Header tags là gì và cách sử dụng chúng như thế nào?

Khi bắt đầu viết Blog, hẳn rất nhiều người không biết làm thế nào để bài viết của mình có được thứ hạng cao trên các công cụ tìm kiếm. Tất nhiên có rất nhiều yếu tố để quyết định đến thứ hạng SEO. Tuy nhiên, điều cơ bản đầu tiên và bắt buộc phải nằm lòng, chính là header tags – hay còn gọi là thẻ đề mục. Vậy nó là gì? Cách sử dụng như thế nào? Bài viết này sẽ giúp bạn đi vào chi tiết.
Header Tags là gì?
Các Header Tags được sử dụng để đánh dấu những đề mục chính và phụ trong một bài viết, bằng cách sắp xếp theo mức độ quan trọng từ H1 đến H6, với H1 là tiêu đề bài viết. Từ đó giúp người đọc nhanh chóng nắm bắt được những nội dung sẽ triển khai và tìm kiếm thông tin nhanh hơn.
Các loại thẻ header tags trong HTML
- H1: Tiêu đề của bài viết, sẽ tập trung vào từ khóa, “ý tưởng lớn” của toàn bài. Và đặc biệt phải hấp dẫn, thu hút được sự chú ý của người đọc.
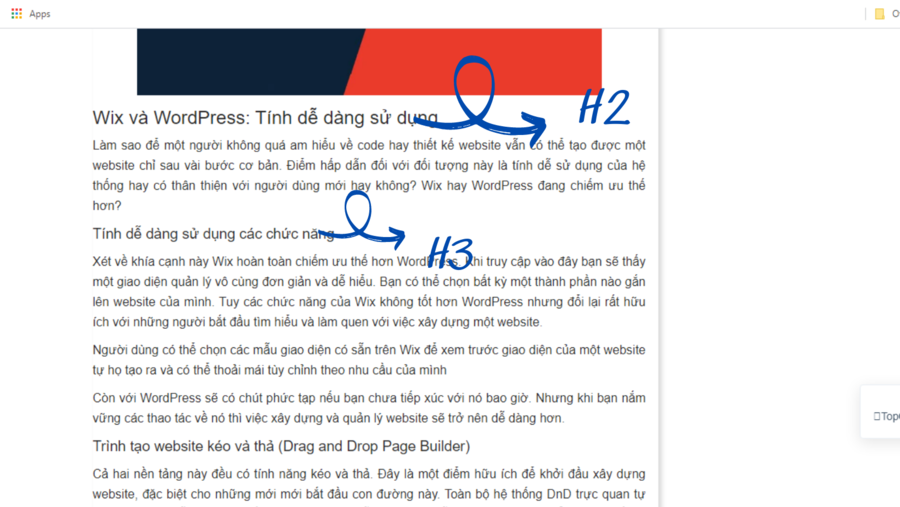
- H2 : Đây là header tags phụ, giúp phân loại những ý chính trong bài biết. Cần sử dụng các từ khóa có liên quan đến H1 giúp người đọc dễ dàng xác định được thông tin họ muốn đọc.
- H3 : Thẻ đề mục nhỏ hơn giúp làm rõ luận điểm của H2.
- H4-H6 : Các ý phụ triển khai theo thứ tự nhỏ dần.
Như mọi người cũng thấy, các con số sẽ thể hiện thứ bậc nội dung giữa các header tags, với H1 là nội dung lớn nhất, và giảm dần từ H2.
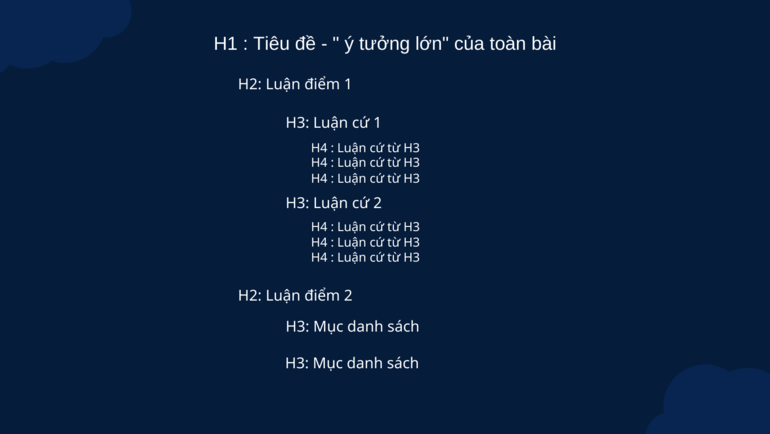
Dưới đây là ví dụ về cấu trúc phân tầng này trong việc triển khai bố cục bài viết:

Header tags nào quan trọng nhất?
H1 là header tags đầu tiên và quan trọng nhất trong cấu trúc bố cục của một bài đăng hay còn gọi là tiêu đề của bài
Đừng tạo một tiêu đề theo sở thích mà nó không bao quát được nội dung bài viết của bạn. Hãy nghĩ H1 như tên một cuốn sách, nó luôn ở ngoài bìa trước tất cả những nội dung. Bài đăng của bạn cũng cần một header tag như vậy.

