AMP là gì? Cách cài đặt AMP cho Website & WordPress cực dễ

Để tăng tỷ lệ Click tới một trang Web nhất định, đồng thời tăng trải nghiệm cho người dùng Mobile, người ta cài đặt AMP. Đồng hành với bài viết này của TOS để tìm câu trả lời cho câu hỏi AMP là gì, cũng như cách cài đặt AMP và hướng dẫn chi tiết các bước test AMP trong ba giai đoạn triển khai, xác thực, giám sát để cải thiện hiệu quả SEO cho trang.
Xem thêm:
- OOP là gì? Những điều cần biết về lập trình hướng đối tượng
- WP rocket là gì? Sử dụng plugin WP Rocket để tăng tốc website

AMP là gì? Là công cụ tăng tốc độ tải trang cho di động (Ảnh: otavietnam.com)
AMP là gì? Dấu hiệu nhận diện AMP dễ dàng
AMP là gì?
Nhiều người thắc mắc AMP nghĩa là gì? AMP là viết tắt của từ gì? Thực tế, AMP thường được gọi là Google AMP, bởi nó được phát triển bởi Google. Cụm từ đầy đủ là Accelerated Mobile Pages. Google từng đưa ra một báo cáo về hành vi người dùng. Báo cáo này chỉ ra rằng, nếu trang web mất hơn ba giây để tải trang, 53% người dùng sẽ rời khỏi trang web. Do đó, AMP được tạo ra để tăng tốc độ tải trang cho thiết bị điện thoại di động.
Mục đích của AMP là rút ngắn thời gian tải xuống qua việc xóa các tuyến hiển thị quan trọng (critical rendering path) và tải trước (preload) nội dung được lưu trong bộ nhớ cache. Đồng thời Google AMP giới hạn CSS ở 75KB và JavaScript ở 150KB.
Nếu bạn sử dụng AMP cho website của mình thì việc test AMP là bước không thể thiếu để Google lập chỉ mục (index) trang. Đồng thời tận dụng lợi thế về trải nghiệm trang nâng cao xếp hạng với các đối thủ cạnh tranh.
Những kỹ thuật mà Google AMP áp dụng là gì?
- Kỹ thuật lazy loading image: được xem là kỹ thuật làm trì hoãn việc download hình ảnh cho đến khi người dùng thật sự cần xem đến hình ảnh đó.
- Kỹ thuật tải javascript bất đồng bộ async: Khi áp dụng kỹ thuật này, người sử dụng sẽ tiết kiệm được phần lớn thời gian tải trang bởi website có thể chạy đoạn code, upload dữ liệu phía dưới.
- Kỹ thuật CDN để javascript nhanh chóng: CDN (Content Delivery Network) là hệ thống máy chủ được đặt ở nhiều vị trí địa lý khác nhau trên toàn cầu. Chúng có nhiệm vụ truyền tải nội dung từ một nguồn đến với người dùng nhanh chóng hơn nhờ cơ chế cache.
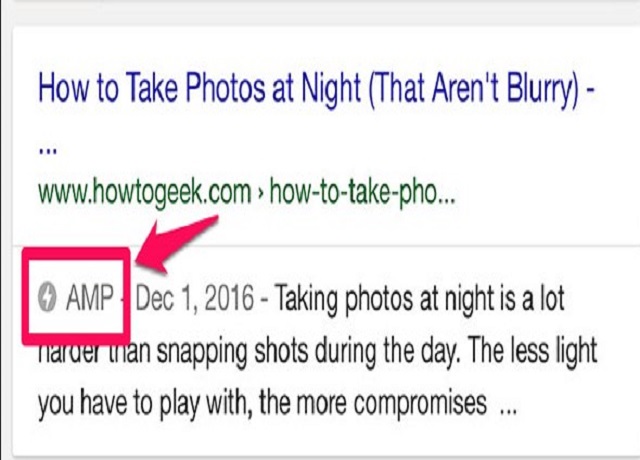
Dấu hiệu nhận diện AMP
Khi bạn thực hiện một tìm kiếm bất kỳ trên thiết bị điện thoại di động, những trang web có cài đặt Google AMP sẽ hiển thị biểu tượng tia sét, cùng dòng chữ AMP ở góc trái, đầu thẻ Meta description, như hình bên dưới:

Dấu hiệu nhận diện AMP là gì? Tia sét cùng chữ AMP bên góc trái (Ảnh: matbao.net)
AMP hoạt động như thế nào để tăng tốc độ tải trang?
Trong HTML tồn tại một công cụ gọi là HTML Code Tag Manager, nó sẽ làm chậm tốc độ tải trang. AMP sẽ loại bỏ HTML Code Tag Manager để tăng tốc độ tải trang.
Những phương pháp cụ thể mà AMP sẽ thực hiện gồm:
- Lazy loading image: Nghĩa là trì hoãn tải hình ảnh. Khi sử dụng thiết bị di động, trang sẽ bị cuộn. AMP sẽ trì hoãn load hình ảnh cho đến khi bạn cuộn trang đến vị trí của hình ảnh đó. Phương pháp này làm giảm tài nguyên thừa tải lên web.
- Tải javascript bất đồng bộ async: Trong trường hợp này, dù dữ liệu phía trên chưa được xử lý xong, phần dữ liệu phía dưới vẫn có thể được cập nhật. Nhờ đó, người dùng có thể rút ngắn thời gian chờ đợi khi tải trang.
- Áp dụng Kỹ thuật CDN: CDN là hệ thống máy chủ phân bố rộng khắp toàn cầu. Nhờ cơ chế Cache, nội dung được truyền tài từ nguồn đến người dùng nhanh hơn.
Xem thêm: Hướng dẫn chi tiết Cách test AMP và sửa lỗi
Những tiêu chuẩn AMP hợp lệ
Những yếu tố sau đây là tiêu chuẩn để xem xét tính hợp lệ AMP. Nếu thiếu hoặc có bất kỳ sai sót nào thì HTML AMP sẽ được coi là không hợp lệ và có thể không hiển thị trong kết quả tìm kiếm trên thiết bị di động.
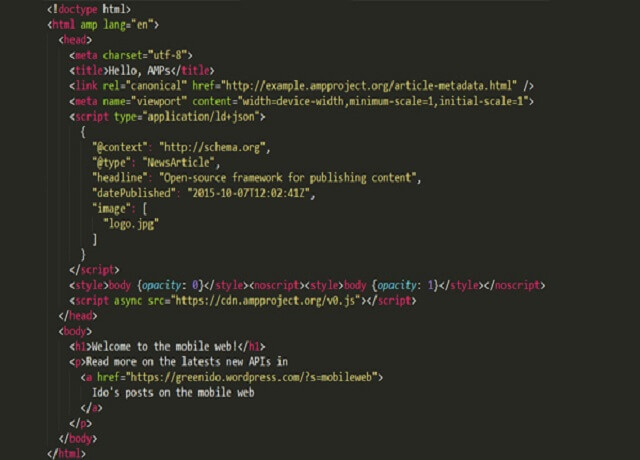
Bắt đầu với doctype <! Doctype html>.
Thẻ <html ⚡> ở cấp cao nhất (hoặc thẻ <html amp>).
Bắt buộc có chứa các thẻ <head> và <body>.
Chứa thẻ <link rel = ”canonical”> bên trong của thẻ <head> hướng đến phiên bản HTML chính quy của document HTML AMP hoặc đến chính nó nếu không có phiên bản HTML nào như vậy.
Chứa thẻ <meta charset = ”utf-8 ″> là thẻ con đầu tiên của thẻ head.
Bao gồm thẻ <meta name = ”viewport” content = ”width = device-width”> nằm trong thẻ head của chúng.
Chứa mã phần mềm AMP (head > style[amp-boilerplate] and noscript > style[amp-boilerplate]) trong thẻ head của chúng.
Xem thêm: Web Stories: Google Discover có gì mới?
Mối quan hệ giữa SEO và AMP là gì?
Tại sao SEO cần AMP?
Một trong những tiêu chí mà Google sử dụng để đánh giá trang là tốc độ tải trang. Các trang có tốc độ tải website cao hơn sẽ được đánh giá cao hơn. Mặc dù AMP không phải là yếu tố xếp hạng Website, nhưng AMP giúp trang có lợi thế về tốc độ tải trang. Nhờ đó, các trang có Google AMP sẽ được đánh giá và xếp hạng cao hơn trên Google.
Khi trang web của bạn có thứ hạng cao trên Google, bạn sẽ tiếp cận được nhiều người dùng hơn. Lượng người dùng click vào trang web tăng lên góp phần làm SEO hiệu quả hơn, đồng thời bạn sẽ giữ được người dùng trên trang của bạn nhờ tốc độ tải trang nhanh hơn.
Xem thêm: Allintitle là gì? Cách dùng Allintitle để phân tích từ khóa SEO hiệu quả
Các ưu điểm khi cài đặt trang AMP đối với SEO
- Đối với các trang dành cho thiết bị di động được tăng tốc bởi (AMP) sẽ được ưu tiên tăng thứ hạng trong kết quả tìm kiếm của Google trên các thiết bị di động.
- Khi cài đặt AMP cho trang web của bạn sẽ giúp tăng tốc độ tải trang tốt hơn so với trang web không cài AMP từ 15-85%.
- Sử dụng trang AMP sẽ giúp bạn rút gọn tinh giảm các CSS.
- Tốc độ tải trang tốt và nhanh hơn đồng nghĩa với việc lượt truy cập trang web, lượt xem quảng cáo được tăng cao.

