Infinite Scrolling và Pagination: Kỹ thuật nào tốt hơn?


“Khi có quá nhiều nội dung cần hiển thị, liệu rằng bạn nên sử dụng Infinite Scrolling (cuộn vô hạn) hay Pagination (phân trang) cho trang web của mình?” Một số nhà thiết kế website vẫn còn đang phân vân trong việc chọn áp dụng kỹ thuật nào cho dự án của họ. Mỗi phương pháp đều có ưu nhược điểm riêng, và trong bài viết này, TOPONSEEK sẽ cung cấp kiến thức tổng quan về Infinite Scrolling và Pagination để giúp bạn quyết định nên áp dụng cách nào cho dự án của mình hiệu quả hơn.
Infinite Scrolling là gì?
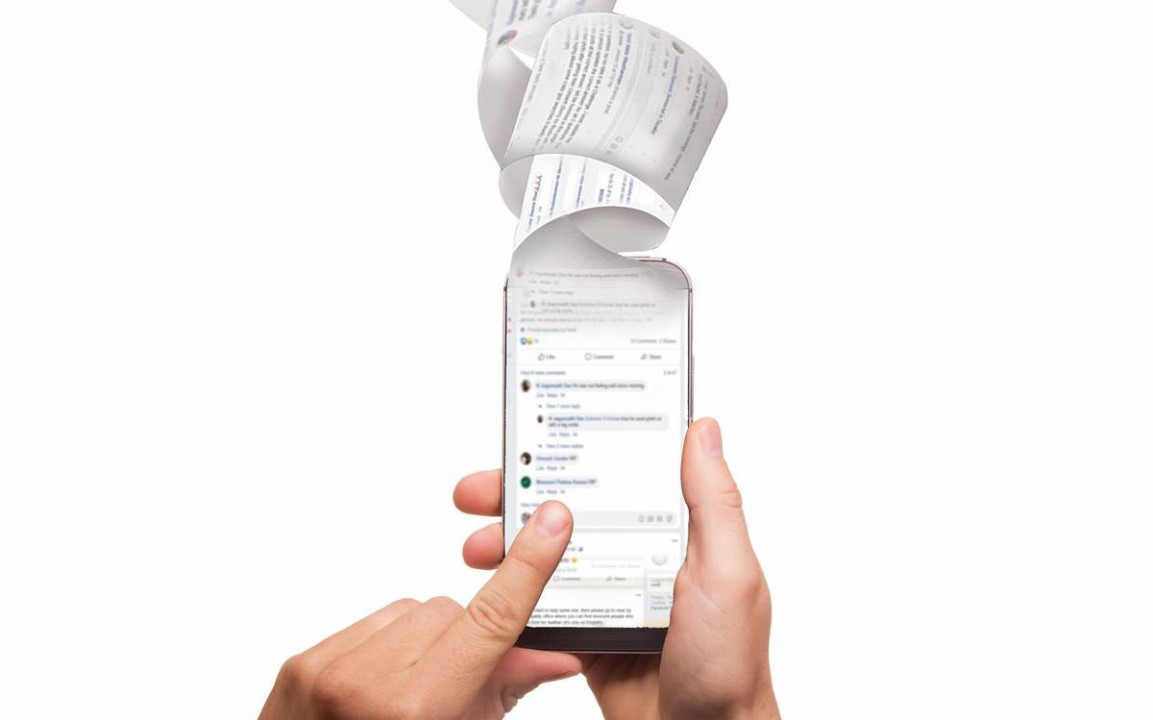
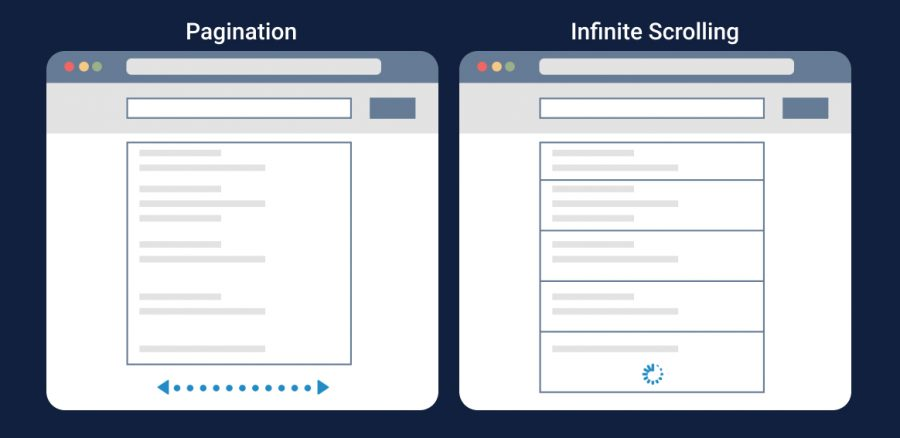
Infinite scroll (cuộn vô hạn) là một kỹ thuật cho phép người dùng cuộn xuống liên tục nội dung trên trang web mà không chạm điểm kết thúc. Kỹ thuật này đơn giản là liên tục làm mới một trang khi bạn cuộn xuống đến cuối hoặc gần tới vị trí chuyển giao nội dung mới nhằm loại bỏ nhu cầu phân trang (trang 1, trang 2,…) và cho phép người dùng được trải nghiệm nội dung liền mạch.

