều lợi thế trong SEO. Cùng với việc triển khai các phương pháp hay nhất về tiêu đề hình ảnh và đặt tên tệp, việc cho thêm alt cho hình ảnh cũng có thể góp phần SEO cho hình ảnh.
Mặc dù công nghệ nhận dạng hình ảnh của công cụ tìm kiếm đã được cải thiện rất nhiều trong những năm qua, nhưng các trình thu thập thông tin tìm kiếm vẫn không thể “nhìn thấy” hình ảnh trên một trang web như người chúng ta, vì vậy nếu để nó tự thu thập thông tin theo cách chỉ mình nó hiểu có thể sẽ xảy ra nhiều sai sót ảnh hưởng tới ranking của bạn.
Ví dụ: Google có thể nhìn thấy hình ảnh này và nó chỉ có thể giải mã ra đây một người đàn ông đeo cà vạt và đeo kính, đang ngồi ở bàn làm việc.

Tuy nhiên, nếu bạn đang cố gắng xếp hạng cho “Jim Halpert thay vì Dwight Schrute”, bạn sẽ cần giúp đỡ công cụ tìm kiếm.
Theo cách này, alt text cung cấp cho bạn một cơ hội khác để tạo dựng từ khóa mục tiêu của bạn. Với việc sử dụng từ khóa trên trang vẫn giữ vai trò quan trọng như một yếu tố xếp hạng của công cụ tìm kiếm, bạn nên tạo alt text vừa mô tả hình ảnh, vừa bao gồm từ khóa hoặc cụm từ khóa mà bạn đang nhắm mục tiêu.
Cách để tạo một Alt Text chuẩn
- Mô tả hình ảnh càng cụ thể càng tốt. Điều đầu tiên và cũng quan trọng nhất của alt text được tạo để cung cấp mô tả về hình ảnh nào đó khi người dùng không nhìn thấy chúng. Nếu một hình ảnh thực sự không truyền tải bất kỳ ý nghĩa / giá trị nào và chỉ có mục đích thiết kế, thì nó sẽ nằm trong CSS chứ không phải HTML.
- Ngắn gọn. Các trình đọc màn hình phổ biến thường chứa khoảng 125 ký tự, vì vậy bạn nên đảm bảo về số lượng ký tự (có thể bằng hoặc nhỏ hơn)
- Sử dụng từ khóa. Văn bản thay thế cũng tạo cơ hội để bao gồm các từ khóa mục tiêu trên một trang của bạn và do đó, cũng giúp các công cụ tìm kiếm hiểu được bạn đang muốn truy vấn một cho một tìm kiếm cụ thể. Mặc dù ưu tiên đầu của bạn phải là mô tả và cung cấp ngữ cảnh cho hình ảnh, nhưng nó sẽ tốt hơn nếu bạn có bao gồm từ khóa chiến lược của mình vào đấy.
- Tránh nhồi từ khóa. Google sẽ không đánh giá cao cho một văn bản thay thế kém, điều này có nghĩa là các alt của bạn bị nhồi nhét quá nhiều từ khóa và không cung cấp bất kỳ ngữ cảnh nào cho hình ảnh. Do đó, hãy tập trung vào tạo Văn bản thay thế cung cấp ngữ cảnh cho hình ảnh và chỉ thêm từ khóa mục tiêu khi phù hợp.
- Tránh dùng văn bản trong hình ảnh. Đây không phải là phương pháp hay nhất cho alt text mà còn là nguyên lý phát triển web thân thiện với SEO chung. Bởi vì công cụ tìm kiếm không thể đọc văn bản trong hình ảnh của bạn, bạn nên tránh sử dụng hình ảnh thay Văn bản thay thế. Nếu bạn phải làm như vậy, hãy kèm theo giải thích ảnh trong alt text.
- Tránh dùng nhiều cụm “hình ảnh của”, “bức ảnh của”,… trong alt text. Hình ảnh được sử dụng đã được giả định rằng nó đang tham chiếu đến một hình ảnh rồi, vì vậy không cần phải chỉ định nó nữa mà hãy sử dụng alt giải thích chi tiết cho hình ảnh.
- Sử dụng thẻ longdesc=””. Việc này cực kỳ hữu ích khi bạn có các hình ảnh phức tạp và cần mô tả dài hơn.
- Đừng quên dùng alt cho các nút Form. Nếu một biểu mẫu trên trang web của bạn sử dụng hình ảnh làm nút “gửi”, hãy cung cấp cho nó một thuộc tính alt. Các nút hình ảnh phải có thuộc tính alt mô tả chức năng của nút như, “tìm kiếm”, “đăng ký ngay”, “đăng ký”, v.v.
Một số Alt Text được đánh giá cao
Lấy hình ảnh cho ví dụ cụ thể:

Tạm được: img src="bird.png" alt="Gà trống"Được: img src="bird.png" alt="Già trống gáy"Đánh giá cao: img src="bird.png" alt="Gà trống màu đỏ đang gáy"
Tạm được: img src="escalator.jpg" alt="người đàn ông trên thang cuốn"Được: img src="escalator.jpg" alt="người đàn ông đang đi bộ trên thang cuốn>Đánh giá cao: img src="escalator.jpg" alt="người đàn ông mang balo đang đi bộ trên thang cuốn"
Tạm được: img src="kwe.png" alt="tổng quan tên miền"Được: img src="kwe.png" alt="đánh giá tổng quan tên miền"Đánh giá cao: img src="kwe.png" alt="đánh giá tổng quan tên miền toponseek từ công cụ SEMrush"| Nếu bạn đang tìm kiếm một nơi cung cấp dịch vụ SEO uy tín, chuyên nghiệp, phù hợp với nhu cầu của bạn thì Top On Seek là lựa chọn tuyệt vời. Với đội ngũ chuyên gia có kiến thức chuyên sâu về SEO, chúng tôi luôn tự tin mang đến cho Website của bạn những giải pháp SEO toàn diện nhất! Vui lòng liên hệ trực tiếp hoặc để lại thông tin TOS sẽ nhanh chóng gọi và tư vấn chi tiết cho bạn. |
Nguồn tham khảo: moz.com
Xem thêm: Cách kiếm tiền online để tăng thu nhập lên đến 1000$/tháng.
Bài viết mới nhất
TOS hợp tác & phát triển cùng các đối tác uy tín hàng đầu trong ngành