Xem thêm: AMP có ảnh hưởng đến Google Ranking không?
Vậy lý do khiến nhiều Website không lựa chọn AMP là gì?
AMP gây cản trở Website kiếm lợi từ doanh thu quảng cáo
Để tối ưu tải trang, AMP sẽ hạn chế hoặc thậm chí không hiển thị quảng cáo. Điều này khiến Website không triển khai được quảng cáo trên trang và mất đi doanh thu từ quảng cáo.
Phức tạp hóa thu thập và phân tích dữ liệu
AMP được hỗ trợ trên Google analytics – một dịch vụ thống kê lượt traffic của một trang web của Google. Vì vậy, nếu cài đặt AMP, bạn sẽ phải thu thập và phân tích dữ liệu từng trang, rất tốn thời gian và công sức.
Phải phụ thuộc vào bộ nhớ Cache
Để tăng tốc độ hoạt động của thiết bị và giảm bớt dữ liệu cần xử lý trong quá trình sử dụng, AMP phải phụ thuộc vào bộ nhớ Cache. Những gì Google đã làm là lưu lại trang AMP trong bộ nhớ đệm, rồi hiển thị cho bạn những gì được lưu lại khi bạn truy cập. Nhờ đó mới đáp ứng được tiêu chí giúp người dùng truy cập nhanh hơn.
Chuyển đổi trở lại khó khăn
Nếu đã cài đặt AMP cho Website nhưng cảm thấy hiệu quả không như mong đợi, bạn có nhu cầu gỡ bỏ. Tuy nhiên, để chuyển đổi lại thành Website không AMP khá phức tạp.

Hướng dẫn cài đặt AMP đơn giản
Cài đặt AMP cho Website

Các điều kiện để cài đặt được trang AMP là gì?
Sử dụng giao thức HTTPS với các điều kiện như sau:
- Tiêu chuẩn HTML

- Xác định nội dung có định dạng AMP bằng

- Sự tồn tại của

- Có thẻ con đầu tiên và thẻ con thứ hai thuộc thẻ head

- Bên trong thẻ head phải có các thẻ

- Lưu ý quy định chế độ xem tương ứng trên thiết bị di động
- Cuối cùng, thẻ head phải chứa đoạn mã boilerplate AMP
Như vậy là bạn đã có trang AMP rồi. Tiếp theo, bạn cần:
Lưu trữ AMP trên URL
Hãy lưu trữ trang sử dụng Google AMP của bạn trên một URL phù hợp với người dùng. Cấu trúc URL cũng làm cho SEO hiệu quả.
Ví dụ: URL tiêu chuẩn là: https://toponseek.com/blogs/bao-cao-zero-click.html
Bạn cần lưu trữ trang AMP với URL là:
amp.toponseek.com/blogs/bao-cao-zero-click.html
toponseek.com/blogs/bao-cao-zero-click-amp.html
URL hiển thị sẽ liên quan đến trang web chính của bạn khi người dùng click vào.
Làm AMP dễ khám phá
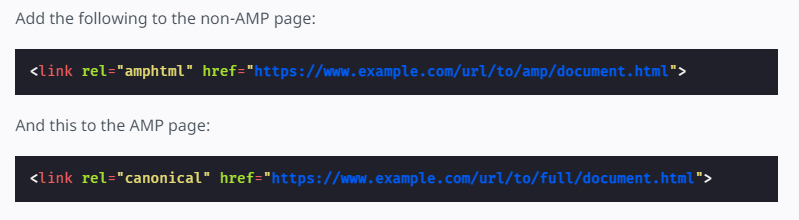
Thêm vào các thẻ HTML sau nếu trang của bạn có cả phiên bản AMP và không AMP
Cho trang không có AMP
<link rel=”amphtml” href=https://toponseek.com/blogs/bao-cao-zero-click.html” />
Thẻ này có tác dụng tham chiếu đến phiên bản AMP của trang, nhờ đó Google sẽ biết đến nó
Cho trang AMP
<link rel=”canonical” href=https://toponseek.com/blogs/bao-cao-zero-click.html” />
Thẻ này có tác dụng tham chiếu đến phiên bản chuẩn không phải AMP của nó
Cho trang AMP độc lập
<link rel=”canonical” href=https://toponseek.com/blogs/bao-cao-zero-click-amp.html” />
Với trang AMP độc lập, trang AMP bắt buộc chỉ định nó là phiên bản tiêu chuẩn.
Trong sơ đồ trang web của bạn, hãy đảm bảo các trang AMP độc lập được liên kết với các trang được lập chỉ mục khác. Bởi các trang web độc lập cũng có thể được lập chỉ mục nếu chúng được tìm thấy.
Kiểm tra tính hợp lệ trang AMP của bạn
Truy cập vào Google Search Console (https://search.google.com/test/amp) và dán URL cần kiểm tra vào, click “Test URL”. Nếu trang AMP của bạn hợp lệ, sẽ như hình dưới đây:
Cài đặt AMP cho WordPress