Ưu điểm của Infinite Scrolling (cuộn vô hạn)
1. Tăng tương tác và khám phá nội dung của người dùng
Khi bạn sử dụng thao tác cuộn trang làm phương pháp chính để khám phá dữ liệu, điều này có thể khiến người dùng ở lại trang web của bạn lâu hơn và từ đó tăng mức độ tương tác của họ. Với sự phát triển chóng mặt của mạng xã hội, một lượng lớn dữ liệu đang được tiêu thụ, Infinite Scrolling (cuộn vô hạn) cung cấp giải pháp hiệu quả để duyệt qua biển thông tin đó mà không cần phải nhấp chuột hoặc chạm nhiều lần.
Cuộn vô hạn gần như là một tính năng không thể thiếu cho các giao diện khám phá. Khi người dùng không tìm kiếm một điều gì đó cụ thể, họ cần xem một lượng lớn mục thông tin để tìm thấy thứ họ thích.
Bạn có thể đánh giá được lợi ích của cuộn vô hạn qua ví dụ về “bảng tin” trên Facebook. Người dùng biết rằng họ sẽ không thể xem tất cả mọi thứ trên bảng tin vì nội dung luôn được cập nhật liên tục, thường xuyên. Với cuộn vô hạn, Facebook đang cố gắng tối đa hóa việc hiển thị thông tin cho người dùng để họ có thể quét qua và tiêu thụ dòng thông tin này.
Xem thêm:
- GitHub là gì? Cách sử dụng GitHub cho việc lập trình
- Unity là gì? Kiến thức cần nắm & Cơ hội việc làm Game Developer?
- Guideline là gì? Vai trò Guideline trong phát triển thương hiệu

2. Cuộn trang mang lại trải nghiệm tốt hơn nhấp chuột/cảm ứng màn hình
Thao tác cuộn trang có chi phí tương tác thấp hơn, tốc độ nhanh hơn và dễ dàng thực hiện hơn so với việc nhấp chuột hoặc cảm ứng màn hình. Đối với nội dung dài và liên tục, chẳng hạn một bài hướng dẫn, Infinite Scrolling (cuộn vô hạn) mang lại trải nghiệm sử dụng tốt hơn hẳn so với việc chia văn bản thành nhiều màn hình hoặc trang riêng biệt.

3. Infinite Scrolling thân thiện với thiết bị di động
Màn hình càng nhỏ thì cuộn trang càng dài. Sự phổ biến của trình duyệt di động là một yếu tố hỗ trợ đáng kể khác cho cuộn vô hạn. Những thao tác điều khiển bằng cử chỉ trên các thiết bị di động giúp cho việc cuộn trang trực quan và dễ sử dụng. Nhờ đó, người dùng có cơ hội tốt hơn để tận hưởng trải nghiệm trình duyệt web.
Nhược điểm của Infinite Scrolling (cuộn vô hạn)
1. Infinite Scrolling ảnh hưởng xấu đến hiệu suất trang và nguồn lực thiết bị
Tốc độ tải trang là yếu tố quan trọng đối với trải nghiệm người dùng. Nhiều nghiên cứu đã chỉ ra rằng tốc độ tải trang chậm sẽ khiến người dùng rời khỏi trang web hoặc xóa ứng dụng của bạn, dẫn đến tăng tỷ lệ thoát trang, giảm tỷ lệ chuyển đổi. Và điều này là tin xấu cho những người sử dụng tính năng Infinite Scrolling (cuộn vô hạn). Ngoài ra, khi người dùng sử dụng cuộn trang ngày càng nhiều, nội dung cần phải tải lên cùng một trang sẽ ngày càng tăng. Kết quả là, hiệu suất trang sẽ ngày càng chậm đi.
Một nhược điểm khác khi dùng Infinite Scrolling là sự hạn chế về nguồn lực thiết bị của người dùng. Trên nhiều trang web sử dụng cuộn vô hạn, đặc biệt là những trang có nhiều hình ảnh, các thiết bị có nguồn lực hạn chế (chẳng hạn như thiết bị di động hoặc máy tính bảng có phần cứng lỗi thời) có thể bắt đầu hoạt động chậm chạp do số lượng nội dung quá tải.

