JavaScript làm được gì và học JavaScript có khó không?

JavaScript có rất nhiều ưu điểm vượt trội hơn các đối thủ khác nếu biết sử dụng đúng cách. TopOnSeek sẽ giúp bạn hiểu JavaScript làm được gì, các phương pháp hay nhất về JavaScript SEO và các công cụ để gỡ lỗi JavaScript mà bạn không nên bỏ qua.
JavaScript là một thành phần quan trọng của nền tảng website. Chúng được xem là một lựa chọn tuyệt vời giúp web sống động và đỡ nhàm chán hơn. Tuy nhiên, nếu không được triển khai đúng cách, chúng có khả năng gây ra nhiều vấn đề rủi ro cho việc tối ưu SEO.
Xem thêm: JavaScript là gì?
Những rủi ro mà JavaScript có thể gây ra cho SEO là gì?
“Kể từ khi thiết kế lại trang web trong React, lượt truy cập của chúng tôi đã giảm đáng kể. Chuyện gì đã xảy ra?”
Đây chỉ là một trong số rất nhiều câu hỏi mà chúng tôi đã thấy trên các diễn đàn. Bạn có thể thay thế React.js bằng bất kỳ khuôn khổ JavaScript nào khác, ví dụ như Vue.js bởi vì chúng vốn không quan trọng. Nếu triển khai mà không xem xét đến những tác động của SEO, trang web của bạn cũng sẽ bị ảnh hưởng. Dưới đây là một số ví dụ về những gì có thể xảy ra với JavaScript.
Xem thêm: OOP là gì? Những điều cần biết về lập trình hướng đối tượng
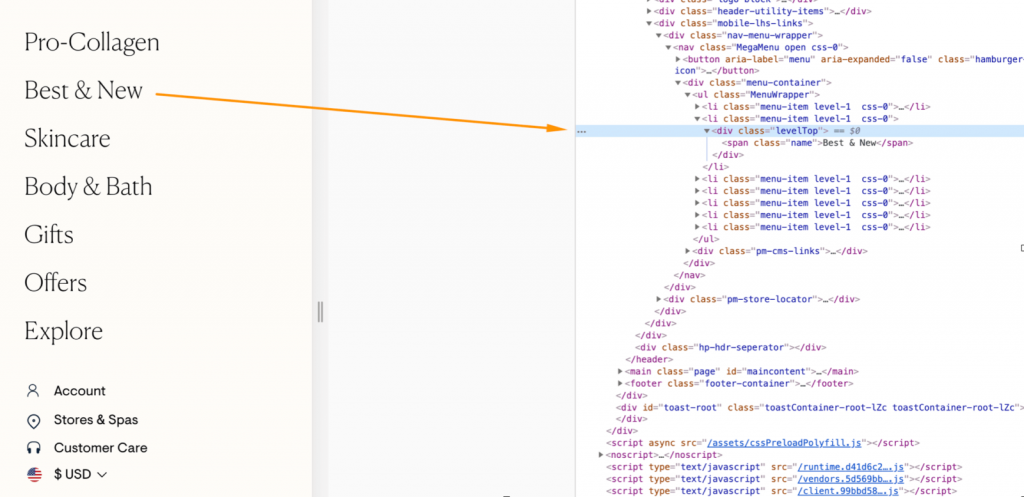
Trang web được điều hướng không thể truy cập thông tin

Các liên kết trong điều hướng không phù hợp với tiêu chuẩn của trang web. Do đó, Google không thể nhìn thấy hoặc theo dõi chúng.
Tại sao xuất hiện lỗi này?
- Chúng khiến Google khó phát hiện ra các internal links hơn.
- Quyền hạn trong website không được phân phối đúng cách.
- Không có dấu hiệu rõ ràng về mối quan hệ giữa các trang trong trang web.
Do đó, một trang web có các liên kết mà Googlebot không thể theo dõi sẽ không thể sử dụng vai trò cũng như lợi ích của liên kết nội bộ .
