Figma là gì? Hướng dẫn cách sử dụng và những ưu điểm của Figma

Figma là một trong những công cụ hỗ trợ thiết kế tuyệt vời nhất dành cho những người có đam mê với ngành UX/UI design. TopOnSeek đã tìm kiếm và tập hợp một số khóa học, video hướng dẫn nhằm giải đáp những thắc mắc của người dùng trong quá trình trải nghiệm Figma. Thay vì mất hàng giờ để tìm kiếm từng mục tính năng, cách sử dụng chúng trên Google. Bài viết này sẽ hỗ trợ bạn hoàn thành việc đó. Cùng theo dõi để tìm hiểu kỹ hơn về cách sử dụng Figma nhé!
Tìm hiểu thêm:
- 21 Phần Mềm Quản Lý KPI Miễn Phí, Hiệu Quả Nhất 3/2023
- KOL là gì? 8 Cách Trở Thành KOL Chuyên Nghiệp Đỉnh Cao
- Multitasking là gì? 6 cách thực hiện multitask hiệu quả
- Training là gì? 8 hình thức “TRANING” hiệu quả nhất cho doanh nghiệp
1. Figma là gì?
Figma là nền tảng cho phép người dùng chỉnh sửa đồ họa và thiết kế giao diện ứng dụng hoặc website. Hoạt động trực tiếp trên trình duyệt mà không cần phải thao tác tải về.
Figma có thể giúp bạn giải quyết tất cả các loại công việc liên quan đến thiết kế đồ họa. Từ các trang web wireframe, thiết kế giao diện UI/UX, tạo mẫu cho đến tạo các bài đăng trên mạng xã hội và mọi thứ khác.

Figma là gì? Là công cụ hữu hiệu dành cho thiết kế đồ hoạ (Nguồn: Internet)
Xem thêm: Git là gì? Các thuật ngữ và câu lệnh Git quan trọng với lập trình viên
2. Những ưu điểm nổi bật của Figma
Figma cung cấp bộ công cụ thiết kế hoàn toàn miễn phí và hoạt động trực tiếp trên trình duyệt của người dùng. Ngoài ra, Figma còn những ưu điểm vượt trội so với các công cụ khác cùng chức năng.
2.1 Khả năng tương thích cao
Hiện nay, với nhiều hệ điều hành phổ biến khác nhau như Windows, Linux, MacOS,… Figma đều có khả năng truy cập và hoạt động bình thường, không gặp bất cứ trở ngại nào.
Người dùng có thể truy cập đồng thời các dự án của mình. Bắt đầu thiết kế từ bất kỳ máy tính hoặc nền tảng nào. Không cần phải mua nhiều giấy phép hoặc cài đặt phần mềm.
Xem thêm: IT là gì? Học và làm IT: Yêu cầu và cơ hội việc làm [Cập nhật 2023]
2.2 Hỗ trợ làm việc nhóm
Những thành viên trong nhóm có thể tương tác với nhau một cách nhanh chóng và dễ dàng. Tất cả thành viên có trong file sẽ được hiển thị avatar. Những thay đổi trong file cũng được cập nhật để người dùng thuận tiện theo dõi quá trình thiết kế.
Nhờ vào tính năng design và prototyping, nhận xét, bình luận hay phản hồi của các bên liên quan sẽ được thông báo qua email hoặc slack (phòng chat). Do đó, người dùng có thể chỉnh sửa và hoàn thiện sản phẩm kịp thời và nhanh chóng.
2.3 Kho plugin cực kỳ mạnh, đa dạng
Kho plugin của Figma đáp ứng hầu hết nhu cầu của người dùng hiện nay. Thậm chí, kho plugin của Figma còn tương đương với Sketch và ít lỗi hơn hẳn.
Người dùng có thể tạo và lưu trữ 3 dự án đang hoạt động cùng một lúc trên Figma.
Xem thêm: OOP là gì? Những điều cần biết về lập trình hướng đối tượng
2.4 Lưu trữ trên hệ thống điện toán đám mây
Bạn có đang lo sợ việc đang thiết kế thì máy tính bị ngắt mạng và mất hết dữ liệu? Nếu vậy, với Figma, bạn không còn phải lo lắng về việc đó. Sử dụng hệ thống lưu trữ điện toán đám mây, các thiết kế đều có thể khôi phục chỉ với vài thao tác đơn giản. Ngoài ra, người dùng cũng có thể chia thành các mục lưu trữ. Bạn hoàn toàn có thể vừa có thể quản lý, kiểm soát dễ dàng vừa tránh được các rủi ro không mong muốn.
Ngoài những ưu điểm trên, Figma còn vô vàn những điểm hay mà người dùng có thể tận hưởng khi trải nghiệm ứng dụng trong công việc.
Xem thêm: UI UX là gì? Sự khác nhau giữa UI UX design
3. Vậy làm thế nào để sử dụng Figma?
Chính vì Figma là một ứng dụng hoạt động trực tiếp trên các trình duyệt, cho nên bạn chỉ cần thiết bị máy tính để bàn hoặc máy tính xách tay có trình duyệt tốt và kết nối internet đều có thể bắt đầu sử dụng ứng dụng.
Người dùng cần truy cập trang web Figma để đăng ký một tài khoản miễn phí và sau đó có thể bắt tay vào thiết kế ngay lập tức.
Cách thao tác để đăng ký tài khoản Figma
Bước 1: Truy cập vào phần mềm ứng dụng Figma