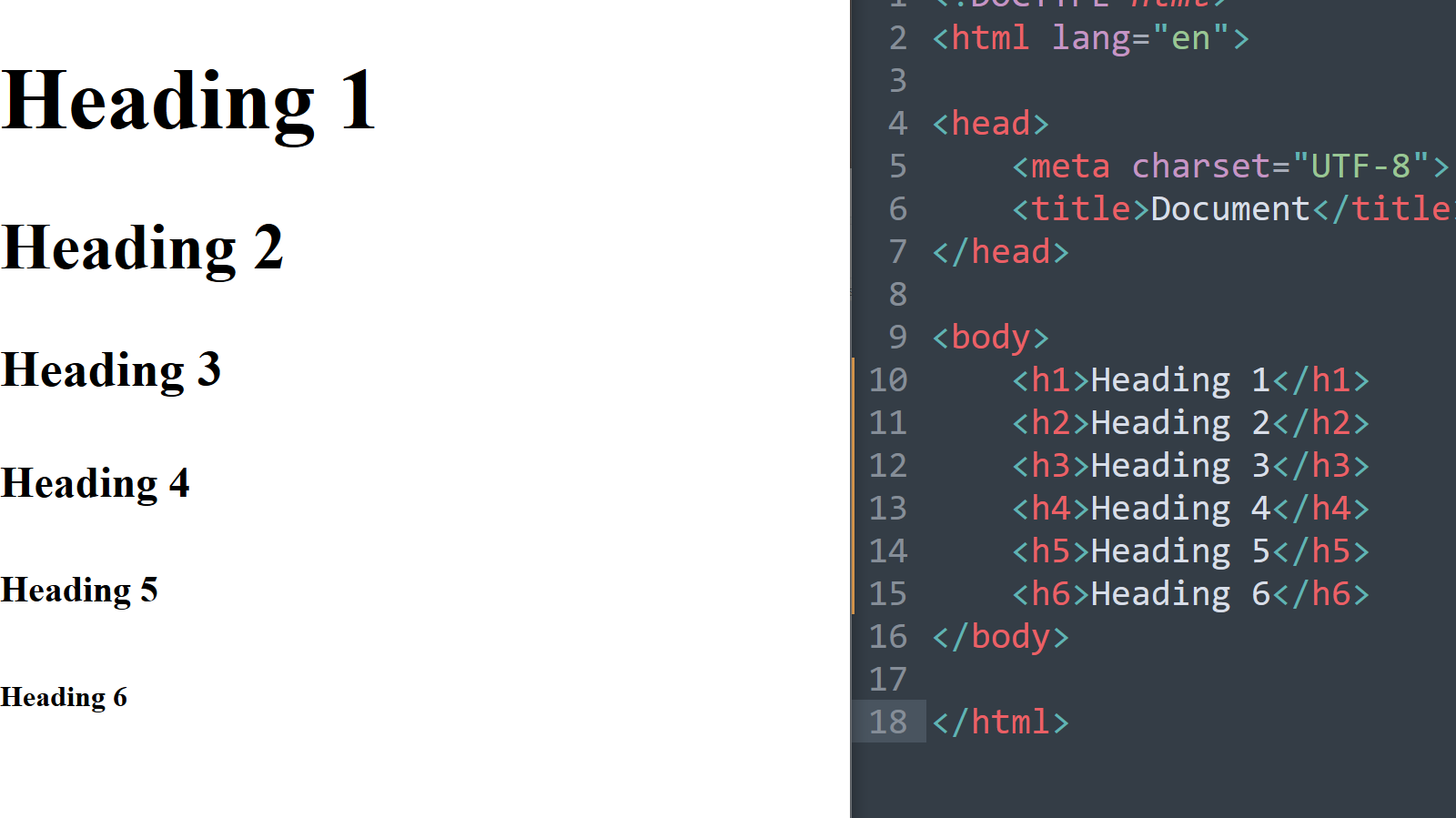
Tiêu đề còn có thể hiển thị trong mã nguồn của trang web như sau:

Có bao nhiêu header tags được HTML hỗ trợ?
Header tags HTML hỗ trợ tối đa 6 thẻ đề mục (H1-H6) để người viết sử dụng. Ngoại trừ H1, bạn hoàn toàn có thể biến tấu chúng theo phong cách của mình và sử dụng bao nhiêu thẻ tùy thích trên cùng một trang.
Các header tags phải bám sát chủ đề mà bạn đang viết, vì nó là công cụ giúp người đọc và các trang tìm kiếm tìm thấy những điểm chính trong nội dung bài đăng của bạn. Đặc biệt, những header tags được chia nhỏ phải được sắp xếp chính xác và khác nhau về trực quan. Điều đó không chỉ giúp bài viết của bạn trông chuyên nghiệp mà người xem cũng sẽ tiếp nhận thông tin theo cách hiệu quả hơn.