Tìm kiếm hình ảnh đã giảm sau khi triển khai tối ưu SEO không đúng cách

Tối ưu hóa hình ảnh là một cách tuyệt vời để giảm thời gian tải trang web. Tuy nhiên chúng cũng có thể gây rủi ro nếu được triển khai không đúng cách.
Tại sao xuất hiện lỗi này?
- Nội dung “ẩn” trong chế độ tải chậm có thể không được Google phát hiện.
- Nếu nội dung không được Google phát hiện, nội dung đó không được xếp hạng.
Do đó, lượt tìm kiếm hình ảnh có thể bị ảnh hưởng rất nhiều. Chúng đặc biệt quan trọng đối với bất kỳ doanh nghiệp nào phụ thuộc nhiều vào tìm kiếm bằng hình ảnh hay các trang bán hàng.
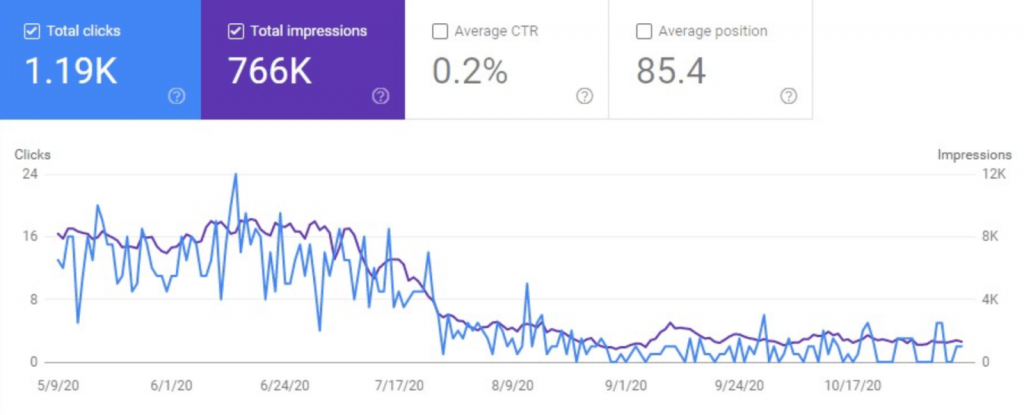
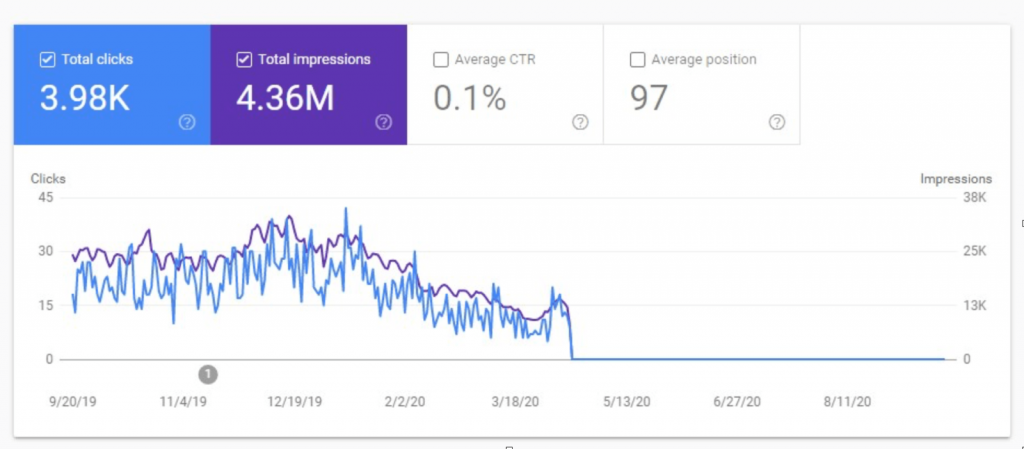
Trang web sẽ nhận được những kết quả không tích cực mà không cần xem xét đến yếu tố SEO

Lưu lượng traffic bị giảm đáng kể sau khi chủ sở hữu website đã vô tình khiến cho:
- Các URL không thể thu thập thông tin.