Bước 2: Người dùng hãy nhấp vào nút Get Started.
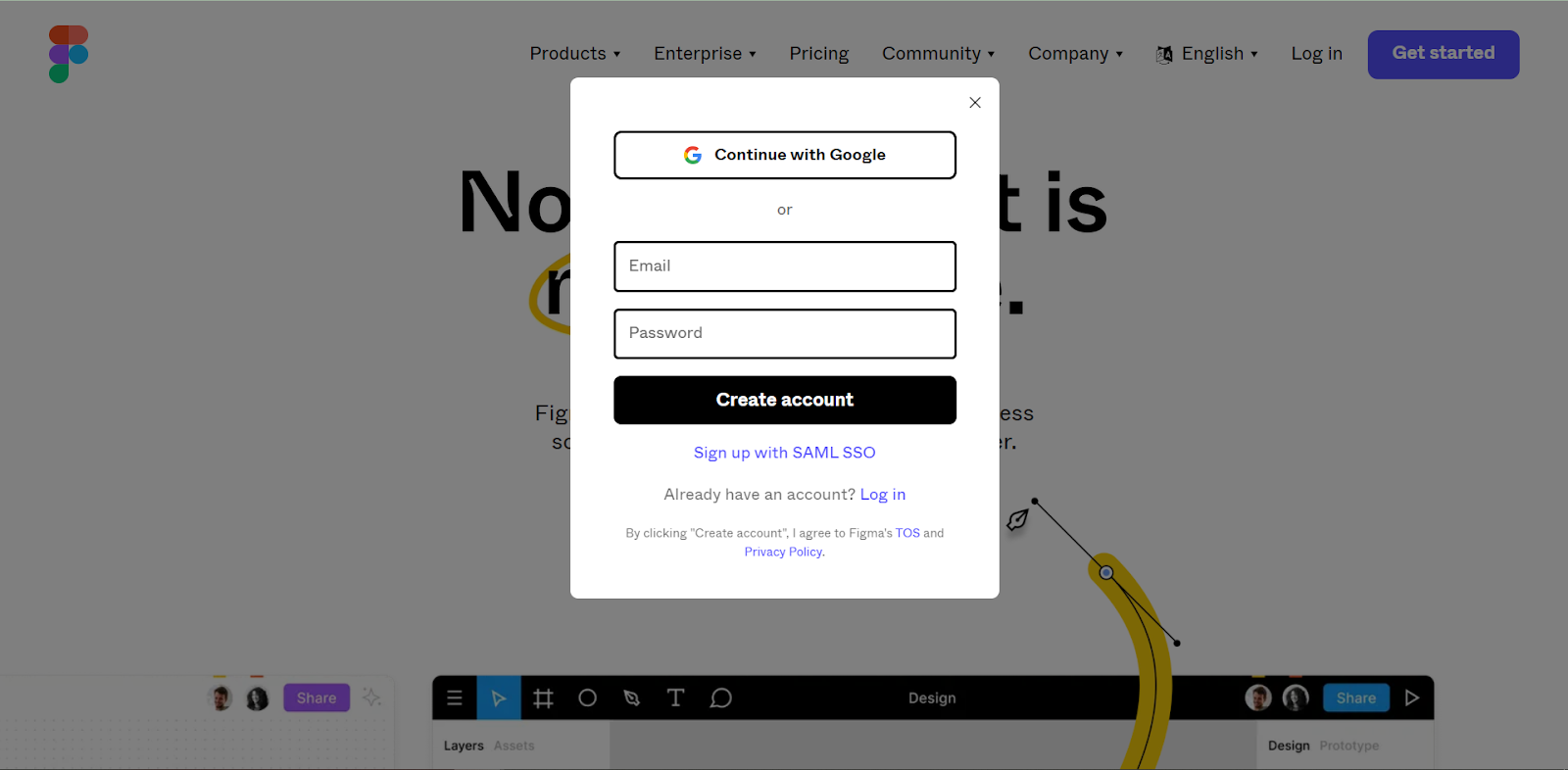
Bước 3: Tiếp theo, người dùng có thẻ đăng ký tài khoản qua Google hoặc thực hiện đăng ký qua email. Nhấp vào nút Create Account.

