Cách Optimize Core Web Vitals update 2021 giúp tăng xếp hạng cho SEO trên Google

Năm 2021 đánh dấu sự kiện mong đợi của nhiều SEOer: Google ra mắt bản cập nhật lớn trong năm. Như thông báo đưa ra vào 06/2020, Core Web Vitals 2021 hướng đến trải nghiệm của người dùng trên trang. Bên cạnh đó, một thông báo quan trọng hơn từ Google rằng: Core Web Vital sẽ là yếu tố xếp hạng từ tháng 5/2021. Để hiểu rõ và biết cách tối ưu Core Web Vitals 2021 hiệu quả, đừng bỏ qua bài viết này! Bạn cũng có thể xem thông báo chính thức từ Google tại đây.

1. Core Web Vitals là gì?
Trước khi tìm hiểu Cách sử dụng Core web vitals 2021, bạn cần hiểu khái niệm Core Web Vitals. Tại sao nó lại có tên trong bản cập nhật mới ra mắt Google?
(Báo cáo tốc độ được thay thế bằng Core Web Vitals mục trong Google Search Console đã nâng lên sự quan tâm của các SEOer trong thời gian vừa qua.)
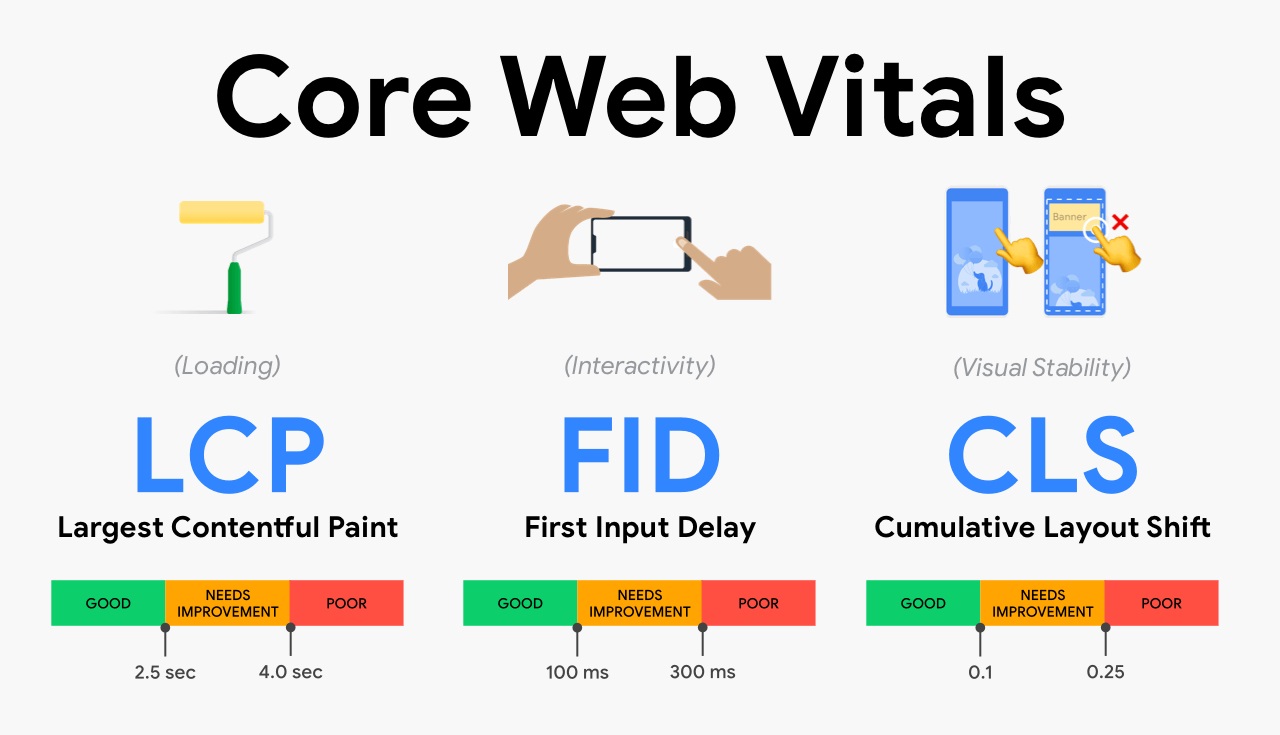
Core vital (hay core web vitals) là tập hợp những yếu tố cụ thể mà Google xem là quan trọng trong trải nghiệm người dùng đối với trang web. Core web vitals được tạo thành từ bộ ba chỉ số đo tốc độ trang và tương tác của người dùng: Largest Contentful Paint (LCP); First Input Delay (FID) và Cumulate Layout Shift (CLS).
