Schema Markup là gì và ứng dụng trong SEO WEBSITE theo đề xuất của Google


Theo đánh giá của những chuyên gia SEO hàng đầu thế giới Schema Markup là điều nên có để giúp website bán hàng của bạn nổi bật hơn so với các đối thủ cạnh tranh. Bài viết này sẽ cung cấp những lý do, lợi ích và cách ứng dụng Schema Markup vào website sao cho hiệu quả.
>> Đừng bỏ lỡ:
Kỹ năng mềm là gì? Kỹ năng mềm gồm những gì?
Cập nhật mới của Google ảnh hưởng gì đến Schema?
OOP là gì? Những điều cần biết về lập trình hướng đối tượng
Vậy Schema Markup là gì ?
Schema Markup là một loại ngôn ngữ dùng để đánh dấu dữ liệu có cấu trúc(structured data), giúp quá trình tìm kiếm nhận biết và phân loại trang web chính xác và nhanh chóng hơn.
Tên đầy đủ của thuật ngữ này là Schema.org nhưng thường được gọi tắt là Schema hay Schema Markup, được ra đời vào năm 2011 dưới sự hợp tác của 4 ông lớn trong ngành là Google, Yahoo, Bing và Yandex. Mục đích ngôn ngữ này là giúp tạo ra những chỉ dẫn cần thiết để các công cụ tìm kiếm có thể được nội dung từ những người phát triển web, từ đó đưa ra kết quả tìm kiếm phù hợp nhất.
>>> Xem thêm: 10 Search Engine phổ biến nhất (Cập nhật mới 2022)
Thực tế lý do cần có Schema Markup là tại vì nội dung các trang web có thể dễ hiểu với con người nhưng với Search Engine thì không đơn giản như vậy.
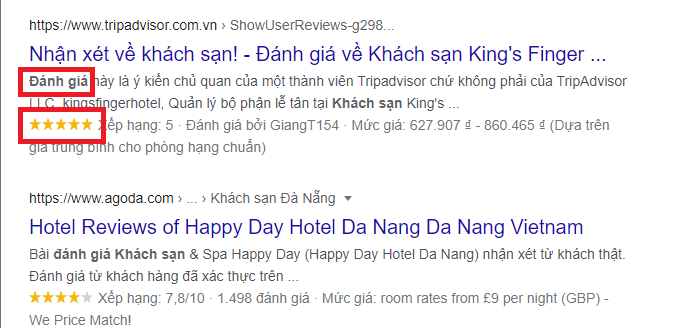
Ví dụ được Schema.org đưa ra:

Schema Markup được tạo ra vì lợi ích của người dùng
Khi một website có schema markup, người dùng có thể tìm thấy trong SERPs nội dung của một trang web là gì, nằm ở đâu, để làm gì, chi phí bao nhiêu và nhiều thứ khác. Do đó, một số người đã gọi schema markup là “danh thiếp ảo của doanh nghiêp/tổ chức”.
Đây là một cải tiến tập trung vào người dùng. Công cụ tìm kiếm tồn tại để người dùng có được thông tin họ cần. Và schema markup được tạo ra vì điều đó.
Schema giúp các công cụ tìm kiếm biết dữ liệu có nghĩa gì
Nội dung trên trang web của bạn được indexed và trả về trong kết quả tìm kiếm. Tuy nhiên với schema markup, một số nội dung đó được indexed và trả về theo một cách khác. Tại sao lại có sự khác biệt như vậy? Bởi vì markup cho công cụ tìm kiếm biết nội dung đó có nghĩa là gì.
Ví dụ, từ “Neil Patel” xuất hiện trong một bài báo. Công cụ tìm kiếm thấy điều này và tạo ra một mục SERP với “Neil Patel”. Tuy nhiên, nếu đặt schema markup phù hợp xung quanh tên “Neil Patel” thì như vừa thông báo với công cụ tìm kiếm “Neil Patel” là tác giả của bài báo chứ không phải là một vài từ ngẫu nhiên. Sau đó, công cụ tìm kiếm cung cấp kết quả hiển thị thông tin tốt hơn cho người dùng đang tìm kiếm “Neil Patel”.
Schema.org giải thích theo cách này:
“Hầu hết các quản trị viên web đều quen thuộc với các tag HTML trên các trang của họ. Thông thường, các tag HTML cho trình duyệt biết cách hiển thị thông tin có trong tag. Ví dụ, Thẻ H1″ Hình đại diện” yêu cầu trình duyệt hiển thị chuỗi văn bản “Hình đại diện” ở định dạng tiêu đề 1. Tuy nhiên, tag HTML không cung cấp ý nghĩa của chuỗi văn bản đó – “Hình đại diện” có thể ám chỉ bộ phim 3D cực kỳ thành công hoặc có thể đề cập đến một loại ảnh profile. Điều này có thể gây khó khăn cho việc hiển thị kết quả nội dung liên quan một cách thông minh cho người dùng.”
>> Có thể bạn muốn biết: Cập nhật mới nhất của Google về Schema
Schema Markup giúp cải thiện thứ hạng tìm kiếm như thế nào?
Thêm Schema Markup là thêm các đoạn mã chi tiết làm cho website nổi bật hơn trong SERPs. Khả năng hiển thị được cải thiện làm tăng số lượng nhấp vào trang.
Theo Acmqueue chưa đến một phần ba kết quả tìm kiếm được thêm vào các rich snippet. Điều này có nghĩa là chúng ta còn rất nhiều cơ hội để sử dụng Schema vào SEO và nâng cao khả năng cạnh tranh trên thị trường.