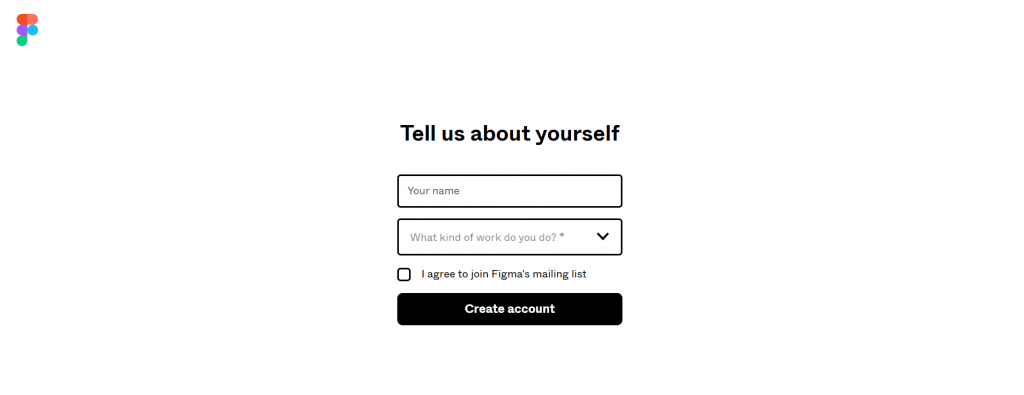
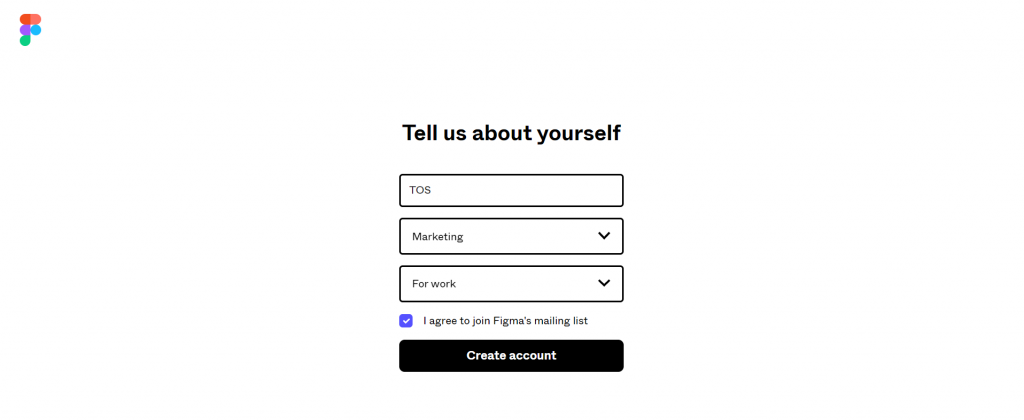
Bước 4: Người dùng hãy thao tác điền đầy đủ các thông tin về bản thân và tiếp tục nhấp vào Create Account.


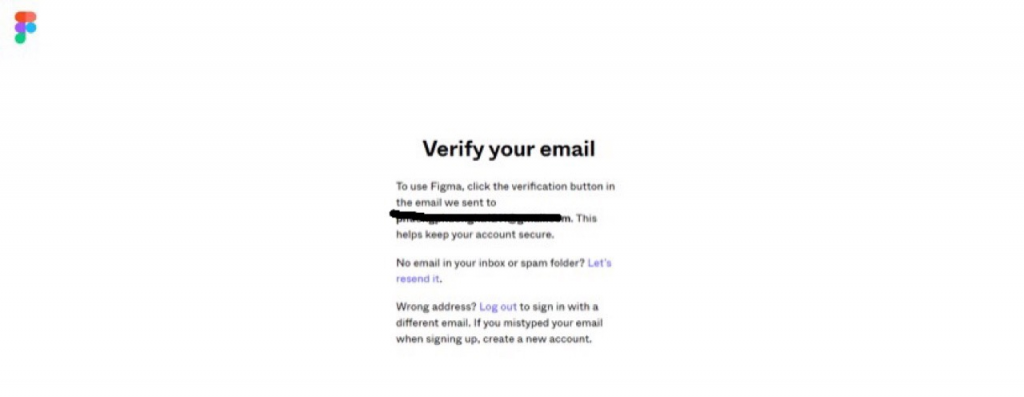
Bước 5: Sau khi nhấp vào Create Account, người dùng sẽ nhận được một email thông báo. Hãy truy cập vào Email để kích hoạt tài khoản thành công.

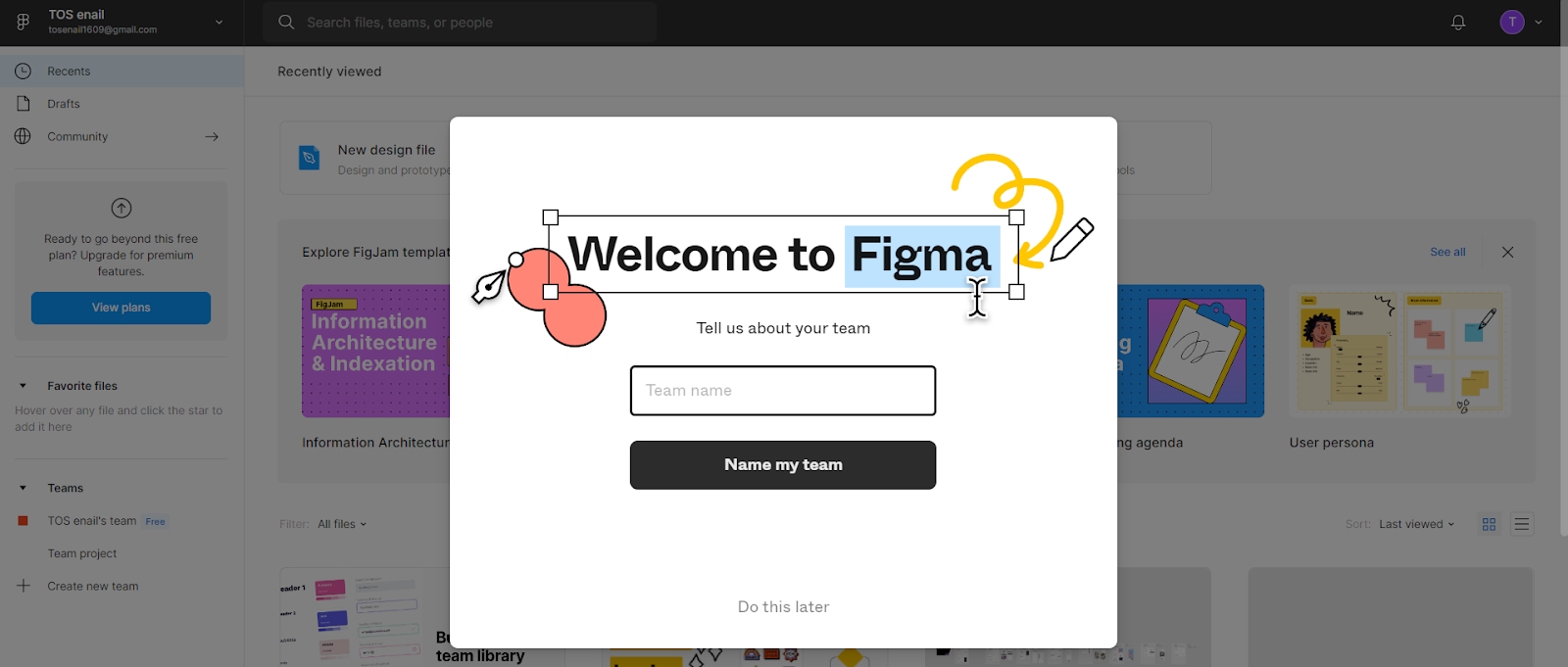
Bước 6: Đến đây, người dùng đã có thể truy cập vào Figma để bắt đầu tạo ngày một dự án mới rồi nhé!

