SEO technical cơ bản cho người nhập môn

Technical SEO cơ bản hay SEO ở mạng kỹ thuật cơ bản là một trong 3 nhánh quan trọng nhất của 1 chiến dịch SEO bên cạnh nội dung và backlink, các trang trên website cần được Google bot tìm, đọc được và lập chỉ mục (index) thì mới có khả năng thăng hạng trên trên công cụ tìm kiếm, vậy ngoài crawling và index thì còn hạng mục kỹ thuật nào bạn cần quan tâm và bỏ thời gian để thấy được hiệu quả nhanh nhất? Bài dịch từ TOS sẽ giải đáp được vấn đề này kèm theo các tài liệu tham khảo cụ thể.
Xem thêm: OOP là gì? Những điều cần biết về lập trình hướng đối tượng
Phần 1: Kiến thức căn bản về Technical SEO
Vì hướng đến đối tượng người mới nên chúng ta sẽ đi qua các kiến thức SEO technical cơ bản nhất nhé.
Technical SEO là gì?
Technical SEO là quá trình bạn tối ưu cho website của mình để công cụ tìm kiếm như Google có thể tìm thấy, đọc được nội dung, hiểu được nội dung và cuối cùng là index (còn gọi là lập chỉ mục) website của bạn. Mục đích cuối cùng là giúp trang web sẽ được tìm thấy và có khả năng xếp hạng trên danh sách tìm kiếm.
Xem thêm: SEO tổng thể là gì? Quy trình SEO tổng thể Website lên TOP đơn giản 2024
Technical SEO có phức tạp không?
Câu trả lời là có và không, ở mức độ SEO technical cơ bản thì người mới vẫn có thể làm được tuy nhiên chuyên sâu dần thì độ khó cũng buộc phải tăng theo. Với bài viết này thì TOS sẽ cố gắng đơn giản hóa nhất có thể.
Phần 2: Hiểu về robot của công cụ tìm kiếm (crawler)
Ở phần này, chúng ta sẽ cùng tìm hiểu làm thế nào để đảm bảo các công cụ tìm kiếm có thể tìm đọc được website của bạn hiệu quả nhất.
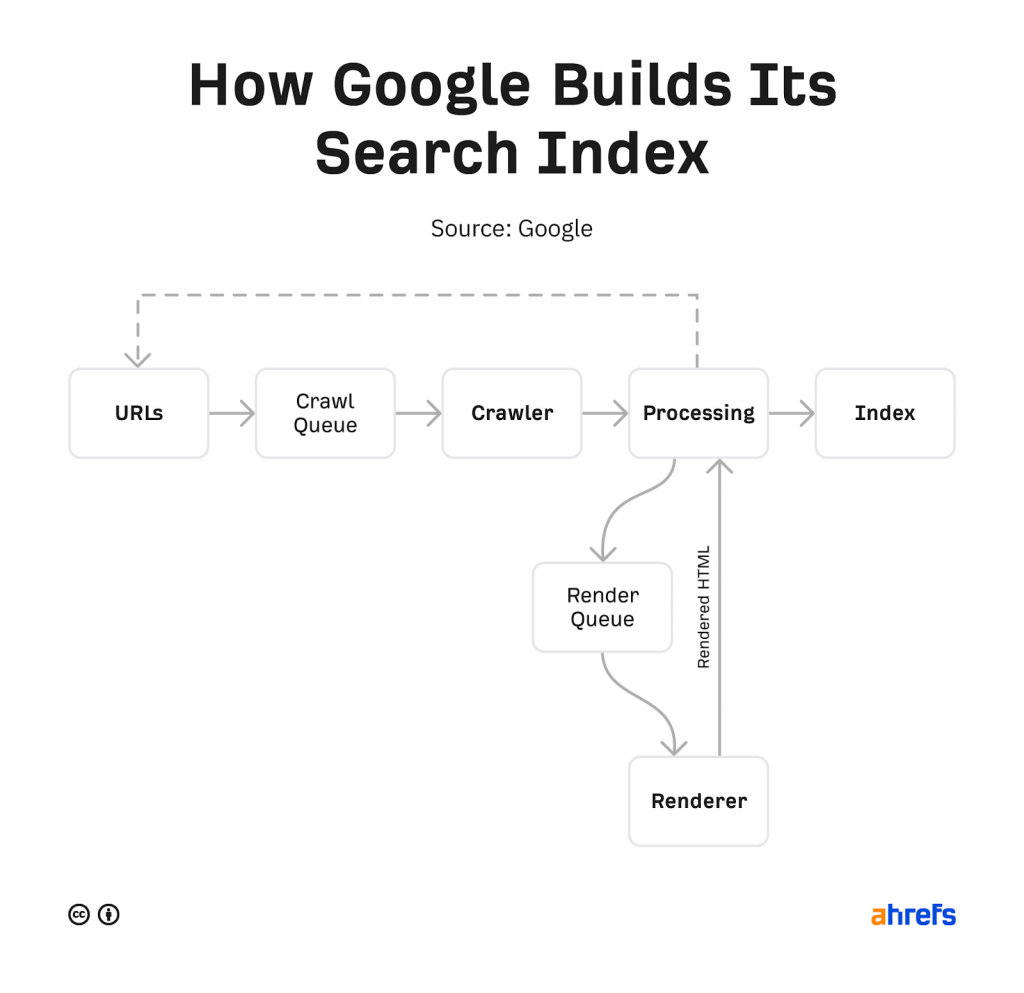
Cách các crawler hoạt động
Crawler hay robot sẽ tiến hành đọc nội dung trên một trang của website, tiếp theo sẽ đi theo các đường dẫn (link) trên trang đó để tìm thêm các trang khác cùng website và cuối cùng có thể đọc được toàn bộ nội dung của trang web. Ở phần này chúng ta sẽ cần phải đi qua một vài cơ chế như sau.