- Không thể thu thập thông tin hình ảnh.
- Các thẻ tiêu đề giống nhau trên tất cả các trang của website.
- Không có nội dung văn bản trên các trang nội bộ.
Tại sao xuất hiện lỗi này?
- Nếu Google không nhìn thấy bất kỳ nội dung nào trên trang, chúng sẽ không xếp hạng trang này.
- Nếu nhiều trang giống nhau, Googlebot có thể chỉ chọn một trong số chúng để chọn một trang làm chuẩn.
Trong ví dụ này, Google sẽ chọn một trang chuẩn nhất trong số những trang có nội dung tương tự hoặc trùng lặp nhau.
Xem thêm: JavaScript: Hướng dẫn cơ bản SEO
Một vài điều bạn cần biết về mối quan hệ Google – JavaScript
Một số điều cần biết về cách xử lý của Google cho nội dung của bạn.
Google không tương tác với nội dung của bạn
Googlebot không thể nhấp vào các nút trên trang của bạn như mở rộng/thu gọn nội dung… Chúng chỉ có thể xem nội dung có sẵn trong HTML được hiển thị mà không có bất kỳ tương tác bổ sung nào.
Ví dụ: Nếu bạn có một phần văn bản có thể mở rộng và văn bản của chúng có sẵn trong mã nguồn hoặc HTML được hiển thị, Google sẽ lập chỉ mục phần đó. Ngược lại, nếu bạn có một phần mà nội dung ban đầu không có sẵn trong mã nguồn của trang hoặc DOM (Document Object Model) và chỉ tải sau khi người dùng nhấp vào chúng, Google sẽ không nhìn thấy nội dung này.
Google không cuộn
Tính năng Scroll không hoạt động, Google không thể cuộn qua các trang. Vì vậy, nếu nội dung của bạn bị “ẩn”, Google sẽ không nhìn thấy nội dung đó.
Đó là lý do tại sao kết xuất phía máy khách là một ý tưởng không tốt nếu bạn muốn Google lập chỉ mục và xếp hạng trang web của mình.
JavaScript làm được gì và những phương pháp hay nhất về SEO JavaScript
JavaScript làm được gì là câu hỏi mà rất nhiều người quan tâm. Hiển nhiên, nếu được triển khai trên một trang web bằng các phương pháp hay nhất, JavaScript có thể giúp giải quyết nhanh chóng và đỡ tốn công sức hơn rất nhiều.
Thêm liên kết theo tiêu chuẩn web
Mặc dù “tiêu chuẩn web” nghe có vẻ đáng sợ, nhưng trên thực tế, điều đó chỉ có nghĩa là bạn nên liên kết đến các trang nội bộ bằng cách sử dụng thuộc tính HREF. Bằng cách này, Google có thể dễ dàng tìm thấy các liên kết và theo dõi chúng.
Thêm hình ảnh theo tiêu chuẩn web
Cũng như các liên kết nội bộ, việc sử dụng hình ảnh cũng phải tuân theo các tiêu chuẩn của web. Nhờ đó, Googlebot có thể dễ dàng phát hiện và lập chỉ mục hình ảnh.
Để được phát hiện, một hình ảnh phải được liên kết từ thẻ HTML ‘src’. Nhiều thư viện ảnh dựa trên JavaScript sử dụng thuộc tính ‘data-src’ để lưu trữ URL hình ảnh đích. Chúng thay thế thẻ ‘src’ bằng hình ảnh lưu trữ hoặc gif.