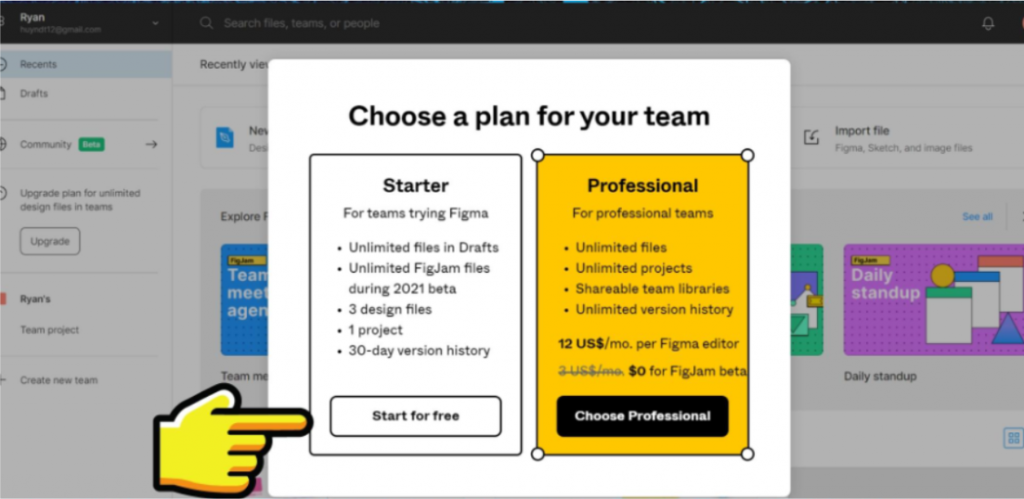
Bước 7: Figma hiện có 2 gói tài khoản (dành cho người bắt đầu và chuyên nghiệp). Nếu người dùng muốn làm được nhiều project không bị giới hạn cùng những tính năng Premium, hãy nhấp Choose Professional. Hoặc nhấp Start for free để sử dụng bản miễn phí nhé!

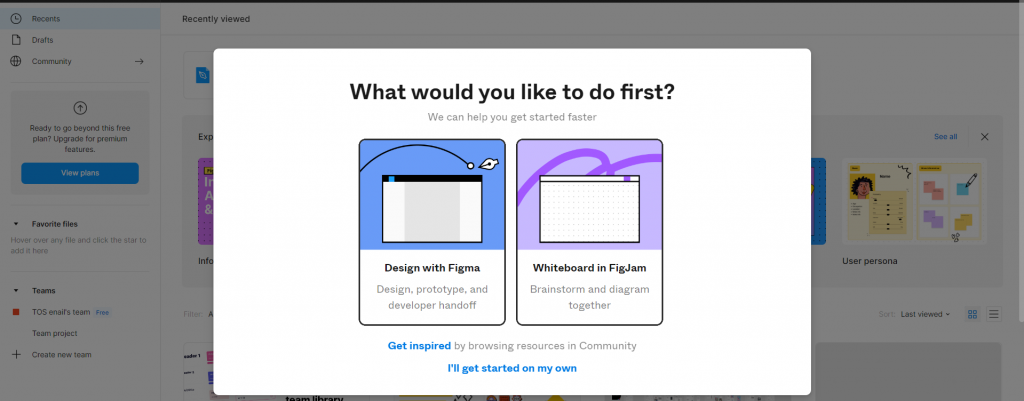
Bước 8: Và cuối cùng, nếu người dùng muốn sử dụng trực tiếp hãy nhấp vào Design with Figma và nếu muốn thảo luận, bàn bạc với Team thì hãy nhấn Whiteboard With Figma nhé!