URL sources – tạm dịch Cơ sở đường dẫn
Crawler / robot sẽ đọc nội dung trên website của bạn thông qua hai cơ chế, một là đi theo các đường dẫn nó tìm thấy trong nội dung bài viết, hai là đọc thông qua file sitemap do người dùng tạo thủ công hoặc tạo thông qua các công cụ như Screaming frog, Yoast…
Crawl queue – tạm dịch Danh sách chờ cào dữ liệu
Tất cả URLs cần được crawler tìm đọc hoặc đọc lại (trường hợp được update lại nội dung) sẽ được đánh thứ tự ưu tiên sau đó được xếp vào danh sách chờ cào dữ liệu – Crawl queue. Về cơ bản thì bạn hiểu rằng crawl queue là một danh sách URL đã được sắp xếp thứ tự để Google bot tìm đọc.
Crawler – trình thu thập thông tin
Là hệ thống tìm và đọc nội dung trên các trang của website.
Processing systems – hệ thống xử lý
Gồm nhiều hệ thống nhỏ hơn để xử lý về việc canonicalization (sẽ được đề cập trong bài viết), render nội dung trên trang thành phiên bản web hoàn chỉnh mà bạn đang xem trên browser và cuối cùng là xử lý nội dung trên trang để tìm và đọc thêm các URL khác.
Renderer – tạm dịch Kết xuất nội dung và đồ họa
Mục đích của hệ thống này là để tải website như cách trình duyệt web sẽ tải xuống cho người dùng với đầy đủ Javascript và CSS. Google sẽ dựa vào bước này để đọc website của bạn như cách người dùng đọc được.
Index – Lập chỉ mục
Đây chính là danh sách các trang mà Google lưu trữ để trả về khi người dùng tìm kiếm.
Kiểm soát việc cào dữ liệu
Để kiểm soát việc bạn muốn trang nào trên website của mình được robot vào cào dữ liệu thì có vài lựa chọn như sau
File robots.txt
Robots.txt khai báo cho công cụ tìm kiếm biết được nên đọc nội dung ở đâu và không nên đọc ở đâu.
Có một chủ đề thường được mọi người quan tâm là tại sao Google vẫn index một số trang mặc dù đã dùng robots.txt để chặn, bài viết hướng dẫn dùng robots.txt chi tiết sẽ giúp bạn giải đáp được điều này.