2. Các chỉ số trong Core web vitals và cách cải thiện chúng
Core Web Vitals là những chỉ số được đo lường bởi Chrome UX Report và Google Search Console. Gồm tập hợp các tín hiệu Google đo lường để đánh giá trải nghiệm trang cho người dùng. Dưới đây là thông tin chi tiết các chỉ số và cách cải thiện chúng.
2.1 Largest Contentful Paint (LCP)
LCP là chỉ số thể hiện tốc độ tải trang. Nói cách khác, đó là thời gian từ lúc bạn nhấp vào một liên kết đến khi có thể xem được phần lớn nội dung trên màn hình. Chỉ số này sẽ là tốt nhất khi đạt thấp hơn 2,5 giây.
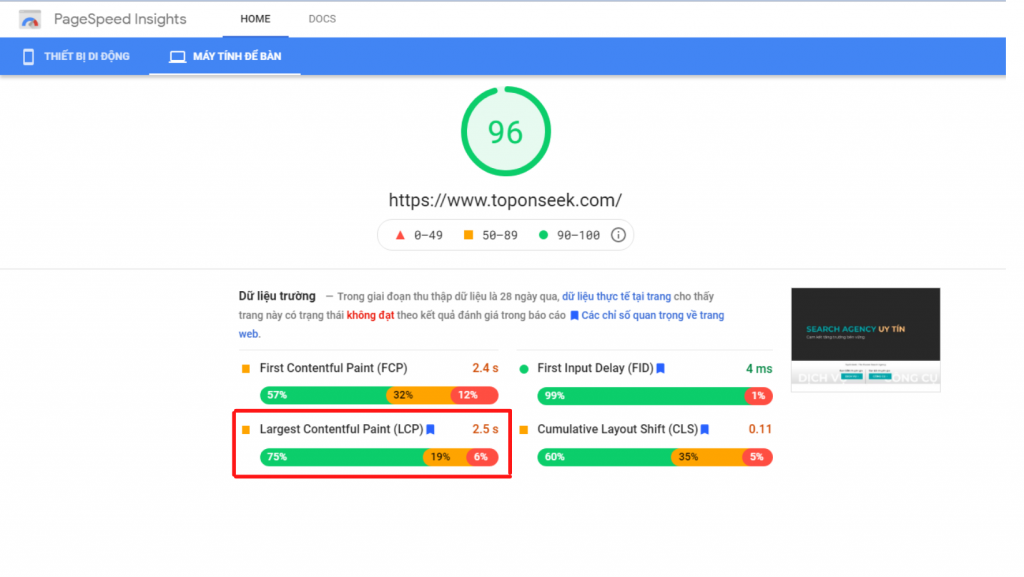
Bạn có thể xem điểm LCP của mình bằng Google PageSpeed Insights.

Ưu điểm của Google PageSpeed Insights là bạn có thể theo dõi chỉ số này theo thời gian thực. Tuy nhiên bạn vẫn nên xem dữ liệu LCP của mình qua Google search console, thay vì phân tích từng trang, bạn có thể tổng hợp được danh sách các URL tốt, xấu, cần cải thiện trên toàn bộ trang web của mình.