Như vậy là các bạn đã có thể bắt tay ngay vào thực hiện một dự án mới rồi nhé!
Xem thêm: QA là gì? Kỹ năng để trở thành nhân viên QA giỏi [Cập nhật 2023]
4. Top 7 tuyệt chiêu mà người dùng Figma nên thử

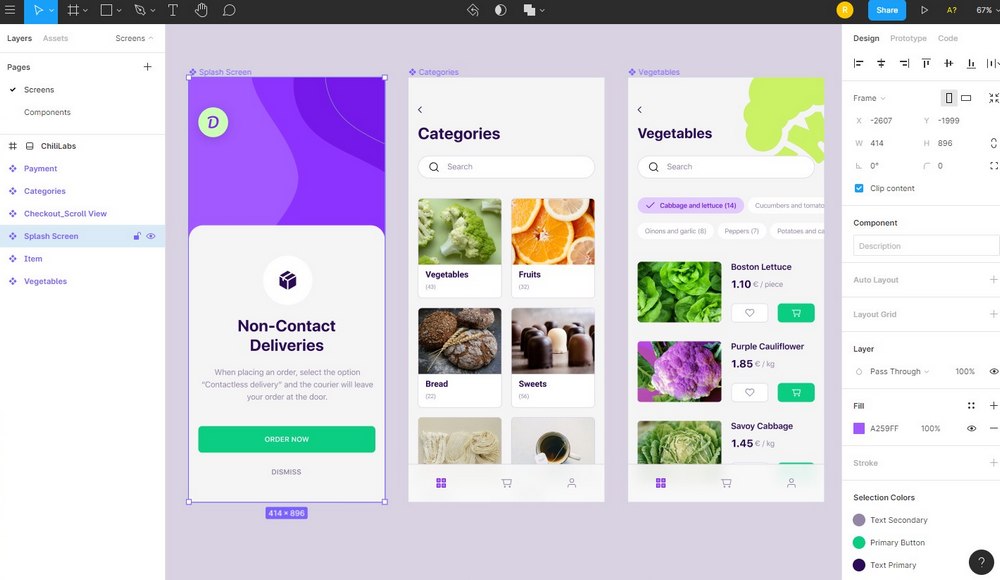
Figma là gì? Giao diện Figma có thân thiện và dễ sử dụng? (Nguồn: Internet)
Để thuận tiện hơn cho việc tìm hiểu cũng như trải nghiệm của người dùng, TopOnSeek đã tổng hợp một số khóa học hướng dẫn kiến thức cơ bản về Figma. Quá trình làm quen với Figma sẽ dễ dàng và hiệu quả hơn nhiều nếu người dùng ứng dụng các hướng dẫn được đề xuất dưới đây vào thực tế.
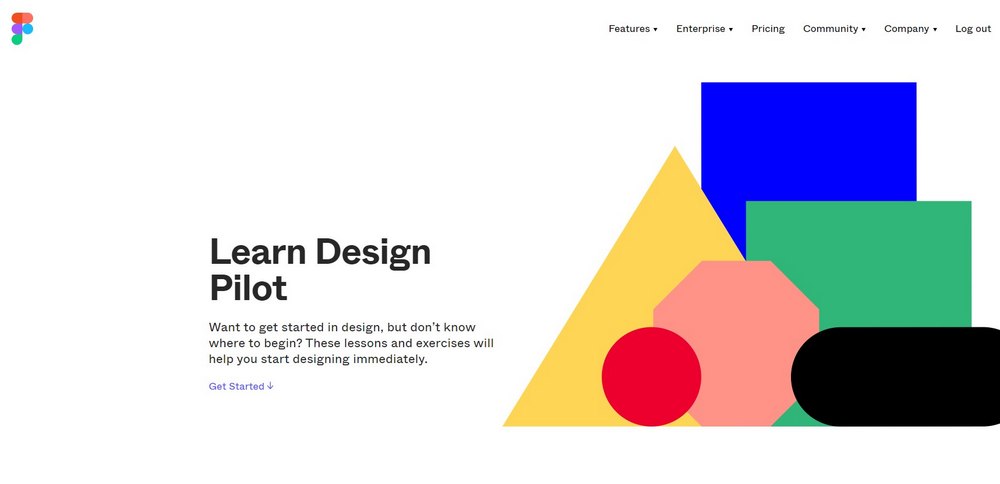
4.1 Giới thiệu về Hướng dẫn thiết kế UI
Để có một trải nghiệm tốt nhất với ứng dụng miễn phí Figma, người dùng nên nắm rõ những thông tin cơ bản về thiết kế giao diện.
Figma tăng hiệu quả trải nghiệm của người dùng. Bằng cách hỗ trợ, tổ chức các khóa học bổ sung kiến thức cơ bản. Bao gồm những video hướng dẫn kết hợp với bài tập thiết kế. Những nội dung này rất hữu ích đối với những người mới bắt đầu làm quen với Figma.
Xem thêm: Hướng dẫn thiết kế

Figma tổ chức khóa học về Thiết kế (Nguồn: Internet)
Một khóa học miễn phí có sẵn trên Coursera – khóa học đến từ một nhóm các chuyên gia hướng dẫn từ Đại học Minnesota. Người dùng có thể tham gia khóa học để hiểu toàn diện hơn về thiết kế giao diện người dùng.
Xem thêm: Giới thiệu về thiết kế giao diện người dùng

