Pagespeed Insights là gì? 22 cách tối ưu hiệu suất website

Được coi là một trong những yếu tố SEO quan trọng hàng đầu trong thiết kế web chuẩn SEO hiện nay; Pagespeed hay tốc độ tải trang luôn đứng đầu trong danh mục kiểm tra và tối ưu khi bắt đầu một chiến dịch SEO. Bạn phải đặt mục tiêu cải thiện thời gian tải trang nhanh hơn để cải thiện thứ hạng từ khoá trên Google.
Để tối ưu tốt được yếu tố này; đòi hỏi phải có sự kết hợp giữa Onpage SEO và Technical SEO. Do đó không ít người đã từ bỏ sau một thời gian đọc và tìm hiểu.
Hiểu được điều đó; chúng tôi sẽ đưa ra những khái niệm cơ bản cũng như cách cải thiện tốc độ tải trang một cách đơn giản nhất; để dù cho bạn không có quá nhiều kiến thức về lập trình cũng có thể thực hành và áp dụng được.
*Đây là lần đầu tiên bạn biết đến website hãy đọc qua bài viết
- Dịch vụ SEO tổng thể là gì và chi phí có đắt không
- Báo giá dịch vụ SEO gồm những hạng mục nào
- Insight khách hàng là gì?
- Dịch vụ SEO từ khóa là gì? Hiệu quả bao lâu rank TOP? Báo giá

Trước tiên hãy cùng nhau tìm hiểu tốc độ trang là gì?
Tốc độ tải trang (Pagespeed) là khoảng thời gian các nội dung trên trang được hiển thị hoàn toàn từ khi người dùng truy cập. Bạn có thể đo lường tốc độ tải trang qua công cụ Pagespeed Insights của Google.
Tốc độ tải trang không chỉ ảnh hưởng trực tiếp tới trải nghiệm của người dùng mà còn tác động tới quá trình thu thập dữ liệu của Google.
Pagespeed Insights là gì?
Là một công cụ được phát triển bởi Google. Pagespeed Insights có thể báo cáo cho bạn về hiệu suất thực tế của trang trên các thiết bị di động và máy tính để bàn.
Bên cạnh đó, công cụ này cũng cung cấp các đề xuất giúp website được cải thiện tối ưu hơn thân thiện hơn. Nó cho biết website của doanh nghiệp hoạt động tốt như thế nào trên Báo cáo UX của Chrome. Từ đó đề xuất để tối ưu hóa hiệu suất.
Theo đó dù chỉ là một yếu tố thế nhưng trên thực tế; PageSpeed ảnh hưởng tới SEO như thế nào?
Bounce Rate (tỷ lệ thoát trang)
Thống kê cho thấy rằng; 82% người dùng sẽ rời đi nếu một website có thời gian tải trang quá lâu (trên 5s).
Đây là một trong những tiêu chí đánh giá mức độ hữu ích của bài viết đối với người dùng. Tỷ lệ thoát trang ( Bounce Rate ) càng cao thì bài viết càng bị đánh giá thấp. Tham khảo thêm Bounce Rate là gì? Lý do BR Cao và cách tối ưu tại đây.
Time On Site (thời gian trên trang)

Đây cũng là một trong những thang điểm đánh giá song song với tỷ lệ thoát trang ở trên. Nếu bài viết có tỷ lệ thoát trang cao nhưng thời gian trên trang dài; đồng nghĩa với việc đây là một bài viết nhiều thông tin và sẽ được đánh giá cao.
Tuy nhiên nếu tỷ lệ thoát trang cao và thời gian trên trang cũng thấp; thì chắc chắn bài viết này không có thông tin người dùng tìm kiếm và sẽ khó lòng mà có xếp hạng cao được.
Indexed (khả năng thu thập dữ liệu)