Mối quan hệ giữa header tags và SEO
Có nhiều người cho rằng, header tags là không cần thiết trong sơ đồ lớn của cấu trúc một trang web. Tuy nhiên, trên thực tế, nó sẽ giúp người đọc chú ý đến những nội dung quan trọng nhất và quyết định có nên ở lại trang của bạn hay không.
Google chọn lọc nội dung để phục vụ khách hàng của mình bằng cách thu thập dữ liệu từ các trang web. Điều này đòi hỏi nó phải phân tích văn bản, hình ảnh, và các yếu tố khác mà nó tìm thấy để xem xét nội dung bài viết có phù hợp hay không.
Khi bạn đặt văn bản vào các header tags, bạn đang thông báo với Google rằng đây là nội dung quan trọng, và Google sẽ sử dụng đoạn văn bản này để xác định trang. Từ đó cung cấp kết quả có liên quan đến truy vấn của người tìm kiếm.
Đó là lý do vì sao khi sử dụng các header tags phải đảm bảo chúng khớp với nội dung từ khóa. Nếu thẻ H1 không có từ khóa hoặc bạn đặt văn bản không liên quan vào các thẻ H2, H3,…Google sẽ không đánh giá cao trang của bạn và bài viết đó cũng sẽ không được thứ hạng cao trên top tìm kiếm.
Bạn cũng không nhất thiết phải tự mình nghĩ ra các từ khóa vì trên thực tế, có rất nhiều công cụ giúp bạn điều đó như Semrush hoặc Ahrefs. Chỉ cần đảm bảo từ khóa của bạn thân thiện với người dùng và các bots tìm kiếm của Google.
Việc sử dụng các header tags cũng giúp bài viết được chia nhỏ các thông tin và người dùng sẽ dễ dàng hơn trong việc tìm kiếm điều họ cần.
Vậy nên hãy nhìn lại bài viết của mình, xem thử bạn đã chia nhỏ nội dung theo cách dễ hiểu nhất hay chưa?
Cách thêm thẻ tiêu đề trong HTML
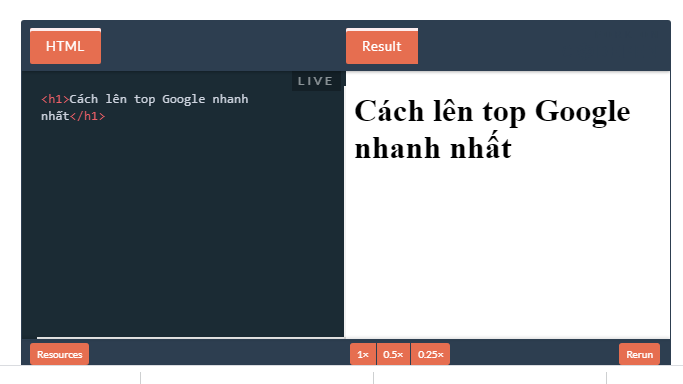
Thêm header tags trong HTML là việc khá đơn giản, nếu bạn muốn thêm thẻ H1, bạn có thể làm như sau:
Ví dụ nếu H1 của bạn là “Cách lên top Google nhanh nhất”

Tương tự với các thẻ còn lại.
Một số nền tảng Blog như WordPress và Hubspot đã cung cấp sẵn thanh công cụ để tạo header tags, điều này sẽ dễ dàng hơn rất nhiều nếu bạn đang vận hành web trên hai công cụ này.
Lần tới khi muốn tạo một bài đăng cho web của mình, hãy xem xét việc thêm header tags có ảnh hưởng đến SEO hay không và người đọc của bạn đang tìm kiếm những thông tin như thế nào. Việc này có thể giúp tăng khả năng truy cập và giúp trang web của bạn có những bước nhảy vọt về thứ hạng trên các công cụ tìm kiếm.
Kết luận
Trên đây là những thông tin mà bạn nên biết về header tags, và cách sử dụng chúng nhằm tăng thứ hạng bài viết trên các công cụ tìm kiếm. Nếu bạn muốn tham khảo thêm thật nhiều bài viết bổ ích nhằm phát triển trang web của mình, hãy truy cập Top On Seek nhé
Bài viết mới nhất
TOS hợp tác & phát triển cùng các đối tác uy tín hàng đầu trong ngành