Các thành phần quan trọng của HTML


HTML không phải là ngôn ngữ lập trình, đồng nghĩa với việc nó không thể tạo ra các chức năng “động” giống như các ngôn ngữ lập trình khác được. Nó giống như Microsoft Word nhưng dùng để bố cục và định dạng các trang của website. Vậy thì HTML là gì? Các thành phần quan trọng của HTML là gì? Và cách ứng dụng của nó ra sao? Hãy cùng Top On Seek tìm hiểu qua bài viết sau nhé!
Các phần tử của HTML ( HTML Elements )
HTML là chữ viết tắt của Hypertext Markup Language ( Ngôn ngữ đánh dấu siêu văn bản). Nó giúp người dùng tạo và cấu trúc các thành phần trong trang web hoặc ứng dụng, phân chia các đoạn văn, heading, links,…. Cùng đi vào tìm hiểu các phần tử của nó nào!

Phần tử HTML hay còn được biết đến với tên Tag hay Entity hay thẻ. HTML là ngôn ngữ đánh dấu (markup-language) do đó có thể hiểu một phần tử HTML chính là một văn bản được đánh dấu để thể hiện theo một cách nào đó.
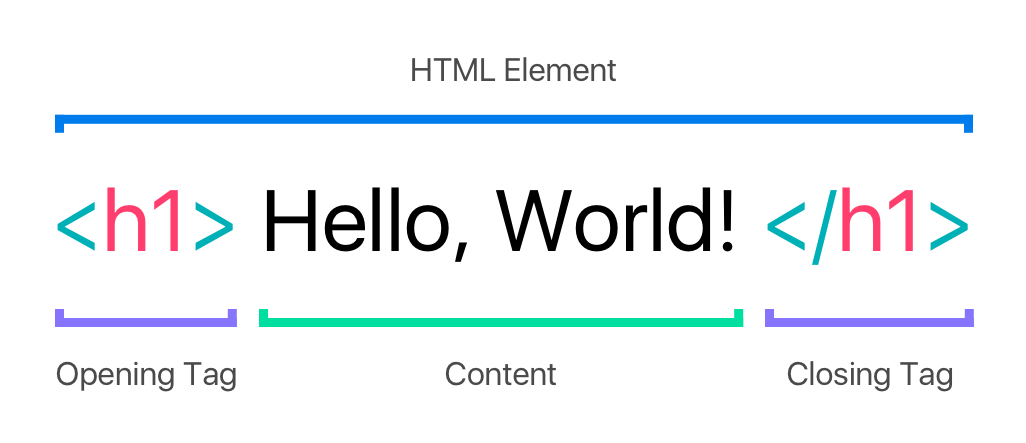
Một phần tử HTML thường được xác định dựa trên ba thành phần:
- Thẻ mở
- Nội dung nằm bên trong cặp thẻ (hay còn được gọi là nội dung của phần tử)
- Thẻ đóng
| Thẻ mở | Nội dung phần tử | Thẻ đóng |
|---|---|---|
| <h1> | This is a Heading | </h1> |
| <p> | This is paragraph. | </p> |
>>>> Đừng bỏ lỡ: Git là gì? Các thuật ngữ và câu lệnh Git quan trọng với lập trình viên.
Các thuộc tính phần tử của HTML ( HTML Attributes)

Thuộc tính phần tử HTML được sử dụng để bổ sung thông tin cho phần tử. Có thể tóm gọn về thuộc tính phần tử HTML đơn giản như sau:
- Các phần tử HTML có thể có các thuộc tính
- Các thuộc tính cung cấp thêm thông tin về phần tử
- Các thuộc tính có các cặp tên / giá trị như charset = “utf-8”
Ví dụ về một trang HTML đơn giản như sau:
<!DOCTYPE html>
<html lang="en">
<meta charset="utf-8">
<title>Page Title</title>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</body>
</html>
Giải thích ví dụ trên:
Các phần tử HTML là các khối xây dựng của các trang HTML.
- Khai báo <!DOCTYPE html> định nghĩa trang này là HTML5
- Phần tử <html> là phần tử gốc của một trang HTML
- Thuộc tính lang định nghĩa ngôn ngữ của trang
- Phần tử <meta> chứa thông tin meta của trang
- Thuộc tính charset xác định bộ ký tự sử dụng trong trang
- Phần tử <title> chỉ định tiêu đề của trang
- Phần tử <body> chứa nội dung mà trang hiển thị
- Phần tử <h1> định nghĩa tiêu đề lớn
- Phần tử <p> định nghĩa đoạn văn
Tất cả các trang HTML phải bắt đầu bằng khai báo: <! DOCTYPE html>.
Bản thân trang HTML đó cũng phải bắt đầu bằng <html> và kết thúc bằng </html>.
Phần nội dung hiển thị của trang HTML nằm giữa 2 tag <body> và </body>.
Cấu trúc của một trang HTML
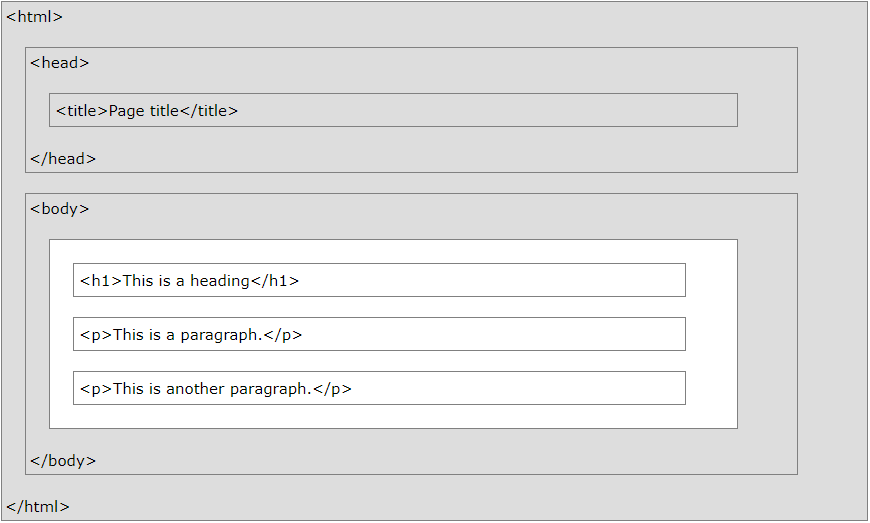
Hình ảnh dưới đây sẽ cho bạn thấy cấu trúc của một trang HTML là gì? Nó trông ra sao.