Chúng giúp tối ưu hóa tốc độ trang và hoạt động tốt nếu được triển khai đúng cách. Nếu bạn muốn Google chọn hình ảnh đích của bạn thay vì hình ảnh lưu trữ, hãy hoán đổi hình ảnh lưu trữ sang hình ảnh đích để hiển thị đường dẫn đến hình ảnh đích. Ngoài ra, bạn có thể loại bỏ JavaScript bằng cách sử dụng tải chậm hiện được hỗ trợ bởi nhiều trình duyệt.
Sử dụng kết xuất phía máy chủ
Nếu bạn muốn Google đọc và xếp hạng SEO content của mình, bạn nên đảm bảo rằng nội dung này có sẵn trên máy chủ, không phải chỉ có trong trình duyệt của người dùng.
Ngoài ra, bạn có thể sử dụng kết xuất động dùng để phát hiện các công cụ tìm kiếm. Sau đó cung cấp cho chúng các trang HTML tĩnh, trong khi người dùng được cung cấp nội dung HTML + JavaScript trong trình duyệt của họ.
Đảm bảo rằng HTML có thể hiển thị tất cả thông tin chính mà bạn muốn Google đọc
Bạn cần đảm bảo rằng HTML được hiển thị hiển thị đúng thông tin như:
- Sao chép trên trang.
- Hình ảnh.
- Thẻ Canonical.
- Tiêu đề & thẻ mô tả meta.
- Thẻ meta robots.
- Data Structured.
- Thẻ Hreflang.
- Bất kỳ thẻ quan trọng nào khác.

Xem thêm: Framework là gì? Các loại Framework phổ biến nhất 2023
Cách sử dụng JavaScript cho công cụ gỡ lỗi SEO Web
Đã qua rồi cái thời bạn chỉ cần xem mã nguồn của một trang là có thể kiểm tra xem chúng có chứa đúng nội dung hay không. JavaScript đã làm cho chúng phức tạp hơn, trong đó chúng có thể thêm, bớt hoặc thay đổi các nội dung khác nhau. Nhìn vào mã nguồn là không đủ, thay vào đó bạn cần kiểm tra HTML được hiển thị.
Bước 1: Kiểm tra xem có bao nhiêu trang web dựa vào JavaScript để phân phát nội dung
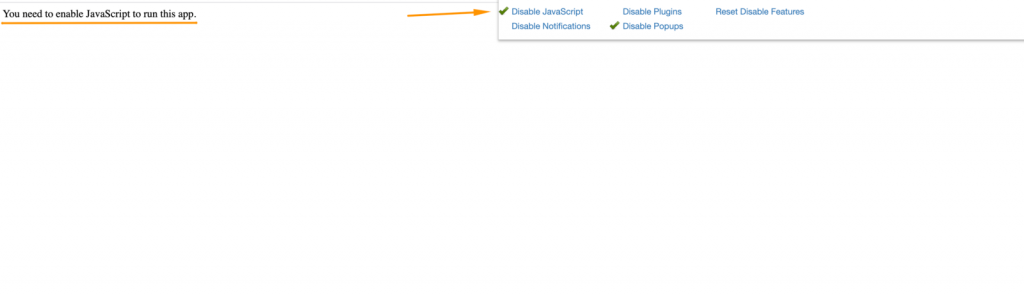
Cách tốt nhất để kiểm tra xem có bao nhiêu trang web dựa vào JavaScript để phân phát nội dung đó là tắt JS trong trình duyệt của bạn. Tiện ích mở rộng của Chrome cho phép bạn làm điều đó.
Chỉ cần mở cài đặt, nhấp vào Tắt JavaScript và tải lại trang:

Sau khi tắt JavaScript, bạn có thể thấy rằng không có nội dung nào khả dụng nếu không có JavaScript.
Lưu ý rằng phương pháp này chỉ cung cấp cho bạn cái nhìn tổng quan về mức độ ảnh hưởng, JavaScript làm được gì đối với việc phân phối nội dung. Chúng không cho bạn biết liệu Google có lập chỉ mục hay không. Ngay cả khi bạn nhìn thấy một trang trống như trên, điều đó không có nghĩa là trang web không hoạt động. Chúng chỉ có nghĩa là một trang web phụ thuộc rất nhiều vào JavaScript.