>>> Xem thêm:
- Cách Đo Tốc Độ Website: Top 5 Công Cụ Kiểm Tra Tốc Độ Miễn Phí
- Pagespeed của website và cách tối ưu hiệu quả
- Google speed test – công cụ đo tốc độ internet từ Google
2. Người dùng khó điều hướng nội dung mong muốn
Vấn đề khác với Infinite Scrolling là khi người dùng lướt đến một điểm cụ thể trên dòng thông tin, họ không thể đánh dấu vị trí đó và quay lại xem sau. Nếu họ rời khỏi trang web, họ sẽ mất hết tiến trình của mình và phải cuộn xuống lại từ đầu để trở lại vị trí có thông tin họ muốn xem. Điều này không chỉ gây khó chịu hoặc nhầm lẫn cho người dùng mà còn ảnh hưởng tiêu cực đến trải nghiệm chung của họ.
Vào năm 2012, Etsy đã dành thời gian triển khai một giao diện Infinite Scrolling (cuộn vô hạn) và nhận thấy rằng giao diện mới này không hoạt động tốt như Pagination (phân trang). Mặc dù số lượng mua hàng gần như giữ nguyên nhưng mức độ tương tác của người dùng đã giảm đi — bây giờ mọi người không sử dụng tính năng tìm kiếm nhiều như trước nữa.
3. Infinite Scrolling không phản ánh đúng lượng dữ liệu tìm kiếm
Một điều khá phiền phức khác là Infinite Scrolling không phản ánh chính xác lượng dữ liệu sẵn có. Bạn có thể cuộn xuống một cách vui vẻ và cho rằng bạn gần đến cuối trang, điều này thôi thúc bạn cuộn thêm một chút nữa, chỉ để thấy rằng kết quả dữ liệu đã tăng gấp đôi. Từ góc độ truy cập, điều này khá tệ vì nó làm gián đoạn việc sử dụng thanh cuộn của người dùng.

>>> 7 cách dùng Google Xu Hướng tìm kiếm từ khóa hiểu quả
4. Sử dụng Infinite Scrolling khiến người dùng không tìm thấy Footer
Footer của trang web thường chứa những nội dung mà đôi khi người dùng cần: thông tin liên hệ, chính sách, phương tiện truyền thông xã hội… Nếu người dùng không thể tìm thấy thông tin nào đó hoặc họ muốn điều hướng đến một trang khác, họ thường tìm đến footer. Nhưng vì nguồn cấp dữ liệu cuộn vô hạn nên nhiều dữ liệu sẽ được làm mới ngay khi người dùng cuộn xuống cuối trang, khiến footer luôn bị đẩy ra khỏi tầm nhìn.
Các trang web triển khai tính năng Infinite Scrolling (cuộn vô hạn) có thể làm cho người dùng truy cập được footer dễ dàng hơn bằng cách cố định hoặc di chuyển các liên kết đến thanh trên cùng hoặc thanh bên.
Một giải pháp khác là sử dụng nút “Tải Thêm” để tải nội dung theo nhu cầu. Nội dung mới sẽ không tự động tải cho đến khi người dùng nhấp vào nút “Tải Thêm”. Bằng cách này, người dùng có thể truy cập Footer của trang web một cách dễ dàng hơn.