Phần màu trắng chính là phần nội dung sẽ hiển thị ra cho người dùng nhìn thấy.
Các phần tử trong một trang HTML được biểu diễn ra sao?
1. Tiêu đề

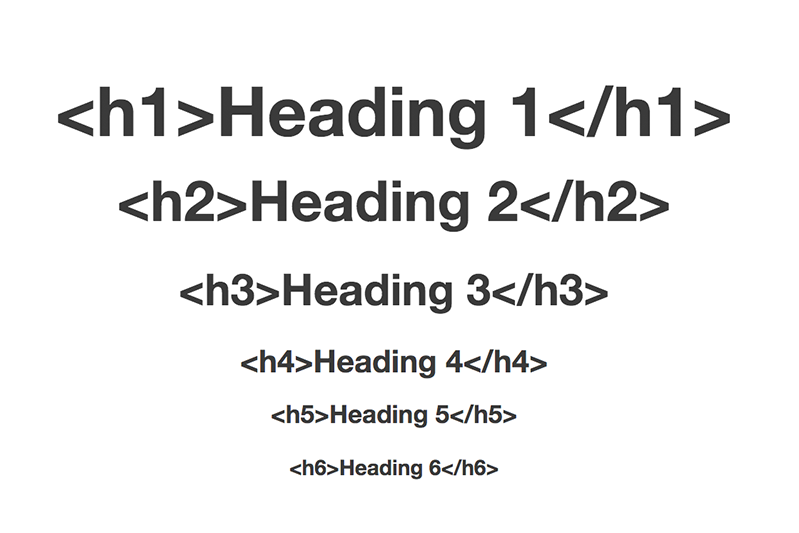
Các tiêu đề HTML được định nghĩa bằng các thẻ heading từ <h1> cho đến <h6>.
Thẻ <h1> chính là tiêu đề quan trọng nhất. <h6> xác định tiêu đề ít quan trọng nhất:
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
2. Đoạn văn bản

Đoạn văn bản trong HTML được định nghĩa trong thẻ <p>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
3. Liên kết
Các liên kết HTML được định nghĩa trong thẻ <a>
<a href="https://www.w3schools.com">This is a link</a>
Điểm đến của liên kết đó nằm trong thuộc tính href
4. Hình ảnh
Hình ảnh HTML được định dạng bằng thẻ <img>.
Tệp nguồn (src), văn bản thay thế (alt), chiều rộng và chiều cao được cung cấp dưới dạng các thuộc tính:
<img src="img_w3schools.jpg" alt="W3Schools" style="width:120px;height:150px">
5. Nút click
Các nút click được định nghĩa trong các thẻ <button>
<button>Click me</button>
6. Danh sách
Danh sách trong HTML được xác định bằng các thẻ <ul> (danh sách không có thứ tự / dấu đầu dòng) hoặc thẻ <ol> (danh sách được sắp xếp / đánh số), theo sau là thẻ <li> (danh sách các mục):
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
7. Bảng
Các bảng trong HTML được xác định bằng thẻ <table>.
Các hàng của bảng được xác định bằng thẻ <tr>.
Tiêu đề bảng được xác định bằng thẻ <th>. (in đậm mặc định).
Các ô của bảng (dữ liệu) được xác định bằng thẻ <td>.
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
Lập trình HTML
Mọi phần tử của HTML đều có thể có các thuộc tính.
Trong lập trình web, các thuộc tính quan trọng nhất là id và class.
| Thuộc tính | Ví dụ |
|---|---|
| id | <table id=”table01″> |
| class | <p class=”normal”> |
| style | <p style=”font-size:16px”> |
| data- | <div data-id=”500″> |
| onclick | <input onclick=”myFunction()”> |
| onmouseover | <a onmouseover=”this.setAttribute(‘style’,’color:red’)”> |
Qua bài viết trên hy vọng bạn đã có thể trả lời cho mình được những câu hỏi đơn giản như HTML là gì? HTML có những thành phần nào? Và cách sử dụng của chúng ra sao? Cùng theo dõi các bài viết khác của Top On Seek để bổ sung thêm nhiều kiến thức SEO hữu ích khác nữa nhé!
Nguồn: w3schools.com
<< Xem thêm:
Bài viết mới nhất
TOS hợp tác & phát triển cùng các đối tác uy tín hàng đầu trong ngành