Các trang web được cài đặt AMP để phục vụ cho SEO thường được gọi là SEO WordPress. Để cài đặt Google AMP nhằm tăng tốc độ wesite WordPress, bạn có thể sử dụng bản miễn phí hoặc trả phí. Đương nhiên, với bản trả phí, bạn sẽ có nhiều lựa chọn hơn. Trong bài viết này, TopOnSeek hướng dẫn các bạn cách cài đặt bản miễn phí.
- Đầu tiên, bạn cần vào WordPress Dashboard, chọn Plugins rồi chọn Add New
- Gõ AMP for WordPress vào thanh tìm kiếm
- Chọn Install để cài đặt
- Chuyển đến tab Appearance để vào AMP
Xem thêm: Google Webmaster Tools Là Gì? Hướng Dẫn Cài Đặt Và Sử Dụng
3 bước test AMP
Quá trình kiểm tra AMP có 3 giai đoạn:
- Kiểm tra triển khai AMP (AMP Implementation Testing).
- Xác thực AMP (AMP Validation).
- Giám sát hiệu suất AMP (AMP Performance Monitoring).
Cách test AMP đã được triển khai đúng hay chưa
Như đã đề cập ở trên, chỉ có các URL AMP hợp lệ mới thỏa mãn các điều kiện hiển thị trong kết quả tìm kiếm Google. Vì vậy trước khi phát hành, SEOer nên kiểm tra việc kiểm tra AMP cho website của mình.
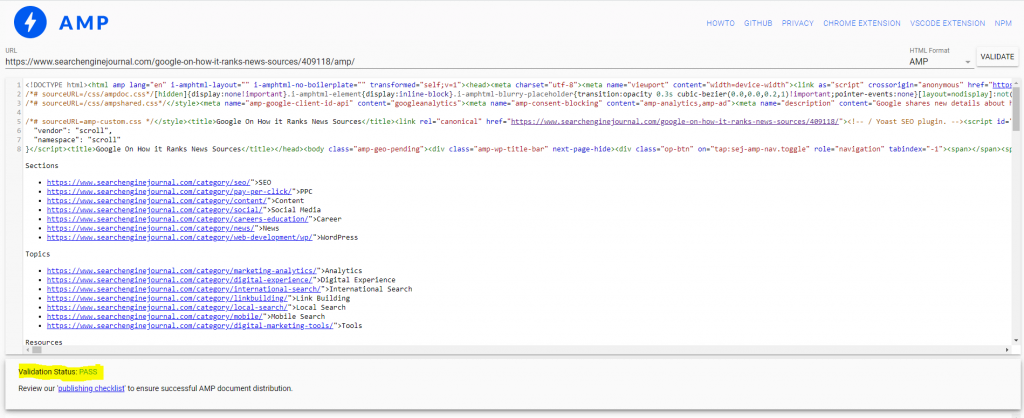
Việc kiểm tra triển khai AMP cực kì đơn giản, AMP Validator có thể giúp bạn thực hiện điều này tiết kiệm thời gian nhất. Điều bạn cần làm là gián trực tiếp mã nguồn (source code) việc còn lại công cụ này sẽ tự động tìm tất cả các lỗi. Nếu AMP được triển khai đúng, công cụ sẽ báo PASS còn ngược lại là FAIL. Ngoài ra bạn có thể cài đặt plugin này trực tiếp vào Google Chrome để sử dụng tiện ích này bất kỳ lúc nào.