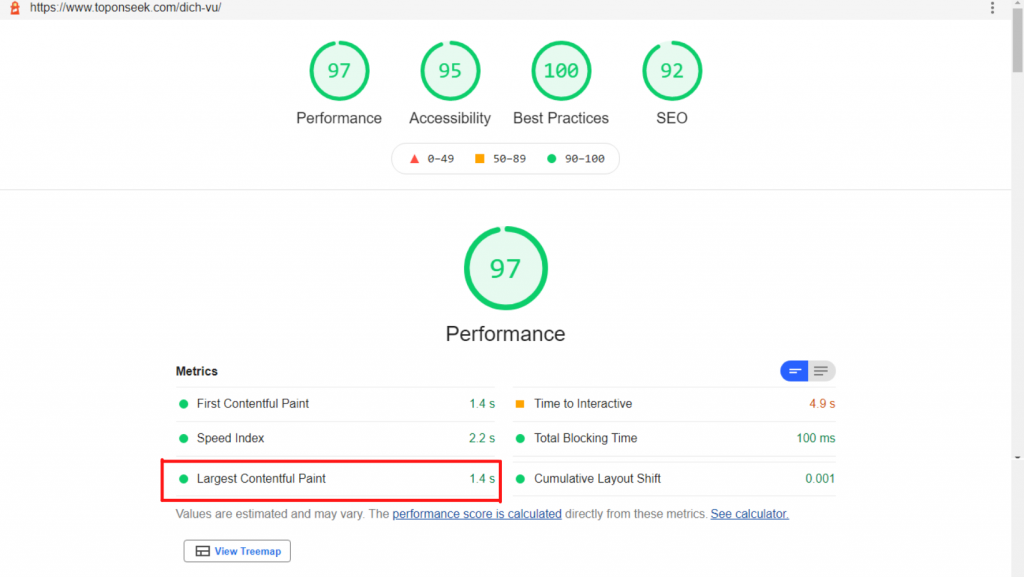
Ngoài ra, bạn cũng có thể xem chỉ số này qua báo cáo Performance trên Google Lighthouse

Việc duy trì chỉ số LCP ở 2.5 giây hoặc thấp hơn là một thách thức đối với thậm chí những trang web lớn. Dưới đây là một số lưu ý có thể giúp cải thiện chỉ số LCP của bạn:
- Xóa mọi tập lệnh không cần thiết từ bên thứ ba: Một nghiên cứu gần đây cho thấy, mỗi tập lệnh từ bên thứ ba trên trang làm chậm đi 34 mili giây tốc độ tải.
- Nâng cấp máy chủ lưu trữ web
- Thiết lập lady loading: điều này khiến các hình ảnh sẽ chỉ hiển thị khi người dùng cuộn xuống trang của bạn. Do vậy LCP sẽ cải thiện đáng kể.
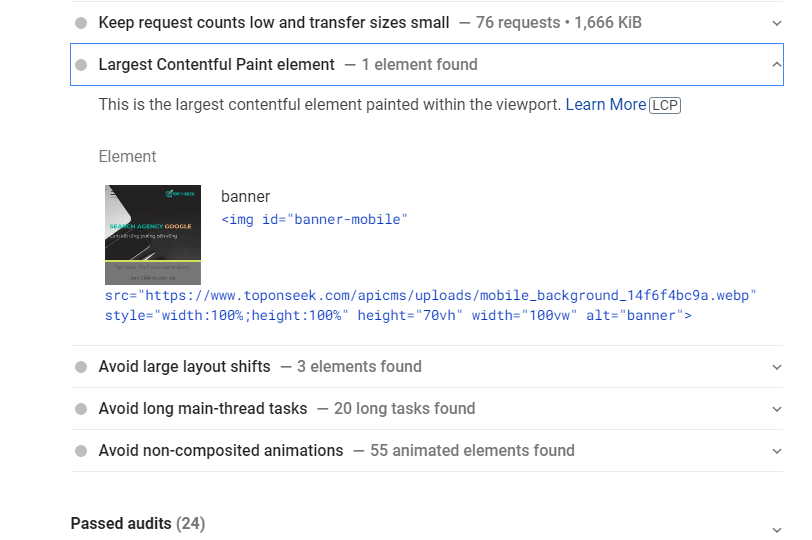
- Loại bỏ các yếu tố làm chậm LCP: Google PageSpeed Insights sẽ giúp bạn biết liệu trang của mình có những phần tử làm chậm LCP hay không

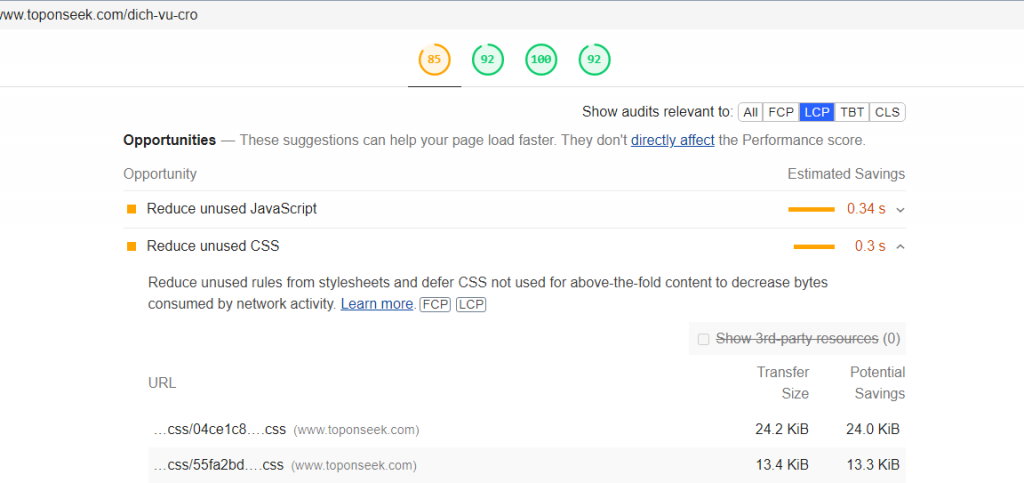
- Giảm thiểu CSS: CSS cồng kềnh cũng khiến điểm số LCP thấp.