Đó là lý do tại sao bạn cần kiểm tra HTML được hiển thị bằng các công cụ sau đây.
Bước 2: Kiểm tra xem Googlebot có được cung cấp đúng nội dung và thẻ hay không
Công cụ kiểm tra tính thân thiện với thiết bị di động của Google
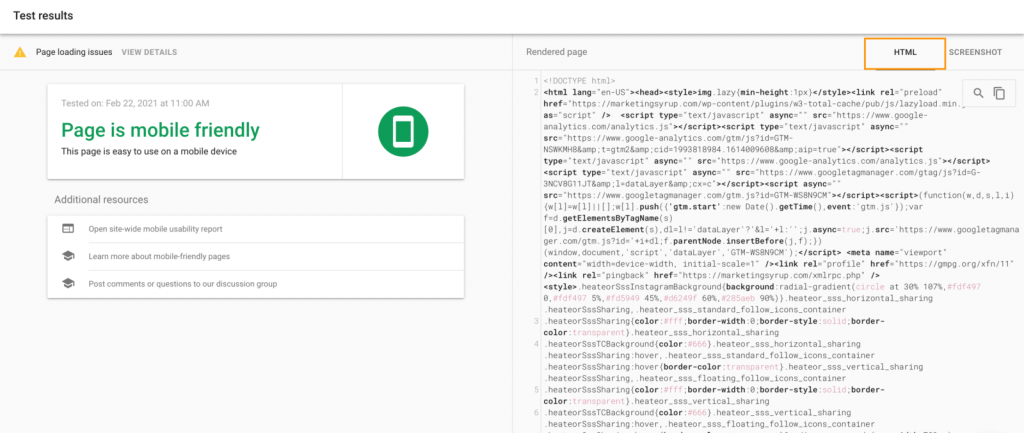
Công cụ kiểm tra tính thân thiện với thiết bị di động của Google là một trong những công cụ tốt nhất và đáng tin cậy nhất khi kiểm tra HTML được hiển thị trên thiết bị di động vì bạn sẽ nhận được thông tin ngay từ Google.
Bạn cần làm gì?
- Tải công cụ thân thiện với thiết bị di động.
- Kiểm tra URL của bạn.
- Xem thông tin trong tab HTML:

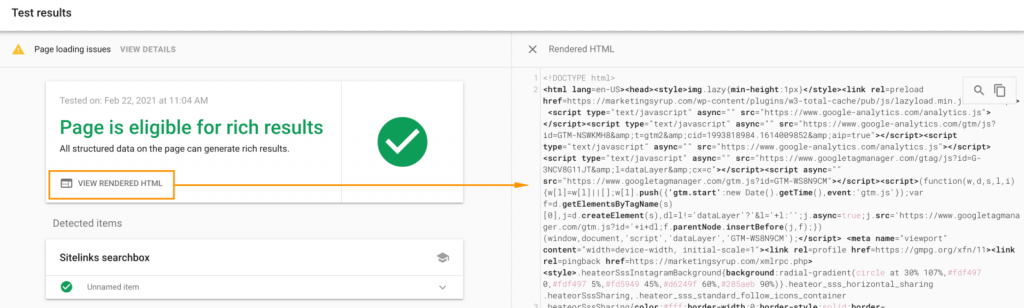
Lưu ý: Bạn có thể sử dụng công cụ Kiểm tra kết quả nhiều định dạng để thực hiện các kiểm tra này:

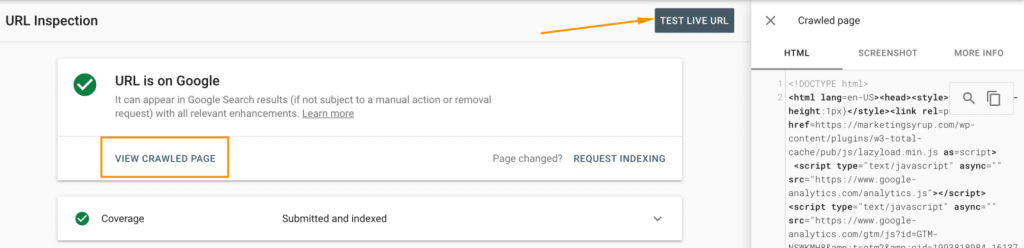
Công cụ kiểm tra URL trong Google Search Console
Cung cấp thông tin về phiên bản được lập chỉ mục của một trang cụ thể trên Google.