Giới thiệu về thiết kế giao diện người dùng trên Coursera (Nguồn: Internet)
Ngoài ra, bạn cũng có thể tìm đến khóa học cấp tốc về các kiến thức cơ bản của Thiết kế giao diện người dùng do Gary Simon – một nhà phát triển full-stack đã xây dựng. Nó bao gồm những điều cơ bản về thiết kế UI cho đến một số thử nghiệm thực hành thú vị. Người học có thể tìm hiểu thêm nhiều điều từ video hướng dẫn miễn phí trên Youtube này.
Khóa học về kiến thức cơ bản của Thiết kế UI (Nguồn: Internet)
Xem thêm: Ngôn ngữ lập trình là gì? Top 10 ngôn ngữ thông dụng
4.2 Hướng dẫn Kiến thức Cơ bản về Figma
Nếu bạn là người mới bắt sử dụng phần mềm, các nội dung dưới đây sẽ giúp bạn hiểu cơ bản về cách Figma vận hành.
Nhóm Figma đã phát hành trên Youtube hàng loạt những video có chủ đề “Get Started With Figma”. Chúng truyền tải tất cả các khía cạnh của phần mềm từ tạo tài khoản đến xây dựng những sản phẩm. Thậm chí, video còn hướng dẫn cho người dùng đến từ ứng dụng Sketch.
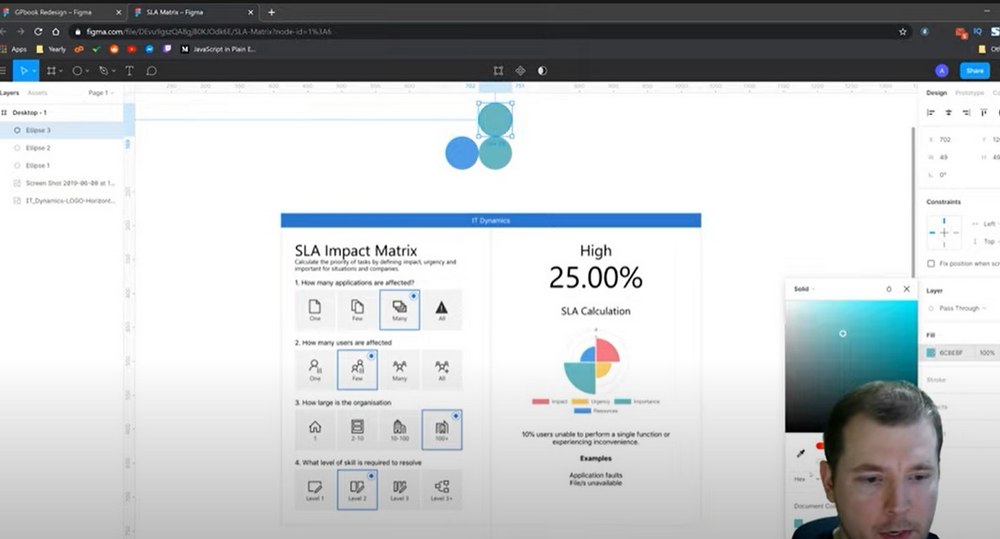
Figma là gì? (Nguồn: Internet)
4.3 Hướng dẫn về giao diện và trình chỉnh sửa tại Figma
Để nhanh chóng tối ưu được các tính năng của Figma, người dùng cần theo dõi chi tiết những hướng dẫn sau.
Nếu bạn thích tìm hiểu và học hỏi bằng cách xem các video, khóa học thiết kế hoàn chỉnh này là nơi hoàn hảo để tìm hiểu tất cả những kiến thức về Figma. Đây là một loạt video miễn phí gồm 21 phần. Bao gồm những kiến thức cơ bản về giao diện Figma. Bạn có thể sử dụng một cách linh hoạt để thiết kế giao diện người dùng.
Xem thêm: Tìm hiểu Figma cho khóa học thiết kế UI/UX

Tìm hiểu Figma cho thiết kế giao diện người dùng (Nguồn: Internet)
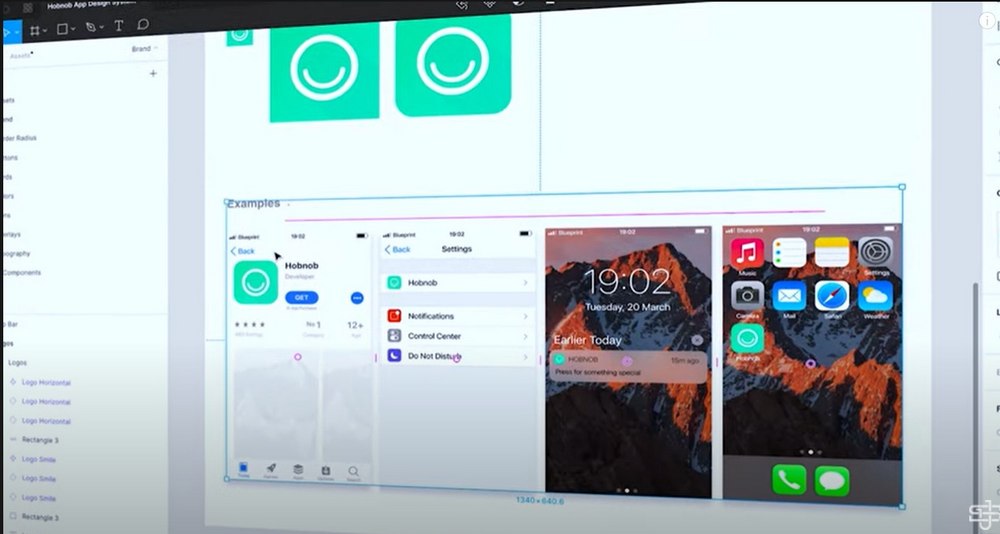
4.4 Hướng dẫn Hệ thống Thiết kế Figma
Hệ thống thiết kế cho phép bạn tạo dựng thư viện thành phần của riêng mình và tạo ra những thứ có thiết kế thống nhất hơn. Figma cung cấp nhiều công cụ phục vụ cho việc tạo hệ thống thiết kế của bạn được dễ dàng hơn.
Người dùng muốn xây dựng một hệ thống thiết kế trong Figma nhưng chưa biết cách thực hiện như thế nào cho đúng chuẩn? Video hướng dẫn bao gồm những kiến thức cơ bản về hệ thống thiết kế trong Figma. Video sẽ cung cấp cho bạn cái nhìn thực tế về cách bắt đầu. Tạo hệ thống thiết kế của riêng bạn trong Figma và từng bước thao tác.