2.2 First Input Delay (FID)
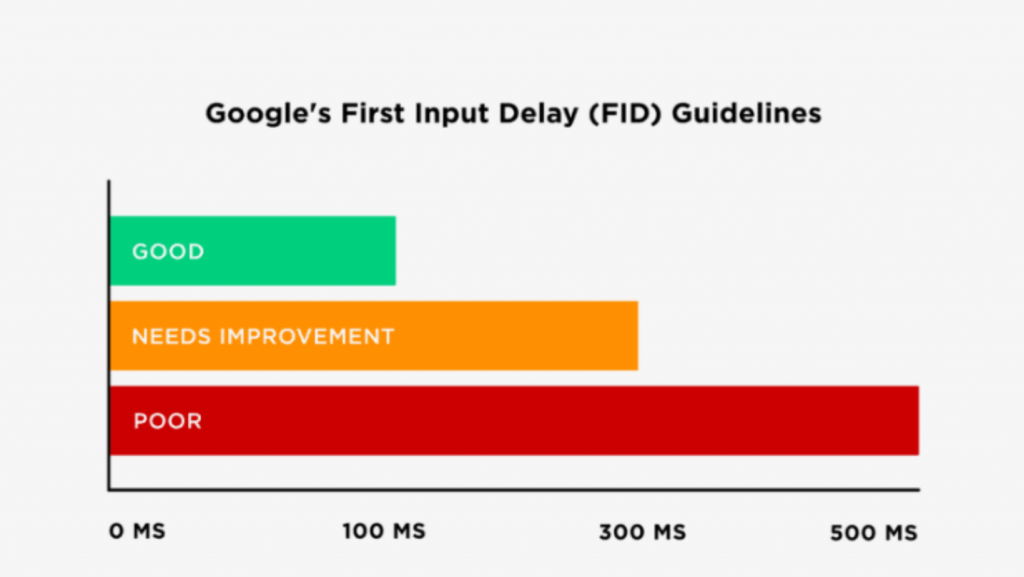
Đây là thời gian người dùng có sự tương tác đầu tiên trên trang web. Dưới 100 giây là chỉ số FID cần đạt được. Các tương tác này có thể bao gồm:
- Chọn tùy chỉnh từ menu
- Nhấp vào link điều hướng trên trang web
- Điền thông tin

Đối với một trang có 100% nội dung (như blog hoặc một bài báo), FID không phải là một vấn đề nhức nhối, vì tương tác lớn nhất sẽ là cuộn xuống trang, phóng to/thu nhỏ hoặc nhiều hơn là nhấp vào các link điều hướng.
Tuy nhiên, đối với một trang cần đăng nhập/đăng ký tài khoản thì FID là một vấn đề lớn, vì nó còn phụ thuộc vào việc người dùng sẽ nhập thông tin trong thời gian bao lâu.
Dưới đây là những điều bạn có thể cải thiện FID cho website của mình:
- Giảm thiểu (hoặc trì hoãn) JavaScript (JS): Người dùng gần như không thể tương tác trên trang trong khi trình duyệt đang tải JS.