Thực tế của hàng tỷ website trên internet với từng ấy dữ liệu được cập nhật mỗi ngày, chính vì thế Google sẽ giới hạn thời gian và số lượng dữ liệu thu thập cho mỗi một website; để đảm bảo rằng mọi website đều sẽ được cập nhật thường xuyên.
Nếu website có thời gian tải trang quá lâu thì Google sẽ đưa vào danh sách xem sau; và do đó những nội dung mới hoặc được chỉnh sửa sẽ không được cập nhật; dẫn đến việc nếu đối thủ làm tốt hơn và được cập nhật trước, họ sẽ chiến thắng bạn.
Bạn có thể xem lại bài viết về Google Search Console là gì – 7 tính năng cần biết cho SEO và Google Tag Manager GA4 để hiểu hơn về những nội dung này.
>> Tham khảo thêm: Google Webmaster Tools là gì? Hướng dẫn sử dụng và cách cài đặt
22 cách tối ưu Page Speed đạt điểm 100% trên Google Page Speed
Hiệu suất web đề cập đến tốc độ tải và hiển thị các website trên trình duyệt của người dùng. Trong đó tốc độ là một trong những yếu tố rất quan trọng, ảnh hưởng đến tỷ lệ chuyển đổi và lượng traffic của trang web do đó việc tối ưu hiệu suất web là điều mà bạn cần quan tâm. Dưới đây là 22 cách tối ưu hiệu suất cho website hiệu quả.
1. Tối ưu hình ảnh
Hình ảnh lớn và sắc nét sẽ mang tới trải nghiệm tốt hơn cho người dùng; điều đó không ai phủ nhận. Tuy nhiên điều này sẽ khiến tốc độ tải trang bị ảnh hưởng rất nhiều và mang lại sự khó chịu không cần thiết.
Lời khuyên dành cho bạn đó là hình ảnh có thể kém chất lượng một chút nhưng hãy luôn giữ cho tốc độ tải trang nhanh nhất có thể.

Để tối ưu yếu tố này bạn có thể giảm kích cỡ hoặc chất lượng của hình ảnh bằng công cụ TinyPNG. Bạn có thể xem lại bài viết về cách tối ưu hình ảnh Image để xem hướng dẫn chi tiết.
2. Sử dụng Lazy load
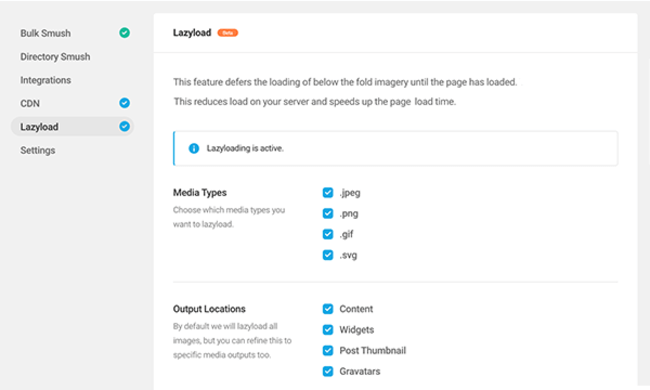
Lazyload là công cụ giúp giảm tải quá trình hiển thị hình ảnh trên website; bằng cách chỉ tải những hình ảnh trong phạm vi nhìn thấy của người dùng; những hình ảnh ngoài tầm nhìn sẽ được tải sau giúp tốc độ tải trang được cải thiện đáng kể.
Nếu dùng nền tảng WordPress bạn có thể cài đặt thêm một số plugin dùng để tối ưu hình ảnh như Smush hoặc BJ Lazy load để kích hoạt tính năng này. Nhờ đó sẽ làm tăng chỉ số WordPress Core Web Vitals.
Sau khi cài đặt trong Plugin > Add new; bạn có thể kích hoạt dễ dàng như hình dưới đây