Crawl Rate – tần suất cào dữ liệu
Đối với các crawler của các công cụ tìm kiếm ngoài Google thì chỉ số crawl rate sẽ báo cho các crawler biết được bao lâu thì nên vào crawl lại web, tuy nhiên robot của Google thì không đi theo lệnh này, bạn cần phải thay đổi crawl rate đối với Google bằng Google Search Console, bạn có thể tham khảo tài liệu chính thống từ Google tại đây.
Access Restrictions – Hạn chế truy cập
Có một số trường hợp bạn sẽ muốn chặn không cho Search engine vào đọc nội dung của website ví dụ như một số nội dung chỉ xuất hiện trong thời gian nhất định cho một nhóm người dùng riêng biệt, giai đoạn staging, kiểm tra hoặc đang code/lập trình website, vì lúc này việc index sẽ không có ý nghĩa. Nếu gặp trường hợp này thì có 3 cách xử lý:
- Dùng một hệ thống đăng nhập riêng (hay gọi là CMS – content management system, ví dụ như CMS WordPress; Sapo…)
- Trình bảo mật HTTP (phải đăng nhập để vào xem nội dung)
- IP whitelisting (là việc chỉ cho phép một số địa chỉ IP nhất định được phép truy cập vào trang)
Kiểm Tra Hoạt Động Việc Cào Dữ Liệu Bằng Cách Nào
Đối với riêng Google thì bạn dùng công cụ Google Search Console và xem báo cáo Crawl Stat là có thể xem được thông tin việc cào dữ liệu trên website của bạn.
Trường hợp bạn muốn xem hết toàn bộ các hoạt động cào dữ liệu của web thì cần phải truy cập được vào server và sau đó dùng thêm các công cụ để phân tích dữ liệu này. Nếu như bạn có thể vào được phần quản trị host như cPanel thì có thể xem được nhật ký cào web cũng như các chỉ số khác thông qua Awstats hay Webalizer, phần này khá nâng cao so với nội dung của bài viết hôm nay do đó chúng ta sẽ không đi sâu hơn.

Crawl Adjustment – Dung Lượng Cào Dữ Liệu
Mỗi website sẽ có một lượng “ngân sách” dữ liệu được cào và lập chỉ mục, chỉ số này được kết hợp bởi hai yếu tố là tần suất mà Google muốn cào website của bạn và tần suất mà bạn muốn các robot vào website. Thường thì nếu một trang được cập nhật nội dung thường xuyên sẽ có tần suất được crawl nhiều hơn, ngược lại nếu trang ít khi được cập nhật nội dung hoặc không được tối ưu internal link thì cũng ít được crawl hơn.
Ngoài ra nếu các crawler gặp khó khăn trong việc cào và đọc dữ liệu website của bạn thì có nguy cơ tốc độ crawl sẽ bị chậm lại hoặc tệ hơn là dừng crawl, tới khi tình trạng cào dữ liệu được cải thiện hơn.
Sau khi các trang được cào và đọc nội dung (crawl), tiếp theo sẽ đến phần kết xuất nội dung và đồ họa (render) và gửi vào danh sách lập chỉ mục (index). Danh sách lập chỉ mục là toàn bộ tất cả các trang có thể trả về cho người dùng tương ứng với từ khóa được tìm. Tiếp theo chúng ta sẽ tìm hiểu về index.
Phần 3: Hiểu về lập chỉ mục – Indexing
Ở phần này, chúng ta sẽ biết được cách đảm bảo website của bạn được index cũng như cách check xem nội dung được index ra sao.