- Xóa mọi tập lệnh không quan trọng từ bên thứ ba
- Sử dụng bộ nhớ cache của trình duyệt: Điều này giúp việc tải nội dung trên trang nhanh hơn
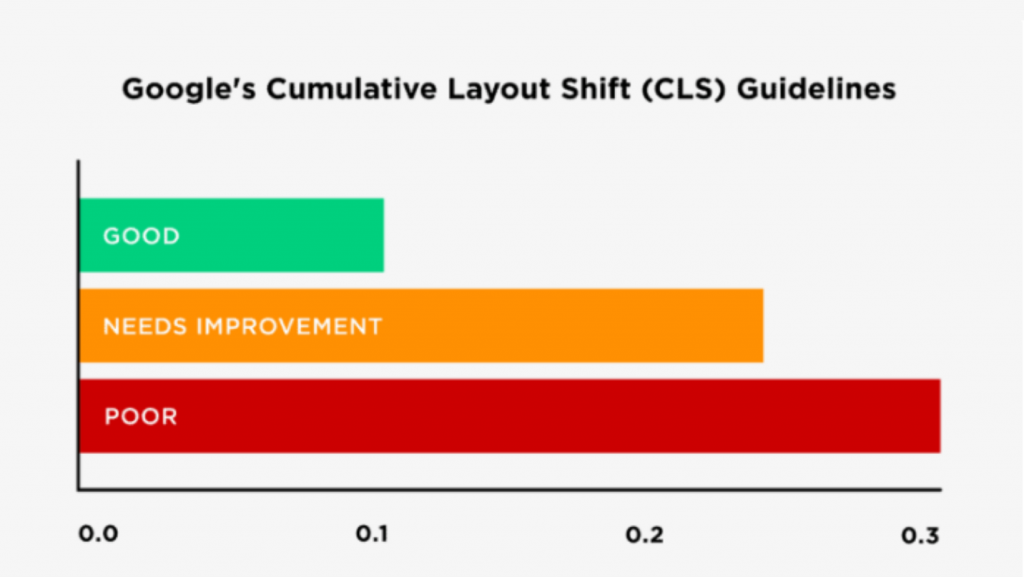
2.3 Cumulate Layout Shift (CLS)
CLS là tính ổn định khi trang web hiển thị. Nói rõ hơn, đây là hệ thống đo lường hình ảnh khi tải trên trang web.

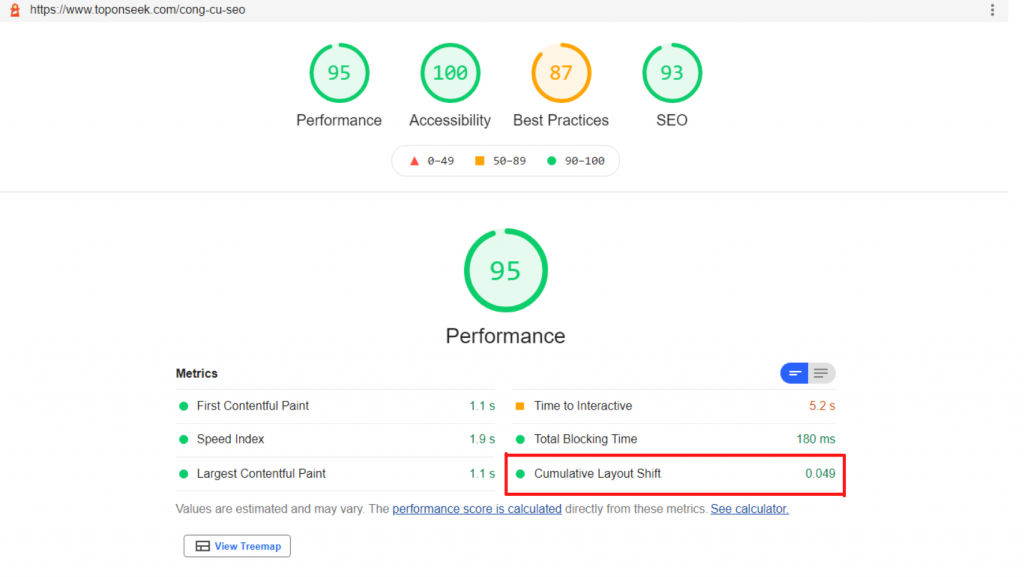
Để có trải nghiệm tốt nhất, điếm số CLS cần đạt được phải thấp hơn 0,1.