3. Hạn chế quảng cáo
Hiện nay có rất nhiều website thường bán các vị trí quảng cáo để thu về lợi nhuận; tuy nhiên việc đặt quá nhiều quảng cáo khiến tốc độ tải trang bị ảnh hưởng.
Theo khuyến nghị thì một URL chỉ nên chứa không quá 20% diện tích quảng cáo.
4. Loại bỏ mã theo dõi (tracking) không cần thiết
Đây là vấn đề phổ biến với các website đã sử dụng dịch vụ SEO web hoặc quảng cáo của nhiều Agency, dẫn đến việc mỗi công ty sẽ gắn một đoạn mã giúp theo dõi hoạt động của khách hàng vào website.
Việc mỗi công ty sử dụng một đoạn mã sẽ khiến mỗi lần tải trang, website phải chạy hàng loạt mã theo dõi này khiến tốc độ bị ảnh hưởng.
Nếu rơi vào trường hợp này bạn nên kiểm tra lại bằng công cụ Google Tag Assistant để kiểm tra và loại bỏ những đoạn mã không còn sử dụng nữa
5. Sử dụng AMP với phiên bản di động
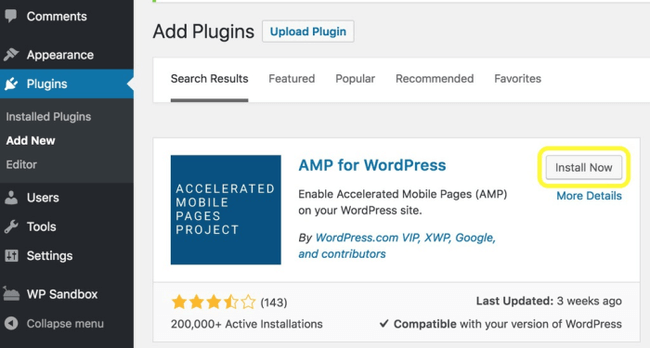
AMP (Accelerated Mobile Pages) là phiên bản tăng tốc dành cho di động khiến việc truy cập website trên điện thoại được nhanh chóng và thuận tiện hơn.
Một điểm khác khiến AMP được nhiều người yêu thích đó là phiên bản này sẽ tự động tối giao diện trên điện thoại. Tuy nhiên tính năng này chỉ hoạt động tốt trên các bài viết, tin tức,.. Tức các nội dung dạng văn bản và hình ảnh; nếu website của bạn kinh doanh sản phẩm hoặc lĩnh vực thương mại điện tử thì bạn nên tắt chức năng AMP trên những trang này.
Bạn có thể sử dụng một số plugin như AMPforWP trên nền tảng WordPress. Chỉ cần cài đặt và kích hoạt; sau đó cấu hình như dưới đây là bạn đã có thể sử dụng ngay lập tức.

6. Kiểm tra trang web của bạn
Trước khi thực hiện bất kỳ thay đổi nào ảnh hưởng đến cách trang web của bạn tải và xử lý nội dung, bạn nên kiểm tra hiệu suất hiện tại. Dùng PageSpeed Insights để kiểm tra hiệu suất hiện tại của trang.
Song song đó, hãy kiểm tra thủ công bằng cách truy cập trang web của bạn từ nhiều thiết bị và xem hiệu suất có tốt không. Dù cách kiểm tra này không dựa trên số liệu cụ thể nhưng với vị trí người dùng bạn có thể cảm giác được liệu với tốc độ như vậy, bạn có đủ kiên nhẫn để ở lại trang hay không.
Kiểm tra kỹ bạn sẽ có nhiều dữ liệu để triển khai cách làm tối ưu hóa website của mình.
7. Ưu tiên sửa lỗi potential
Khi bạn đã xác định được các vấn đề về pagespeed website, hãy ưu tiên sửa các lỗi potential quan trọng nhất đối với khách truy cập. Ví dụ: Tập trung vào máy chủ server như sự cố của nhà cung cấp hosting hoặc sự cố DNS.
8. Tăng pagespeed bằng cách đánh giá nhà cung cấp dịch vụ Hosting
Như đã đề cập phía trên, nhà cung cấp hosting có thể là một nguồn tiềm ẩn của các vấn đề về pagespeed. Một số yếu tố có thể góp phần gây ra các vấn đề về tốc độ, bao gồm vị trí địa lý của nhà cung cấp, cơ sở hạ tầng, băng thông tổng thể của kết nối mạng của họ, loại web hosting – shared, VPS hoặc máy chủ chuyên dụng.