Công cụ kiểm tra thân thiện với thiết bị di động so với Công cụ kiểm tra URL
Không có sự khác biệt trong kết quả vì cả hai đều cùng truy cập trang dưới tư cách Googlebot.
Tuy nhiên, cũng có một số khác biệt:
- Để sử dụng URL kiểm tra của công cụ, bạn cần có quyền truy cập vào Google Search Console của trang web bạn đang kiểm tra. Nếu bạn không có quyền truy cập, hãy sử dụng Kiểm tra tính thân thiện với thiết bị di động.
- URL kiểm tra công cụ có thể hiển thị cho bạn hai phiên bản của cùng một trang – phiên bản được thu thập thông tin cuối cùng và phiên bản trực tiếp.
Kiểm tra tính thân thiện với thiết bị di động và kiểm tra kết quả nhiều định dạng chỉ cung cấp cho bạn kết quả phiên bản trang hiện tại của bạn.
Các công cụ gỡ lỗi khác
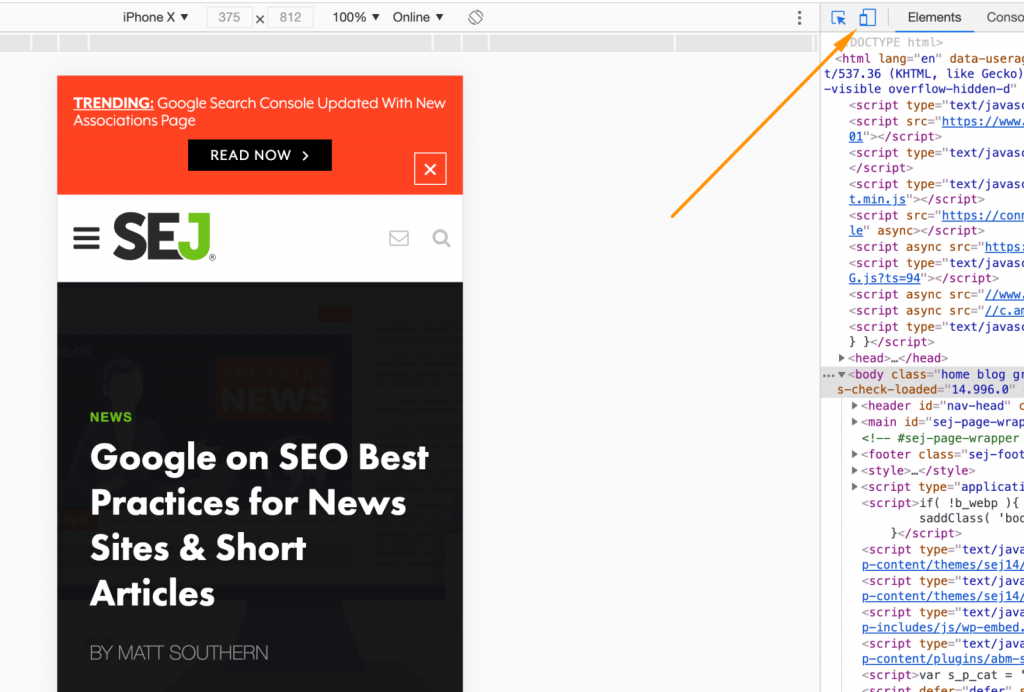
Xem tiện ích mở rộng Chrome
Tiện ích mở rộng Chrome cho thấy sự khác biệt giữa mã nguồn và HTML được hiển thị. Chúng cung cấp cho bạn cái nhìn tổng quan về việc JavaScript làm được gì trên trang:

Lưu ý: Kiểm tra HTML được hiển thị trên thiết bị di động so với máy tính.