Xây dựng hệ thống thiết kế Figma (Nguồn: Internet)
Xem thêm: Xây dựng hệ thống thiết kế trong Figma
4.5 Figma Wireframe & Hướng dẫn tạo mẫu
Figma là một công cụ tuyệt vời mà bạn có thể sử dụng để tạo khung và tạo mẫu. Một số hướng dẫn tham khảo dành cho người mới bắt đầu.
Để thiết kế web wireframe, bạn có thể tham khảo video hướng dẫn về wireframe và cách sử dụng Figma để tạo wireframe đầu tiên. Tìm hiểu trên những video này sẽ là sự lựa chọn hoàn hảo dành cho những người mới.

Thiết kế Wireframe với Figma (Nguồn: Internet)
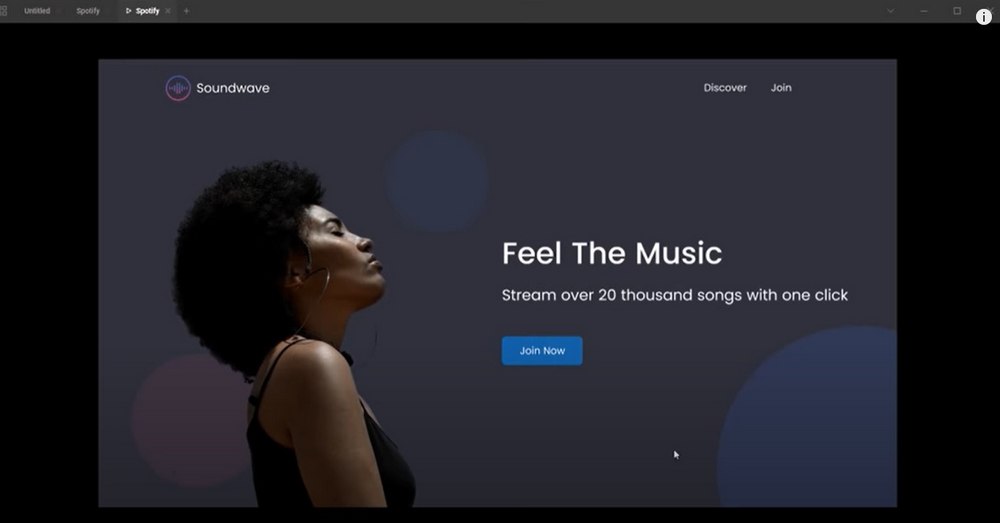
4.6 Hướng dẫn thiết kế web Figma
Figma là một công cụ hữu hiệu được tạo ra để thiết kế trang web và trang đích. Vậy làm thế nào để thực hiện những thao tác đó?
Những video hướng dẫn trên youtube sẽ dạy cho bạn cách thiết kế một trang web 3 trang cùng với wireframing, tạo mẫu. Thậm chí, chỉ cho bạn cách thiết kế logo bằng Figma, tất cả chỉ trong vòng chưa đầy một giờ.

Thiết kế trang web trong vòng chưa đầy 1 giờ với Figma (Nguồn: Internet)
Bên cạnh những hướng dẫn về kiến thức cơ bản, Figma cũng cung cấp video hướng dẫn hữu ích về nhiều chủ đề. Trong đó có chỉ ra cách thiết kế giao diện người dùng trang web hoàn chỉnh bằng Figma. Hướng dẫn này chỉ cho bạn cách thiết kế trang web từ đầu, sẽ hữu ích hơn nhiều cho người mới bắt đầu.

Hướng dẫn thiết kế web Figma để tạo giao diện người dùng (Nguồn: Internet)
4.7 Kho tài nguyên trong Figma và cách tải xuống
Figma là một nền tảng chứa vô vàn những tính năng. Người dùng phải tự mình khám phá để có thể trải nghiệm một cách tuyệt vời nhất. Giống như sự đa dạng của các plugin và mẫu Figma. Sau đây là một số tài nguyên bạn có thể truy cập nhằm khám phá thêm về Figma.

Kho tàng Plugin trên Figma (Nguồn: Internet)
Có rất nhiều plugin hữu ích mà bạn có thể cài đặt trên trình chỉnh sửa Figma của mình.