Robots directives – tạm dịch thẻ Robots trong trang
Thẻ meta robot hay thẻ robot là một đoạn code HTML có nhiệm vụ hướng dẫn các công cụ tìm kiếm về việc cào dữ liệu hay index trang ra sao, đoạn mã này thường được đặt trên phần thẻ <head> của website với mẫu bên dưới:
<meta name=”robots” content=”noindex” />
Canonicalization
Khi một trang trên web của bạn có nhiều phiên bản khác nhau (vd như trang thương mại điện tử, bán một mã áo thun nhưng có 4 màu sẽ tạo thành 4 phiên bản khác nhau tuy cùng một sản phẩm), thì Google sẽ lựa chọn và lập chỉ mục cho một trang duy nhất. Quá trình này được gọi là canonicalization và URL được chọn làm phiên bản canonical sẽ là URL mà Google hiển thị ở danh sách kết quả tìm kiếm. Một số tín hiệu để chỉ định canonical URL gồm có:
- Thẻ Canonical
- Các trang trùng lặp nội dung
- Internal links – liên kết nội bộ
- Điều hướng – Redirects
- URLs được khai báo trong sitemap
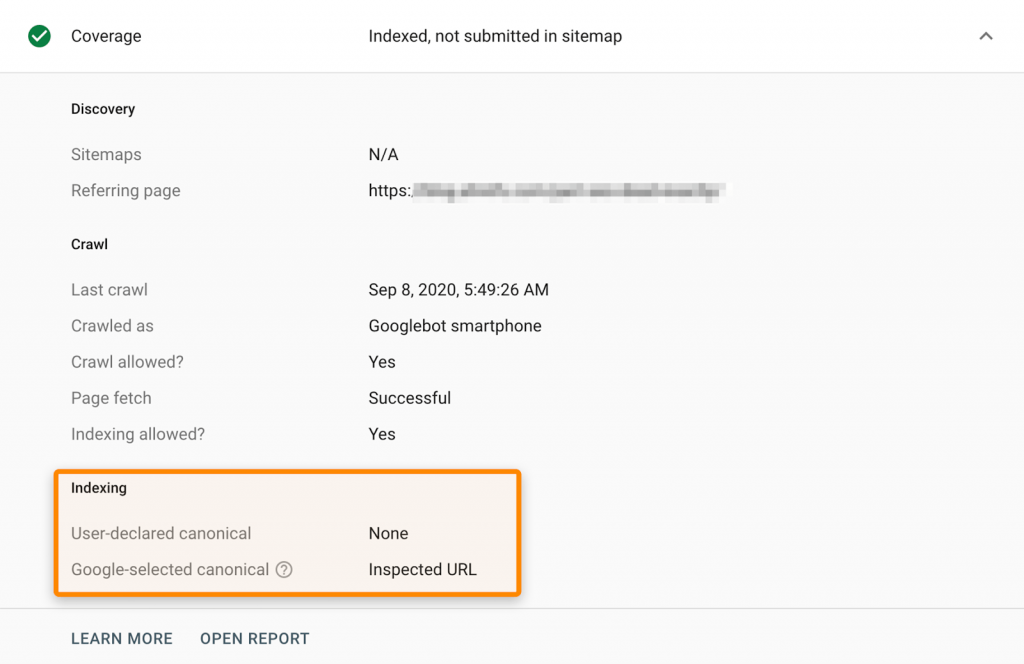
Để kiểm tra URL canonical trên website của bạn dễ nhất thì hãy dùng Công Cụ Kiểm tra URL – URL Inspection Tool trong Google Search Console.

Phần 4: Cách tối ưu technical SEO hiệu quả nhanh chóng
Để tối ưu technical SEO sẽ có khá nhiều việc cần làm, vậy đâu là việc nên ưu tiên làm trước? Đâu là yếu tố mà khi bạn tối ưu sẽ ảnh hưởng mạnh mẽ đến thứ hạng cũng như lượng traffic đổ vào website? Dưới đây là một số ưu tiên bạn nên biết.