Phần dấu sao và đánh dấu phía trên được thêm vào nếu dùng Schema.org.
Schema Markup được dùng cho nội dung nào?
Có thể dùng Schema đối với các nội dung liên quan đến:
- Doanh nghiệp và tổ chức
- Sự kiện
- Con người
- Sản phẩm
- Công thức
- Đánh giá
- Videos
Ngoài ra những loại dữ liệu ngắn cũng sẽ có một liên kết đến dạng item trên schema
Thêm Schema Markup vào trang web
1. Sử dụng Microdata để thêm Schema Markup
Thêm Schema Markup bằng Microdata là dùng tập hợp các thẻ nhằm mục đích chú thích các phần tử HTML giúp máy có thể đọc được dễ dàng hơn. Microdata phù hợp với những người mới bắt đầu vì nó rất dễ sử dụng.
Tuy nhiên nhược điểm trong việc này là phải đánh dấu từng mục riêng lẻ trong phần nội dung trang web. Có thể tưởng tượng được việc này có thể tốn nhiều thời gian và rắc rối đến như thế nào.
Trước khi bắt đầu thêm Schema Markup cần phân loại nội dung trên trang web.
Ví dụ: nội dung tập trung vào mảng nào? Âm nhạc, thực phẩm?
Bạn chỉ có thể gắn thẻ khi nào tìm ra chủ đề tương ứng với nội dung.
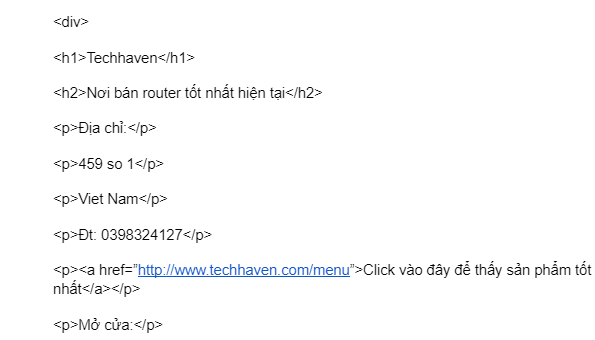
Hãy xem một trường hợp cụ thể. Giả sử bạn sở hữu một cửa hàng bán độ định vị chất lượng cao, nếu nhìn vào mã nguồn trang chủ có thể bạn sẽ thấy đoạn mã tương tự như sau:

Sau khi đi sâu vào đoạn mã, bạn sẽ muốn tìm phần mà trang web nói về những gì doanh nghiệp đang cung cấp. Trong ví dụ này dữ liệu có thể tìm thấy giữa hai thẻ < div>.
Bây giờ có thể thêm vào phần trên cùng:

Bằng cách thêm thẻ này, bạn đã nói rõ rằng mã HTML chứa giữa các khối <div > đang xác định một mục tiêu cụ thể
Tiếp theo bạn cần xác định item đó là gì bằng cách sử dụng thuộc tính “” để nhận định loại item đang sử dụng.