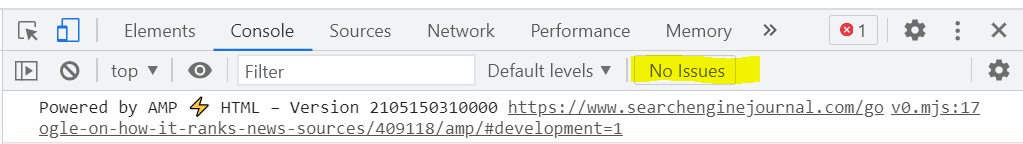
Ngoài ra, bạn có thể lựa chọn cách sử dụng các công cụ của các lập trình viên Chrome. Chỉ cần thêm “#development=1” vào URL và sử dụng Chrome DevTools console để tìm ra các sự cố từ link.

Làm thế nào để đảm bảo khả năng khám phá và thu thập thông tin của AMP
AMP hợp là quan trọng nhưng cũng phải đảm bảo rằng các công cụ tìm kiếm có thể phát hiện ra các trang này. Google sẽ tự động thu thập dữ liệu các canonical URL và phát hiện ra AMP. Cho nên không cần phải có XML sitemap riêng cho các URL AMP của bạn, trừ khi trang web của bạn là AMP chuẩn.
Như được hiển thị bên dưới, canonical URL phải có thẻ liên kết “amphtml” sau.
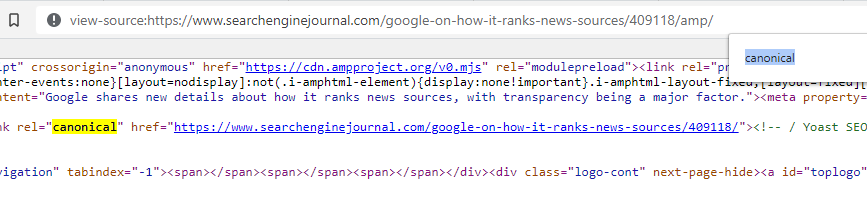
Trang AMP phải tham chiếu trang gốc với thẻ “canonical”.

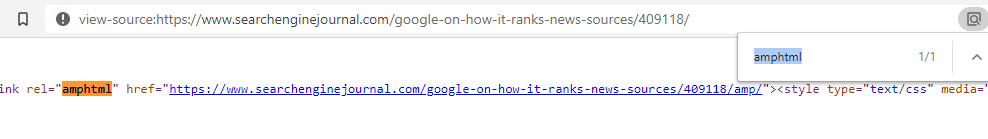
Bạn có thể tự kiểm tra điều trên mà không cần bất kỳ trợ giúp nào từ các công cụ test AMP. Chỉ cần truy cập vào URL trong trình duyệt và bật trình xem nguồn và tìm từ “amphtml”.
Xét ví dụ sau:
Dưới đây là link của bài viết về “How Google ranks news sources”, áp dụng cách trên bạn có thể tìm thấy nguồn trang HTML như sau

Sau đó, truy cập vào vào liên kết để kiểm tra nguồn trang HTML và xác minh rằng có thể tìm thấy thẻ liên kết đến trang chuẩn:

Nếu bạn không muốn kiểm tra thủ công hãy sử dụnga trình thu thập thông tin để trích xuất <link rel = “amphtml”> từ mã nguồn HTML của tất cả các trang.
Xem thêm: SERP là gì? 24 cách hiển thị kết quả tìm kiếm trên Google
Cách test tính xác thực AMP
Sau khi triển khai AMP chính xác thì đôi khi AMP vẫn gặp lỗi khi hoạt động. Vì vậy cần phải kiểm tra trạng thái AMP thường xuyên. Cách nhanh nhất để kiểm tra một URL AMP có hợp hệ hay không là sử dụng Google’s AMP test.
Ngoài ra với số lượng lớn URL cần xác thực theo mốc thời gian hằng ngày, hằng tuần,.. bạn cần cần phải có một công cụ để hỗ trợ. Các công cụ đáng để đầu tư bao gồm: Screaming Frog, Sitebulb, DeepCrawl, or Botify sẽ giúp ích rất nhiều trong việc xác thực AMP.
Xem thêm: Hướng dẫn cách xóa các trang AMP khỏi Google Tìm kiếm
Cách giám sát hiệu suất AMP
Khi nói về đánh giá và giám sát hiệu suất của AMP thì Google Search Console (hay Google Webmaster Tools) chắc chắc là nơi tốt nhất.
Sử dụng GSC để theo dõi AMP đặc biệt hữu ích để hiểu hiệu suất tìm kiếm của AMP và bất kỳ vấn đề nào mà Googlebot có thể gặp phải khi thu thập dữ liệu các trang của bạn.
Có hai cách để thu thập dữ liệu:
- Đối với hiệu suất kết quả tìm kiếm: Kiểm tra báo cáo hiệu suất trong Search Console và áp dụng bộ lọc cho giao diện tìm kiếm AMP.
- Để kiểm tra lỗi: Search Console > Enhancements > AMP.
Tất cả các lỗi mà Google tìm thấy và sắp xếp, phân loại chúng về trang AMP đều nằm trong Báo cáo tình trạng AMP. Trong danh sách báo cáo các lỗi tìm được, chỉ cần nhấp chuột một vấn đề cụ thể. Báo cáo sẽ hiển tra một số các trang bị ảnh hưởng.
Lưu ý: Google chỉ cung cấp danh sách mẫu gồm 1000 URL bị lỗi. Tuy nhiên, nó thường hiển thị thông tin dựa trên các URL tương tự.
Xem thêm: Audit Website là gì? Các bước Audit Website chuẩn bạn cần biết
Cách để vô hiệu hóa Google AMP là gì?
Nếu thiết bị di động của bạn có kết nối mạng chậm, không ổn định, có lẽ bạn sẽ cần đến AMP. Tuy nhiên, trong trường hợp điện thoại của bạn có kết nối mượt và nhanh. AMP sẽ làm trang web hiển thị cho bạn đơn điệu. Lúc này, rất có thể bạn sẽ muốn vô hiệu nó.
Vô hiệu hóa AMP trên điện thoại di động Android
Thực hiện tìm kiếm bất kỳ trên Google Search, nhấn vào liên kết có AMP. Chọn DeAMpify rồi bấm Always. Như vậy ứng dụng có thể mở liên kết ban đầu trong Chrome.
Vô hiệu hóa AMP trên điện thoại di động IOS
Sử dụng DuckDuckGo.com để tìm kiếm. Đây là một trong những công cụ tìm kiếm tốt nhất, độ bảo mật cao, an toàn cho người dùng.
Trên iphone, mở phần Settings, chọn mục Safari. Tiếp theo, chọn mục Search Engine rồi chọn DuckDuckGo.
Trong trường hợp bạn muốn DuckDuckGo hiển thị kết quả từ Google hãy thêm từ !g trước cụm từ tìm kiếm.
AMP giúp chúng ta tối ưu hóa website, mang lại trải nghiệm tốt hơn cho người dùng di động. Tuy nhiên, AMP cũng tồn tại nhiều nhược điểm khiến nhiều Website không lựa chọn nó. TopOnSeek đã giúp bạn trả lời câu hỏi AMP là gì? các kiến thức cơ bản về AMP cũng như hướng dẫn cụ thể cách cài đặt AMP cho Website và cho WordPress. Ngoài ra, bạn có thể tìm hiểu thêm về tác dụng DAC/AMP là gì để tăng trải nghiệm sử dụng di động. Hy vọng bài viết sẽ giúp bạn hiểu và đưa ra lựa chọn phù hợp cho vấn đề có AMP hóa trang web của mình hay không.
AMP là gì?
AMP thường được gọi là Google AMP. Bởi nó được phát triển bởi Google. u003ca href=u0022https://toponseek.com/blogs/lich-su-google/u0022u003eGoogleu003c/au003e từng đưa ra một báo cáo về hành vi người dùng.
Hướng dẫn cài đặt AMP cho Website
– Sử dụng giao thức HTPPSu003cbru003e- Lưu trữ AMP trên URLu003cbru003e- Làm AMP dễ khám pháu003cbru003e- Kiểm tra tính hợp lệ AMP
Hướng dẫn cài đặt AMP cho WorsPress
– Vào WordPress Dashboard, chọn Plugins rồi chọn Add Newu003cbru003e- Gõ AMP for WordPress vào thanh tìm kiếmu003cbru003e- Chuyển đến tab Appearance để vào AMP
Bài viết mới nhất
TOS hợp tác & phát triển cùng các đối tác uy tín hàng đầu trong ngành