Pagination là gì?
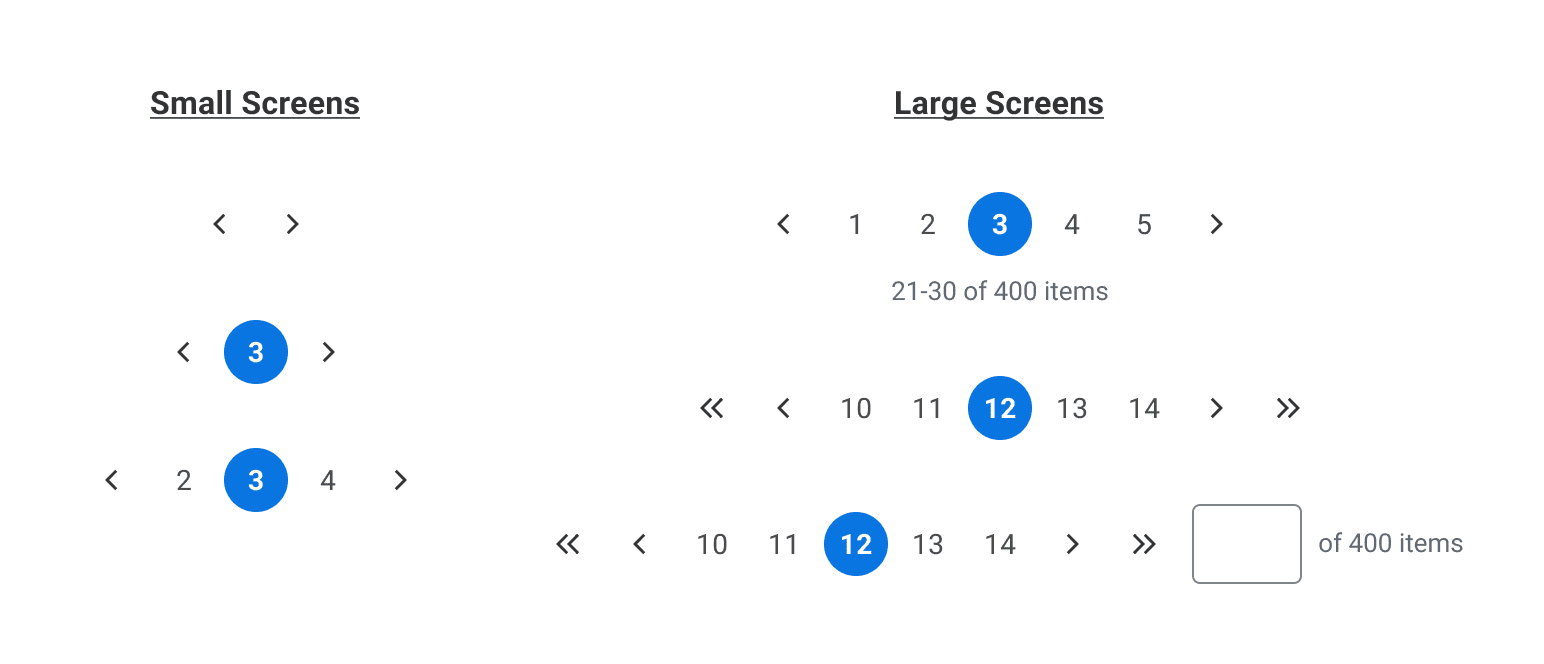
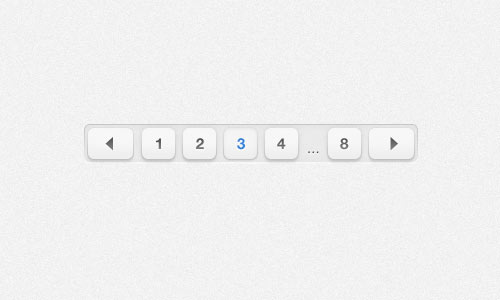
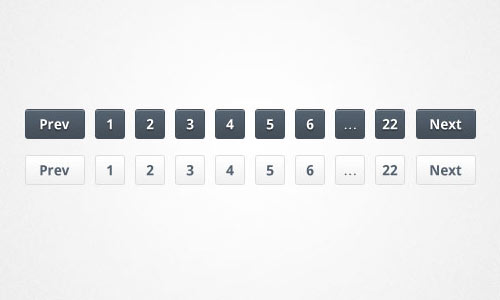
Pagination (phân trang) là một mẫu giao diện người dùng chia nội dung thành các trang riêng biệt. Nếu bạn cuộn xuống cuối trang và thấy một dãy số — dãy số đó chính là phân trang của một trang web hoặc ứng dụng.