Dưới đây là một số thao tác đơn giản bạn có thể áp dụng để cải thiện chỉ số CLS:
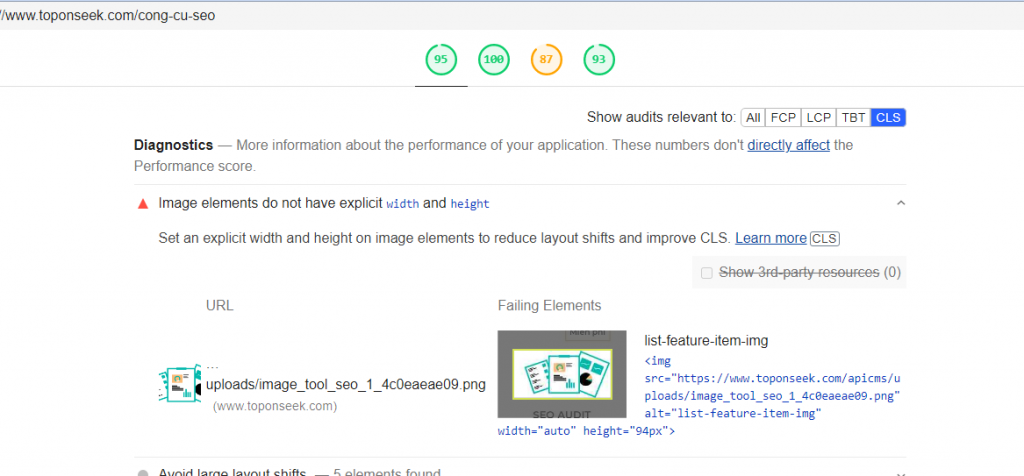
- Sử dụng cố định kích thước để đặt cho bất kỳ media nào (hình ảnh, gif, video,…): Bằng cách này, trình duyệt của người dùng sẽ biết chính xác nó chiếm bao nhiêu dung lượng trên trang và không thay đổi nó khi trang tải lên đầy đủ
- Không có không gian riêng cho các quảng cáo: Nếu không, chúng sẽ đẩy nội dung xuống dưới và đột ngột xuất hiện trên trang
- Thêm các UI mới vào vùng hiển thị mù: Điều này sẽ giúp chúng không đẩy các nội dung cần hiển thị xuống

3. Vai trò quan trọng của Core Vital đối với website
Khi đánh giá chất lượng của mỗi website, có nhiều yếu tố ảnh hưởng đến vấn đề này. Trong đó, sự tác động của các chỉ số Core Vitals đóng vai trò không hề nhỏ. Điều này cũng dễ dàng nhận thấy trong báo cáo của Google Lighthouse, các chỉ số liên quan đến Core Vital được công cụ này ưu tiên đặt ở vị trí cao nhất trong bản báo cáo.
Google đã thông báo rằng, chủ sở hữu trang web sẽ sẵn sàng cho bản cập nhật kèm theo đời sống của core web vitals. Hầu hết các đợt cập nhật phiên bản hay những thay đổi về thuật toán của Google đều ảnh hưởng đến thứ hạng website.

Theo đó, trong trường hợp các website ngang nhau về chất lượng nội dung, Google cũng có thông báo rằng các tín hiệu về trải nghiệm người dùng trên sẽ trở thành yếu tố quyết định đánh giá xếp hạng.
Vì thế, bên cạnh việc sản xuất nội dung hữu ích theo đúng nhu cầu người dùng, các SEOer cần tập trung để tối ưu yếu tố trải nghiệm trước khi core web vital trở thành yếu tố xếp hạng trọng điểm.
4. Đánh giá vai trò quan trọng của Core Web Vitals với riêng SEO
Hẳn ai cũng biết rằng, hơn 2 thập kỉ qua, Google không ngừng định hướng, giáo dục các webmaster chú trọng đến nội dung chất lượng. Đến nay, Google còn mong muốn người dùng sẽ có được những trải nghiệm tốt nhất khi ghé thăm, sử dụng một website bất kỳ. Vì thế, sự ra đời của Core Web Vital được xếp thành yếu tố quan trọng để đánh giá chất lượng SEO. Nói cách khác: Để tăng thứ hạng phải đáp ứng được Core Web Vitals!
Dưới đây là những ảnh hưởng cụ thể của các yếu tố trải nghiệm Core Web Vitals đối với chất lượng SEO:
- Nếu website mất nhiều hơn 5s để load, bạn sẽ mất đến 37% lượng traffic cho trang web của mình.
- Nghiên cứu chỉ ra rằng, tốc độ load trang ảnh hưởng cực kỳ lớn đến Conversion Rate (tỷ lệ chuyển đổi) hoặc tỷ lệ người dùng hoàn thành một hành động mong muốn. Không chỉ có nhiều người dùng ở lại trên các website tải nhanh, họ còn chuyển đổi với tỷ lệ cao hơn so với các trang web tải chậm. (Bạn có thể đọc thêm các nghiên cứu tại đây).
- Core Web Vitals không chỉ ảnh hưởng đến SEO. Khi một website có nội dung chất lượng và trải nghiệm tốt sẽ giữ chân khách hàng, tăng lượng truy cập, từ đó, khả năng bán được hàng cũng sẽ tăng lên.