Hosting yếu, kém chất lượng sẽ dẫn đến tình trạng phản hồi chậm của máy chủ, tăng thời gian tải trang. Vì thế, bạn nên chọn dịch vụ Hosting chất lượng cao nhé
Chia sẻ hosting giúp giảm chi phí. Nhưng khi hosting bị chia ra, hiệu suất tải trang sẽ giảm. Máy chủ ảo (VPS) chia dịch vụ một cách hợp lý trên một ổ cứng dùng chung để cải thiện hiệu suất nhưng vẫn phải đối mặt với các vấn đề về tốc độ nếu tải tài nguyên cao. Dedicated servers đắt hơn chia sẻ hosting hoặc VPS nhưng sẽ làm tối ưu hiệu suất website của bạn lên rất nhiều.
9. Xem xét mạng phân phối nội dung (CDN)
Khi tất cả dữ liệu cần thiết để tải trang được lưu trữ ở một nơi, thời gian tải sẽ bị ảnh hưởng. Hãy sử dụng Mạng phân phối nội dung (CDN). Mạng này lưu trữ các bản sao thông tin về trang web của bạn ở nhiều trung tâm địa lý khác nhau giúp nội dung luôn sẵn có cho người dùng mọi lúc, mọi nơi.
CDN sẽ chọn máy chủ gần vị trí thực của người truy cập nhất để tối ưu hóa việc phân phối nội dung. Đặc biệt, không phải tất cả các CDN đều được tạo ra như nhau. Bạn nên lựa chọn nhà cung cấp phù hợp với mình.
10. Tăng pagespeed thông qua tối ưu hóa hình ảnh
Hình ảnh có độ phân giải cao làm website hấp dẫn hơn nhưng làm tăng thời gian tải. Nén những hình ảnh này trước khi thêm chúng vào trang web của bạn có thể tiết kiệm thời.
Có nhiều phần mềm chỉnh sửa ảnh cho phép tùy chọn “save for web” để tối ưu hóa hình ảnh cho trang web. Hoặc bạn cũng có thể chọn các phần mềm trực tuyến để nén các loại tệp phổ biến như .JPG , .PNG và .TIFF.
11. Tăng pagespeed bằng cách giảm Total Redirects
Redirects (chuyển hướng trang) đưa người dùng rời khỏi trang mà họ đã nhấp vào để đến một trang khác. Đây là một cách tuyệt vời để kết nối các trang có thứ hạng cao, lưu lượng truy cập nhiều với nội dung mới hơn mà bạn đã tạo.
Nhưng nhiều chuyển hướng đồng nghĩa với thời gian tải nhiều hơn. Điều này có thể tác động tiêu cực đến trải nghiệm người dùng. Vì thế để tăng tốc độ website thì mọi người không nên sử dụng chuyển hướng trung gian khác.
12. Tăng pagespeed bằng cách giới hạn HTTP requests
Mọi HTTP requests đối với hình ảnh, stylesheets, tập lệnh và phông chữ sẽ làm chậm đi thời gian hiển thị. Các dịch vụ trong trình duyệt như Google’s Developer Tools có thể xác định tất cả các HTTP requests do trang web của bạn thực hiện. Những requests cũ hoặc quá phức tạp có thể bị loại bỏ hoặc kết hợp với các chức năng khác. Từ đó tiết kiệm thời gian tải trang.
13. Nén tệp
Khi nén tệp mà không ảnh hưởng đến chất lượng, pagespeed website của bạn sẽ tăng lên. Sử dụng Gzip là phương pháp nén làm giảm dung lượng dữ liệu giúp tiết kiệm băng thông, tăng tốc độ tải của website.
Có nhiều phương pháp khác cũng có thể giảm kích thước tệp mà không ảnh hưởng đến trải nghiệm người dùng. Bạn nên hỏi nhà cung cấp dịch vụ hosting loại nén họ đang sử dụng. Nếu họ không sử dụng bất kỳ phương pháp nén nào, hãy tìm nhà cung cấp mới.
14. Tận dụng bộ nhớ đệm
Bộ nhớ đệm cho phép trình duyệt tải trước một số nội dung của bạn để tăng pagespeed website. Nhiều hệ thống quản lý nội dung (CMS) sẽ tự động lưu vào bộ nhớ đệm các phiên bản mới nhất của trang web.
Bạn có thể chỉnh sửa thời gian lưu bộ nhớ đệm thông qua cài đặt CMS. Điều này đặc biệt có lợi cho nội dung không thường xuyên thay đổi trên trang web của bạn.
15. Theo dõi lỗi 404
Lỗi 404 hoặc “page not found” xảy ra khi người dùng cố gắng truy cập vào một trang web đã bị xóa. Một website gặp lỗi 404 sẽ khiến người dùng thoát ra ngay lập tức. Nghĩa là bạn sẽ mất một khách hàng tiềm năng.
Khắc phục lỗi 404 bằng cách chạy các công cụ miễn phí để theo dõi kết quả 404 và xóa các link chết.
16. Thiết kế website tối ưu trên thiết bị di động
Ngày nay có rất nhiều người dùng điện thoại để lướt web mua sắm. Vì vậy các trang web dành cho thiết bị di động có pagespeed cao là điều cần thiết.
Bạn không thể đơn giản hiển thị trang web desktop trên thiết bị di động. Vì điều này thường làm tăng thời gian tải và tương tác trang khiến người dùng thất vọng.
Bạn nên đầu tư thiết kế bản web dành riêng cho điện thoại di động. Thiết kế phù hợp cho màn hình nhỏ và giúp khách hàng dễ dàng mua sắm hoặc thực hiện hành động khác trên trang.
17. Tăng pagespeed bằng cách hợp lý hóa CMS
Các hệ thống quản lý nội dung (CMS) giúp cải thiện đáng kể hiệu suất trang web. CMS sắp xếp nội dung thu hồi và cung cấp tùy chọn mạnh mẽ. Có 2 loại CMS, miễn phí và có trả phí. Bạn nên tìm hiểu kỹ và lựa chọn CMS tốt nhất cho trang web của bạn.