Một loại item thì được thêm vào một URL (chẳng hạn như http://schema.org/tech.). URL item có thể trông giống như sau:
http://schema.org/beauty.
Nếu muốn gắn thẻ phần nào đó với tên doanh nghiệp. Có thể thực hiện việc này giữa các thẻ H1. Sử dụng thẻ “” để thực hiện việc này:

Bạn có thể áp dụng các thẻ này cho phần còn lại của trang web. Khi sử dụng thẻ để xác định thuộc tính item, không nhất thiết phải gắn thẻ cho toàn bộ dòng mà chỉ một thuộc tính được tham chiếu.
Ví dụ nếu có một dòng cho biết Địa chỉ: abc Viet Nam, thì chỉ cần áp dụng các thẻ xung quanh địa chỉ đó và không cần gì khác.
lưu ý nếu bạn cảm thấy lo lắng về mã thì Google’s Structured Data Markup Helper giúp gắn thẻ dễ dàng cho các nội dung khác nhau trên trang web.
Để sử dụng công cụ này chỉ cần chọn loại item và dán URL của trang mục tiêu hoặc nội dung nhắm đến sau đó đánh dấu các yếu tố khác nhau để gắn thẻ chúng.
2. Sử dụng RDFa để thêm Schema Markup
Schema Markup bằng RDFa là việc sử dụng một phần mở rộng của HTML5 được thiết kế để hỗ trợ người dùng đánh dấu structured data. RDFa đặc biệt hữu ích nếu muốn thêm structured data vượt ra ngoài giới hạn Schema.org.
RDFa không khác nhiều so với Microdata. Tương tự như microdata, các thẻ RDFa kết hợp với mã HTML có sẵn trong nội dung trang web. Để làm quen chúng ta sẽ xem xét trang web công nghệ một lần nữa.

Để bắt đầu, cần đảm bảo rằng ngôn ngữ bạn đang sử dụng là Schema.org và trang web được để cập tham chiếu là một trang công nghệ.
Bạn cần sử dụng thẻ vocab kết hợp với URL http://schema.org để xác định từ vựng cần đánh dấu. Để xác định loại trang, hãy sử dụng thẻ typeof . Không giống như microdata, RDFa sử dụng một hoặc nhiều từ để phân loại.

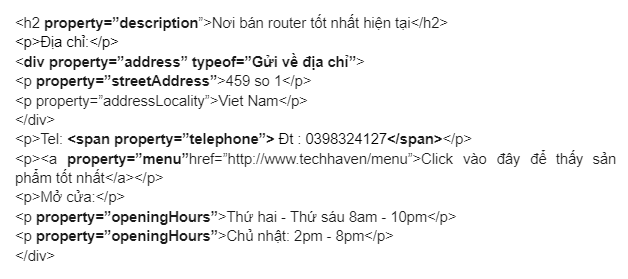
Nếu muốn mở rộng thuộc tính thì bạn cần sử dụng property. Ví dụ muốn mở rộng thuộc tính địa chỉ, có thể làm như sau:

Thuộc tính typeof tương đương với thuộc tính và thuộc tính property sẽ tương đương với
Để tìm xem các trường hợp khác bạn có thể truy cập Schema.org tại đây có thể thấy loại phần tử nào được định nghĩa là properties và loại nào là types.
Trang công nghệ sẽ trông như thế này sau khi nó đã được gắn thẻ thích hợp.