5. “Bỏ túi” một số nghiên cứu, update trước khi tối ưu Core Web Vital từ Google 2021
Dưới đây là một số nghiên cứu về xu hướng cũng như các tác động của Core Web Vital đối với website mà bạn nên biết trước khi tìm cách tối ưu:
- Website có sự khác nhau nếu so sánh giữa thiết bị di động và máy tính để bàn. Khi tối ưu hóa một trang web cụ thể, hai phạm vi này được xem xét dưới tiêu chí khác nhau.
- Các URL được tối ưu hóa (theo tỷ lệ URL có tất cả các chỉ số “tốt” và giá trị trung bình cho mỗi chỉ số) nằm ở vị trí thứ 2 đối với thiết bị di động và vị trí thứ 2 đối với máy tính để bàn.
- Nếu có ít nhất 1 trong 3 danh mục chỉ số “Poor”, URL sẽ cho điểm kém. Theo nghiên cứu, URL số lượng trong danh mục “Poor” dành cho di động cao hơn máy tính để bàn. Theo đó, URL số lượng trong danh mục “Good” dành cho máy tính để bàn cao hơn di động. Nghiên cứu này cho thấy việc tối ưu hóa trên máy tính dễ hơn thiết bị di động.
- Các URL được tối ưu hóa nằm ở vị trí thứ 2 đối với thiết bị di động và vị trí thứ 2 đối với máy tính để bàn. (Tính theo tỷ lệ URL có tất cả các chỉ số “Good”).
- Tối ưu hóa Core Web Vital là một cách để tăng kết quả xếp hạng tìm kiếm trong tương lai. Tương quan giữa CWV điểm và SERP vị trí của URL được phân tích báo hiệu về điều đó.
Core Web Vitals được tối ưu hóa với mục đích mang lại sự thoải mái cho người dùng website, đồng nghĩa với hạ thấp tỷ lệ thoát trang. Cùng với nhiều tín hiệu trải nghiệm trang khác, Core Web Vital có khả năng ảnh hưởng đến thứ hạng website!
6. Cách tối ưu hóa Core Vital 2021 hiệu quả dành cho website
Chính vì đóng vai trò quan trọng trong xếp hạng kết quả tìm kiếm của website nên cách tối ưu hóa Core Web Vitals 2021 thực sự cần thiết trong giai đoạn này.
Đầu tiên, bạn cần phải kiểm tra các chỉ số core vital cho trang chủ của website. Đây là bước quan trọng xác định những lỗi đang gặp phải, để tìm ý tưởng cải tiến cho website. Bạn có thể sử dụng các công cụ để đo lường Core Web Vitals thông qua:
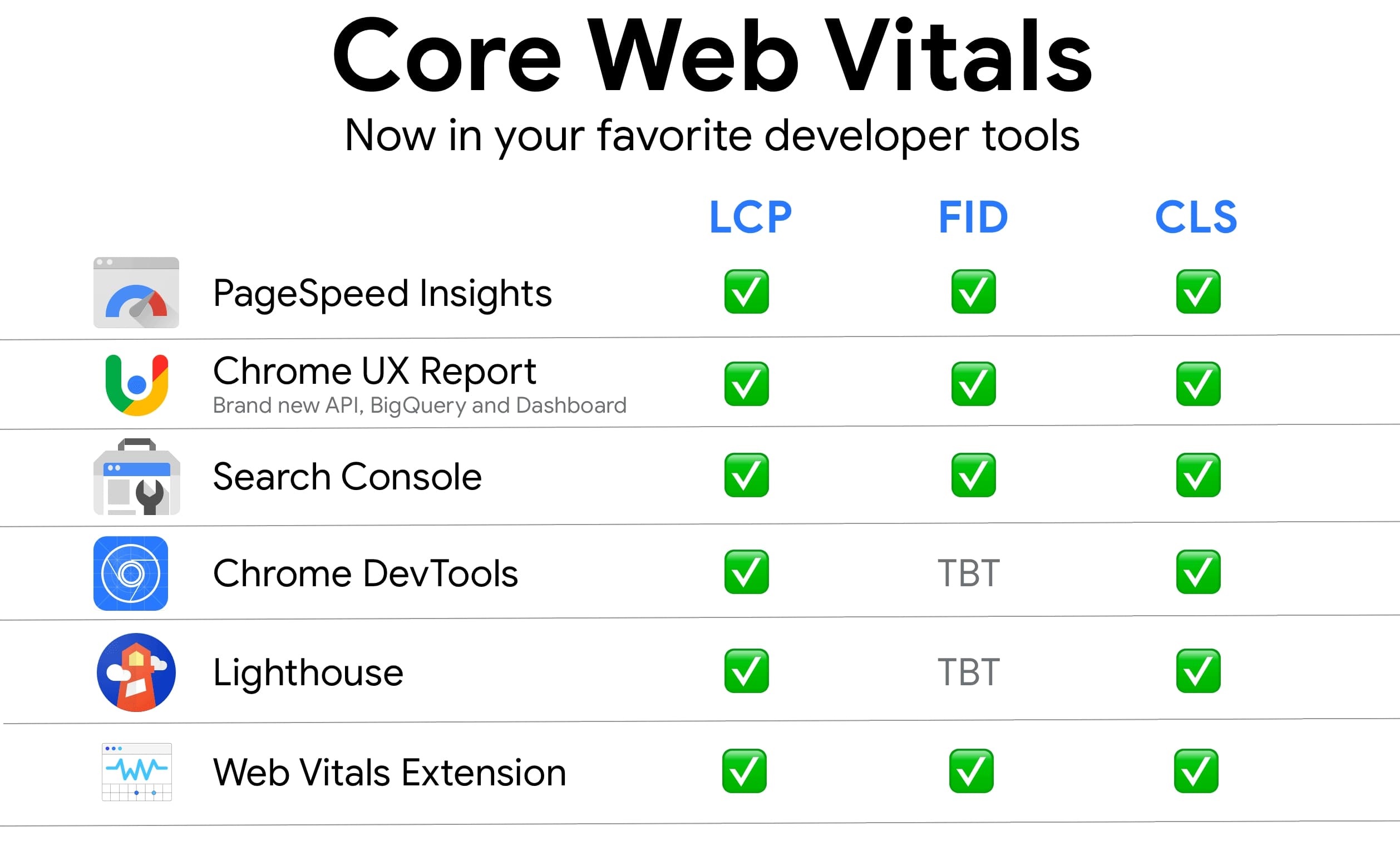
- Google Search Console : Là công cụ mang đến góc nhìn tổng thể về số lượng yếu tố của trang web
- Chrome DevTools & Lighthouse: Công cụ này hỗ trợ các SEOer tìm hiểu sâu và thực hiện tối ưu hóa
- Chrome UX Report & Web Vitals Extension: Đánh giá về hiệu quả trải nghiệm trên trang web một cách nhanh chóng

Tiếp theo, khi tối ưu hóa Core Web Vitals cho trang web, bạn cần phân tích riêng lẻ từng URL. Bạn phải thực hiện bước này vì URL có thể khác nhau về điểm số. (Vì 1/2 trang web chứa các bố cục, nội dung, các phần tử khác nhau).
2 cách tối ưu Core Vital 2021 quan trọng cần thuộc lòng:
Bước 1: Kiểm tra thực tế trạng thái trong báo cáo của Google Search Console
Bước 2: Sửa lỗi cho các chỉ số FID, LCP và CLS với những cách cải thiện như đã phân tích ở trên
7. Hướng dẫn cách audit Core Web Vitals đơn giản nhất
Nếu diễn ra những sự cố liên quan đến Page Experience Update 2021, bạn cần tìm ra những bản sữa lỗi ngay lập tức. Cách tốt nhất, bạn nên thực hiện quy trình các bước audit Core Web Vitals đơn giản nhất. Hãy làm theo các cách sau:
- Bước 1: Kết nối PageSpeed Insights API key với Screaming Frog
- Bước 2: Tìm hiểu thông tin trang và thu thập thông tin website
- Bước 3: Tạo checklist cụ thể báo cáo các lỗi cụ thể của website
- Bước 4: Tìm kiếm các giải pháp khắc phục lỗi phù hợp
- Bước 5: Tiến hành audit Core Web Vitals và so sánh khi đã thực hiện các thay đổi
Thay đổi thuật toán và xếp hạng của Google trong 2021 tập trung vào: Core Web Vitals và Page Experience. Đây là cuộc đua đường dài dành cho quản trị viên web cũng như các SEOer trong việc tối ưu trải nghiệm người dùng. Hy vọng bài viết mang đến cho bạn những thông tin cần thiết về cách tối ưu Core Web Vitals 2021 . Bạn cũng có thể tham khảo thêm bài viết tại đây.
Bài viết mới nhất
TOS hợp tác & phát triển cùng các đối tác uy tín hàng đầu trong ngành