Để thực hiện việc này, trước tiên bạn cần tải chế độ xem trên thiết bị di động. Sau đó sử dụng tiện ích mở rộng có nhiều khả năng hiển thị.

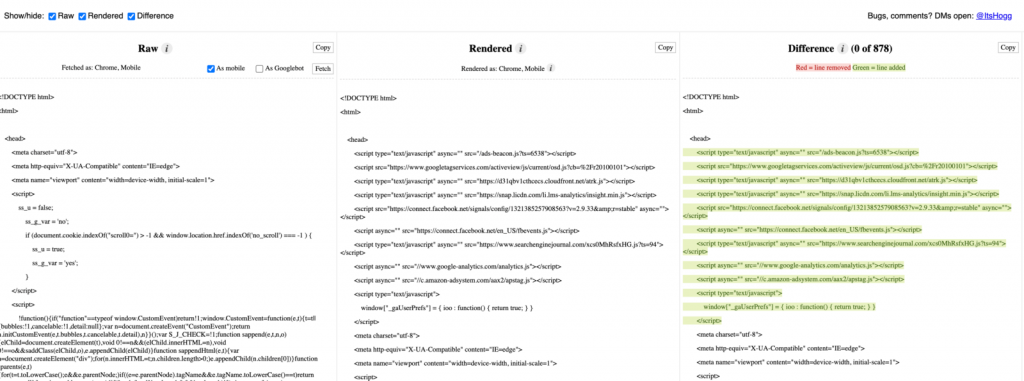
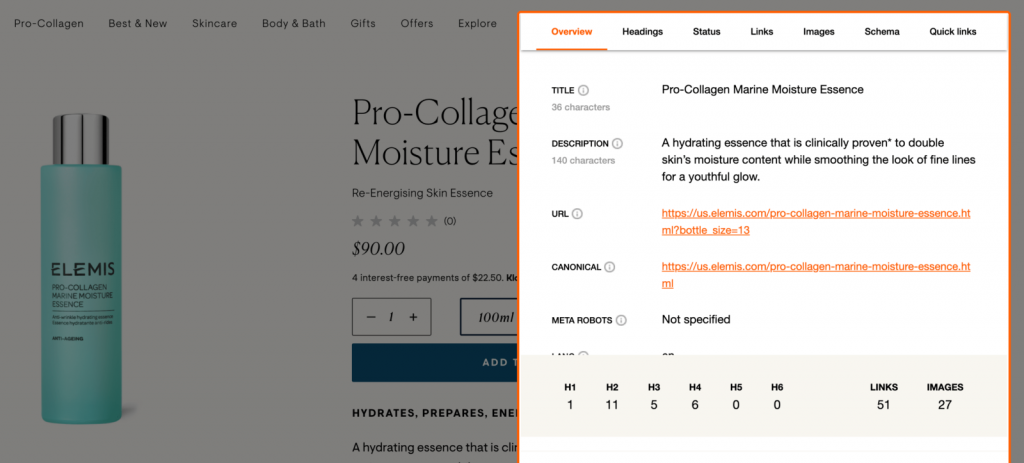
Kiểm tra kết xuất JavaScript
Đây là công cụ gỡ lỗi JavaScript thân thiện với người dùng nhất vì bạn thậm chí không cần kiểm tra mã.