18. Kết hợp các tệp chính
Bạn có thể kết hợp các bộ tệp JavaScript hoặc CSS và giảm số bước cần thiết để tải trang web. Các WordPress plugin như WP Rocket có thể thực hiện điều này chỉ với một vài cú nhấp chuột. Để tăng pagespeed cho website, bạn nên xem xét kết hợp hay đi sâu vào code hoặc CMS.
19. Xác định tốc độ DNS của bạn
Thời gian phân giải tên miền (DNS) của bạn mất nhiều thời gian để phản hồi dẫn đến thời gian đến byte đầu tiên (TTFB) càng lâu. Trang web của bạn tải càng chậm.
Các công cụ trực tuyến miễn phí có thể xác định vị trí mà nhà cung cấp DNS của bạn xếp hạng so với các dịch vụ khác. Từ đó giúp xác định các vấn đề hiệu suất cụ thể.
Hosting và DNS là khác nhau. Có một số nhà cung cấp hosting sẽ cung cấp luôn dịch vụ DNS.
20. Chọn tải không đồng bộ (Asynchronous)
Nhiều tệp và chức năng trên trang web của bạn được tải đồng bộ theo mặc định. Chạy theo thứ tự đồng bộ nên sẽ sinh ra trạng thái chờ không cần thiết. Các phần tử sẽ chỉ tải khi tập lệnh hoặc dịch vụ ngay trước đó được tải đầy đủ. Thời gian tải tăng bị chậm lại.
Tuy nhiên, nhiều công cụ và plugin CMS mới, có thể cho phép tải không đồng bộ các phần tử CSS và JavaScript.
21. Chọn ít phông chữ hơn
Mặc dù phông chữ web có thể giúp trang web của bạn nổi bật giữa đám đông. Điều đó không ai phủ nhận. Mặc dù vậy, các phông lạ và các ký tự đặc biệt làm chậm tốc độ tải trang.
Để tối đa hóa hiệu suất website, hãy sử dụng ít phông chữ. Bạn nên chọn các phông chữ tối ưu cho trình duyệt.
22. Cải thiện Plugins
Pagespeed bị giảm do website của bạn có quá nhiều plugin. Dù chúng cung cấp một loạt các tính năng hữu ích để bạn quản lý trang web. Nhưng bạn nên cân nhắc và loại bỏ các plugin không cần thiết, chỉ giữ lại những plugin thật sự hữu dụng.
Nhờ số lượng plugin càng ít đi mà tốc độ tải trang web sẽ càng nhanh hơn.
3 Cách kiểm tra tốc độ tải trang Pagespeed
Đối với mỗi website chúng tôi thường kiểm tra bằng những cách sau đây:
1. Kiểm tra thủ công
Cách này đơn giản là bạn thử truy cập vào các trang, chuyên mục, bài viết của website để ước tính xem tốc độ có quá chậm hay không.
Dù cách kiểm tra này không dựa trên số liệu cụ thể nhưng với vị trí người dùng bạn có thể cảm giác được liệu với tốc độ như vậy, bạn có đủ kiên nhẫn để ở lại trang hay không.
2. Kiểm tra bằng Google Page Speed Insight