Ưu điểm của Pagination (phân trang)
1. Khả năng chuyển đổi tốt
Pagination (phân trang) là lựa chọn tốt khi người dùng đang tìm kiếm một điều gì đó cụ thể trong danh sách kết quả, không chỉ đơn giản là duyệt qua nội dung. “Thao tác cuộn là sự tiếp diễn trong khi nhấp chuột là một quyết định” (Joshua Porter).
Bạn có thể đánh giá lợi ích của phân trang thông qua ví dụ của Tìm kiếm Google. Là một người dùng, bạn có thể quyết định số trang kết quả mình muốn kiểm tra.
2. Pagination giúp người dùng kiểm soát được lượng kết quả tìm kiếm

Khác với Infinite scrolling (cuộn vô hạn) giống như một trò chơi vô tận — bất kể bạn cuộn xa đến đâu cũng không bao giờ đến được điểm cuối thì với Pagination (phân trang), khi người dùng biết số lượng kết quả có sẵn, họ có khả năng đưa ra quyết định sáng suốt hơn, thay vì phải tìm kiếm trong một danh sách vô tận. Theo nghiên cứu của David Kieras về Tâm lý trong tương tác giữa Con Người và Máy Tính: “Việc chạm đến điểm kết thúc mang lại cảm giác kiểm soát”. Nghiên cứu cũng làm rõ rằng khi kết quả tìm kiếm hạn chế nhưng vẫn liên quan, người dùng có thể dễ dàng xác định liệu thông tin họ đang cần có sẵn hay không.
Hơn nữa, khi người dùng thấy tổng số kết quả (tất nhiên là khi lượng dữ liệu không vô tận), họ có thể ước lượng được thời gian cần bỏ ra để tìm ra thông tin họ thực sự mong muốn.
3. Pagination giúp người dùng dễ dàng điều hướng nội dung
Pagination (phân trang) hỗ trợ điều hướng nội dung mong muốn cho người dùng. Nếu website của bạn sử dụng tính năng đánh số trang, khi người dùng muốn quay lại phần nội dung đã đọc trước đó, họ có thể không nhất thiết phải biết chính xác số trang hoặc số thứ tự trang, họ chỉ cần nhớ đại khái mục đó ở đâu, các liên kết phân trang sẽ giúp họ điều hướng đến mục đó dễ dàng hơn.
Pagination là tính năng cần thiết cho các ứng dụng và sàn thương mại điện tử. Khi người dùng mua sắm trực tuyến, họ sẽ muốn có thể quay lại vị trí họ đã dừng lại trước đó để tiếp tục mua sắm.
Nhược điểm của Pagination (phân trang)
Để di chuyển đến trang tiếp theo trong phân trang, người dùng phải tìm đường dẫn (ví dụ: “Tiếp theo”), di chuột qua đó, nhấp vào và đợi cho trang mới tải lên.
Vấn đề chính ở đây là hầu hết các trang web chỉ hiển thị cho người dùng một lượng nội dung rất hạn chế trên mỗi trang (10-20 mục/trang). Bằng cách làm cho trang của bạn dài hơn mà không ảnh hưởng đến tốc độ tải trang, người dùng sẽ trải nghiệm được nhiều nội dung hơn và sẽ không cần phải nhấp hoặc chạm vào nút phân trang nhiều lần.

Khi nào nên sử dụng Infinite Scrolling/Pagination?
Infinite Scrolling (cuộn vô hạn) chỉ hiệu quả trong một vài trường hợp. Phương pháp này phù hợp nhất cho các trang web và ứng dụng chứa khối lượng lớn nội dung được tạo ra bởi người dùng (Twitter, Facebook, Pinterest, Instagram). Pagination (phân trang), ngược lại, thích hợp cho các trang web và ứng dụng hướng đến mục tiêu, nơi người dùng tìm kiếm một điều gì đó cụ thể.
Phân loại nội dung cũng đóng vai trò quan trọng trong việc chọn phương pháp thích hợp. Trang web của bạn có nhiều hình ảnh hơn so với văn bản? Các sản phẩm của Google là minh chứng cho điểm này. Google Hình ảnh sử dụng Infinite Scrolling bởi vì người dùng có thể quét qua và xử lý hình ảnh nhanh hơn so với văn bản. Đọc kết quả tìm kiếm sẽ mất nhiều thời gian hơn, đây cũng là lý do tại sao kết quả tìm kiếm của Google vẫn sử dụng phương pháp Pagination – phân trang truyền thống.

Bài viết trên đã cung cấp tổng quan thông tin về Infinite Scrolling và Pagination. Bạn nên cân nhắc ưu và nhược điểm của hai phương pháp này thật kỹ để đưa ra lựa chọn thích hợp cho trang web của mình. Đừng quên theo dõi Blog TOPONSEEK để tham khảo nhiều thông tin bổ ích khác nhé!
>>> Tìm hiểu thêm:
Latest Blog Posts
TOS collaborates & develops alongside reputable industry-leading partners