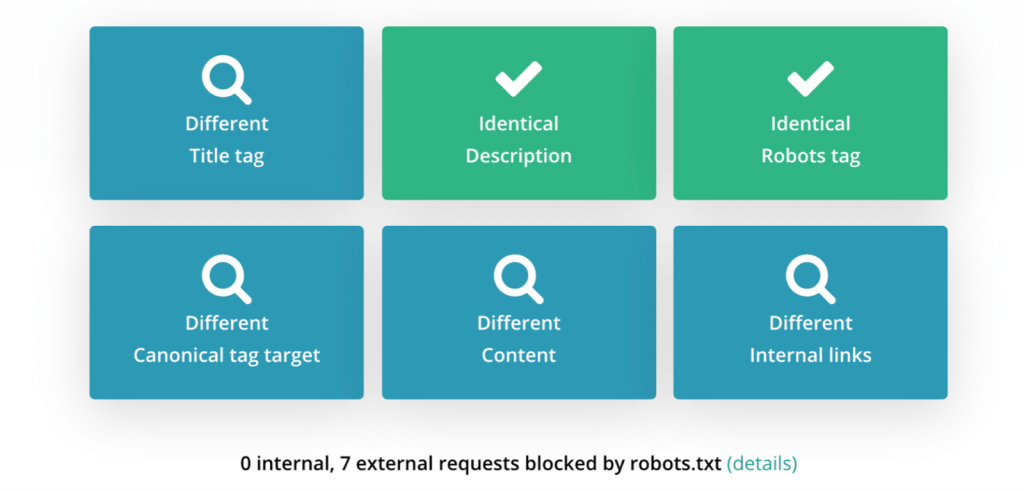
Chúng kiểm tra các nội dung chính trong mã nguồn trang cho bạn. Sau đó, so sánh chúng với các nội dung tương tự trong HTML được hiển thị (đảm bảo kiểm tra phiên bản dành cho thiết bị di động):

Có thể thấy rằng JavaScript thay đổi các yếu tố chính trên trang như Thẻ tiêu đề, trang chuẩn, liên kết nội bộ. Cần kiểm tra xem những thay đổi này có gây hại cho trang bạn đang kiểm tra hay không.
Bạn cũng có thể sử dụng tiện ích mở rộng SEO Pro để xem thẻ Tiêu đề và các thẻ quan trọng khác được tìm thấy trong HTML được hiển thị mà không phải mã nguồn:

Vậy học JavaScript có khó không?
Sau khi tìm hiểu JavaScript làm được gì, bạn nên xem xét việc học chúng. JavaScript không khó học, tuy nhiên nếu đó là ngôn ngữ lập trình đầu tiên của bạn, việc điều chỉnh theo tư duy lập trình có thể mất rất nhiều thời gian.
JavaScript thực sự là một trong những ngôn ngữ lập trình dễ học. Trên thực tế, một số tài nguyên có sẵn sẽ giúp bạn tìm hiểu chúng một cách dễ dàng.
Tuy nhiên, JavaScript được cập nhật thường xuyên. Do đó, bạn sẽ cần phải theo sát những cập nhật này trong suốt quá trình học lập trình của mình. Ngoài ra, JavaScript nâng cao có thể gây ra một số vấn đề đau đầu cho các lập trình viên.
Khi bạn trở nên thành thạo, bạn sẽ trau dồi thêm kinh nghiệm lập trình, chúng giúp bạn học các ngôn ngữ lập trình khác một cách dễ dàng. Trên thực tế, bạn sẽ thấy nhiều điểm tương đồng giữa JavaScript và các ngôn ngữ lập trình khác khi bạn học những ngôn ngữ đó.
Kết luận
Sau cùng, bạn có thể sử dụng kết hợp các công cụ được cập nhật chủ đề để kiểm tra xem JavaScript làm được gì hoặc đảm bảo rằng có thể triển khai các phương pháp hay cho JavaScript SEO Web.
Nguồn tham khảo: JavaScript Seo Debugging Tools
Latest Blog Posts
TOS collaborates & develops alongside reputable industry-leading partners