Vì đây là công cụ của Google nên chỉ số này cũng sẽ là chỉ số đánh giá xếp hạng website của bạn trên kết quả tìm kiếm. Cách làm như sau:
Bước 1: Truy cập vào trang Google PageSpeed Insights
Bước 2: Dán URL bạn muốn kiểm tra và chọn Analyze
Bước 3: Ở phần kết quả bạn sẽ thấy chỉ số của phiên bản website trên máy tính và di động cùng những chỉ dẫn cách tối ưu, tuy nhiên bạn cần phải hiểu về lập trình mới có thể xử lý các vấn đề này.
Ngoài công cụ PageSpeed Insight, Google Lighthouse cũng là một công cụ tương tự có thể giúp bạn kiểm tra tốc độ tải trang một cách tốt nhất. Đọc thêm Sự khác biệt giữa PageSpeed Insights và Google Lighthouse để hiểu rõ tính năng của từng công cụ và cách sử dụng phù hợp nhất cho website của bạn.
3. Kiểm tra bằng Gtmetrix
Đây là công cụ phổ biến và cũng chính xác hơn rất nhiều công cụ Google PageSpeed Insight.
Tuy nhiên công cụ này lại chủ yếu dành cho các lập trình viên, do đó nếu không hiểu nhiều về kỹ thuật thì đây chỉ là công cụ để bạn xác định tốc độ tải trang trên website của mình.
Cách kiểm tra cũng tương tự như với Google Pagespeed Insight
Bước 1: Truy cập vào trang: GTMetrix
Bước 2: Điền thông URL bạn muốn kiểm tra và chọn Analyze

Mẹo cải thiện PageSpeed 2022
- Giảm kích thước tệp (JavaScript, CSS và HTML) trên 150 byte.
- Tối ưu hóa mã: loại bỏ các ký tự, khoảng trắng, chú thích mã và định dạng không cần thiết để tăng tốc độ trang. Sử dụng CSS Nano để tối ưu hóa mã trang web của bạn.
- Tối ưu hóa hình ảnh của bạn – Đảm bảo rằng hình ảnh trên các trang được nén đầy đủ và đúng định dạng.
- Sử dụng bộ nhớ đệm của trình duyệt – Bộ nhớ đệm là quá trình lưu trữ thông tin trên trình duyệt của khách truy cập sao cho trình duyệt không tải lại toàn bộ trang trong những lần truy cập tiếp theo.
- Sử dụng Mạng phân phối nội dung (CDN) – Mạng này lưu trữ các bản sao thông tin về trang web của bạn ở nhiều trung tâm địa lý khác nhau để nội dung luôn sẵn có cho người dùng mọi lúc, mọi nơi.
- Tối ưu hóa thời gian phản hồi – Tại đây, hãy để ý các vấn đề như bộ nhớ không đủ, định tuyến chậm và truy vấn cơ sở dữ liệu chậm và giải quyết ngay lập tức. Điều này sẽ cải thiện thời gian phản hồi máy chủ của bạn và PageSpeed.
Tổng kết
Trên đây là một phương pháp giúp cải thiện tốc độ tải trang đơn giản, để tối ưu nhất bạn nên nhờ các công ty thiết kế website, các đội ngũ IT chuyên nghiệp hỗ trợ. Hoặc bạn cũng có thể liên hệ với Top On Seek để được tư vấn tận tình không chỉ về cách cải thiện PageSpeed mà còn cả về chiến lược SEO marketing bền vững.
SEO là một quá trình tối ưu dài và đòi hỏi phải có đội ngũ chuyên gia giám sát và hoạch định. Trong đó mỗi yếu tố dù là Onpage, Offpage hay Technical đều cần phải được thực hiện đúng quy trình bài bản; điều mà chưa nhiều Agency đáp ứng được.
Sở hữu đội ngũ technical, marketing chuyên nghiệp; Top On Seek đã đang là đối tác của nhiều doanh nghiệp lớn trong và ngoài nước; các quy trình của chúng tôi đều được cải tiến và trải qua nhiều dự án để xây dựng. Mang đến sự phát triển bền vững cho doanh nghiệp Việt Nam trên nền tảng SEO là sứ mệnh và mục tiêu phấn đấu của chúng tôi.
>>> Xem thêm: Google Speed 2022: 10 Tool Giúp Website Đạt 100 Điểm Speed Test
Bài viết mới nhất
TOS hợp tác & phát triển cùng các đối tác uy tín hàng đầu trong ngành