Mỗi trang trên Schema.org đều cung cấp các ví dụ về cách áp dụng đúng các thẻ. Tất nhiên, bạn cũng có thể xem lại Google’s Structured Data Testing Tool.
Tips sử dụng Schema Markup cho SEO
Mục đích của bài viết này là giúp bạn bắt đầu với schema markup. Một số tips sau sẽ cho bạn tìm hiểu sâu hơn và thu được kết quả phong phú hơn từ schema.
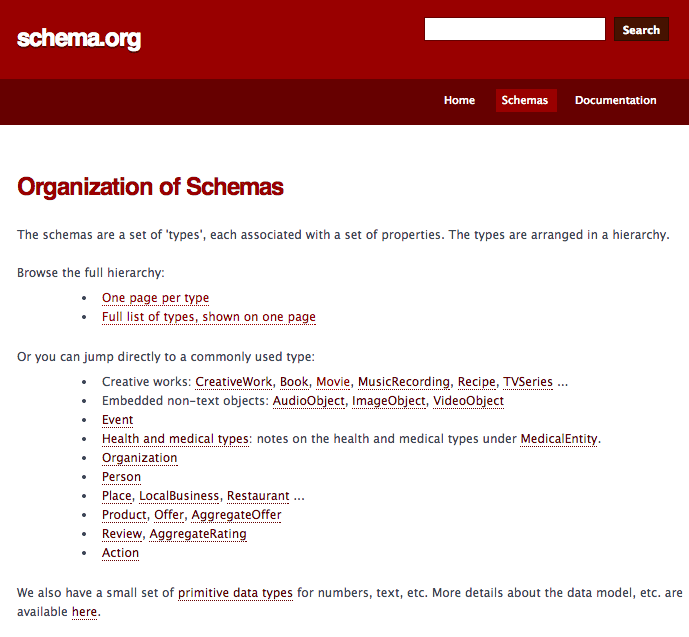
Tìm các schema được sử dụng phổ biến nhất
Schema.org cung cấp danh sách các loại schema markup phổ biến nhất. Bạn có thể truy cập trang Organization of Schemas để xem danh sách này. Xem xét các loại phù hợp nhất với doanh nghiệp của bạn.

Sử dụng tất cả các schema bạn cần
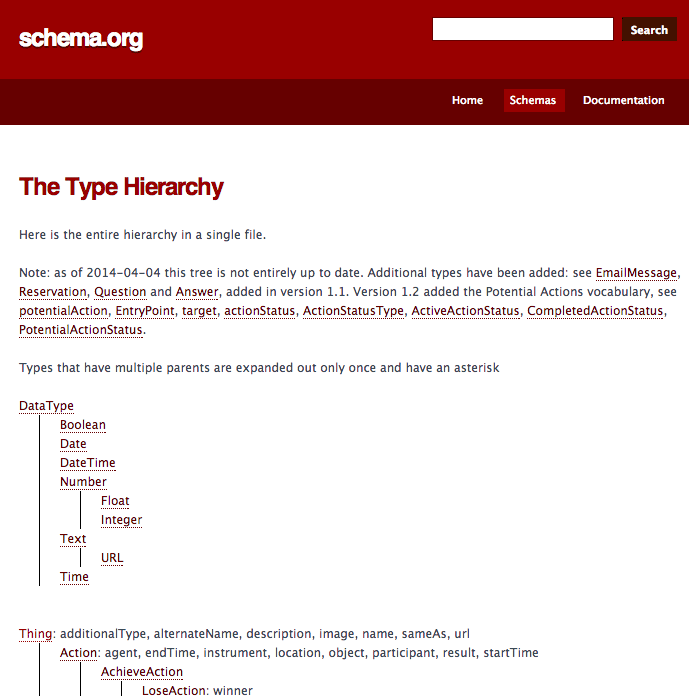
Như đã đề cập trước, có rất nhiều loại markup. Hãy truy cập The Type Hierarchy để có danh sách đầy đủ. Danh sách chính này cung cấp hầu hết các loại markup có sẵn.

Càng nhiều markups càng tốt
Hướng dẫn của Schema.org cũng đề cập rõ “bạn càng tạo nhiều markup cho nhiều nội dung thì càng tốt”. Khi đó dù có vô số loại item khác nhau, bạn vẫn sẽ phân biệt được từng item trên trang web.
Tuy nhiên, “Bạn chỉ nên đánh dấu nội dung hiển thị cho những người truy cập trang web chứ không phải nội dung trong div ẩn hoặc các yếu tố trang ẩn khác.”
Hy vọng rằng qua bài viết này bạn sẽ áp dụng được Schema Markup vào trang web của mình. Tuy việc này có vẻ tẻ nhạt nhưng chắc chắn bạn sẽ gặt hái được nhiều lợi ích từ chính sự cố gắng từ bản thân mình.
>>> Tìm hiểu thêm: Git là gì? Các thuật ngữ và câu lệnh Git quan trọng với lập trình viên.
Bài viết mới nhất
TOS hợp tác & phát triển cùng các đối tác uy tín hàng đầu trong ngành