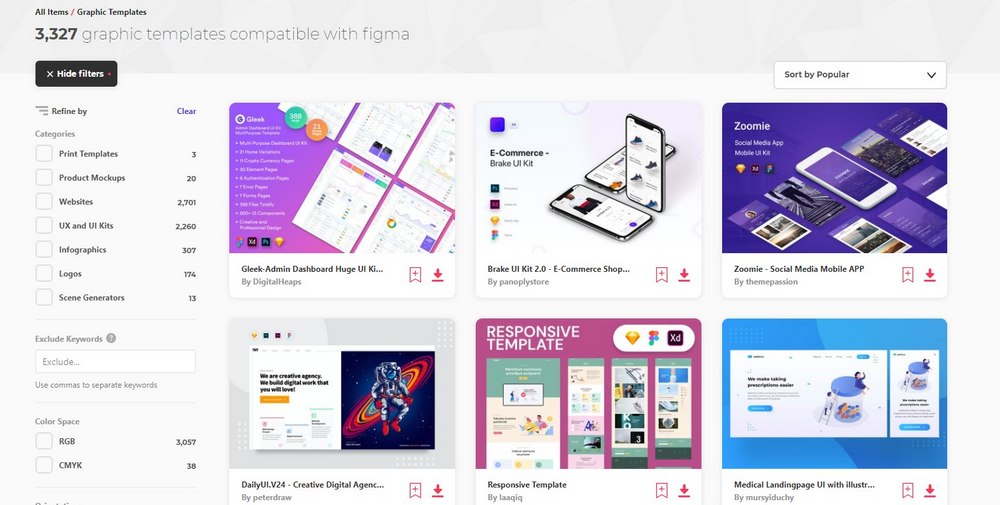
Kho thiết kế mẫu Figma (Nguồn: Internet)
Envato Elements là có đầy đủ các yếu tố thiết kế và mẫu. Có hơn 3000 mẫu Figma được tạo sẵn trên Envato Elements. Người dùng có thể tải xuống và sử dụng chúng để bắt đầu các dự án thiết kế khác nhau gần như ngay lập tức. Người dùng có thể đăng ký để có thể tải xuống mọi thứ trên Envato Elements với một mức giá duy nhất.

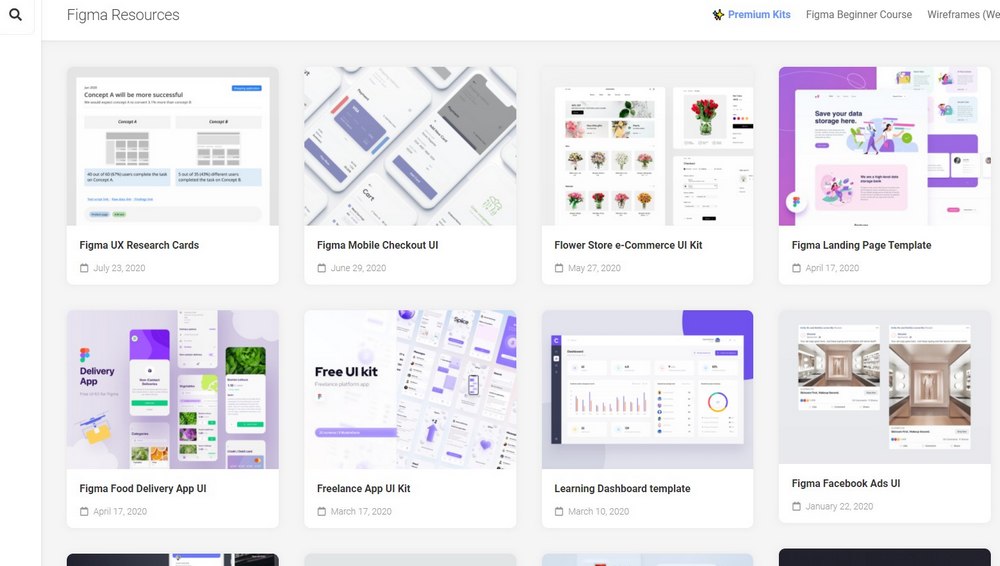
Kho tài nguyên của Figma phong phú, đa dạng (Nguồn: Internet)
Nếu không đủ khả năng mua mẫu cao cấp, Figma Resources – trang web tuyệt vời bạn có thể truy cập. Nhằm tải xuống các mẫu và bộ giao diện người dùng miễn phí nhưng vẫn đảm bảo chất lượng cao. Chỉ với cú nhấp chuột, bạn có thể sao chép mẫu thiết kế sang trình chỉnh sửa của riêng mình.
5. Kết luận
Figma là một trong những công cụ hữu ích nhất dành cho việc thiết kế giao diện người dùng. Người dùng đòi hỏi phải liên tục tìm hiểu. Luôn cập nhật tính năng trong ứng dụng này để không bị bỏ qua bất cứ công năng nào.
Trên đây, TopOnSeek đã cung cấp những thông tin giải đáp thắc mắc Figma là gì. Hi vọng những chia sẻ hướng dẫn dành cho những người mới bắt đầu sử dụng của TopOnSeek sẽ giúp ích cho người dùng khi trải nghiệm với Figma. Nhằm hiểu rõ và chi tiết hơn về những tính năng độc đáo, hấp dẫn có trong Figma, người dùng có thể liên hệ TopOnSeek để được hỗ trợ, tư vấn.
Tham khảo thêm: Adobe Mua Figma với giá 20 tỷ đô
Bài viết mới nhất
TOS hợp tác & phát triển cùng các đối tác uy tín hàng đầu trong ngành