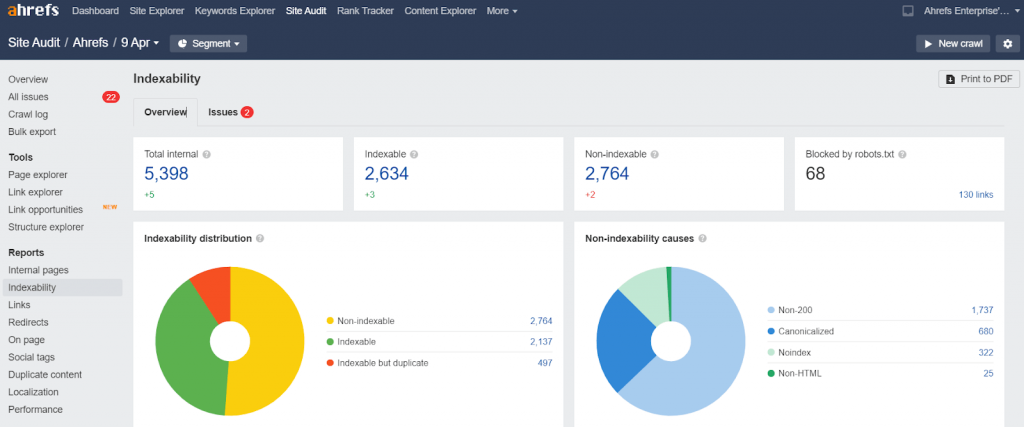
Kiểm tra việc lập chỉ mục
Cần phải đảm bảo những trang mà bạn muốn hiển thị được cho người dùng khi tìm kiếm trên Google phải được index. Đó là lý do vì sao hai phần trước của bài viết chúng ta đi sâu về crawling và indexing.
Có nhiều công cụ để kiểm tra việc index gồm có Site audit của semrush và Ahrefs, mục đích là để bạn biết được những trang nào bị lỗi không index được và có phải đó là trang quan trọng hay không, đây cũng là hai công cụ tuyệt vời cho người làm SEO.

Khôi phục lại các link bị mất
Thường thì các website sẽ có thể bị thay đổi các URLs theo thời gian (Vd: kien-thuc-technical-seo bị đổi thành huong-dan-technical-seo) và đôi khi các URLs bị thay đổi này lại được các web khác gắn link trỏ về, nếu không dùng lệnh redirects để chuyển kien-thuc-technical-seo về huong-dan-technical-seo thì toàn bộ các backlink sẽ coi như mất. Nếu như trên website của bạn cũng đang có 1 nhóm URL bị đổi tên mà chưa redirects thì bạn nên bắt tay vào làm luôn, đây là chiến lược link building nhanh nhất.
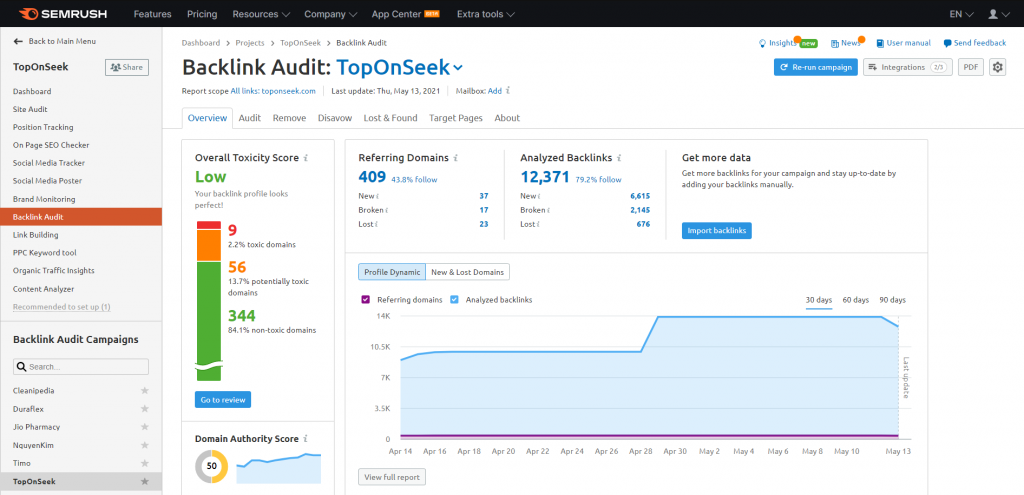
Để kiểm tra được các backlink bị mất thì cũng cần 2 công cụ là semrush và Ahrefs, trong semrush thì bạn vào phần backlink audit và tạo một project là website của mình để tool track và trả báo cáo như bên dưới

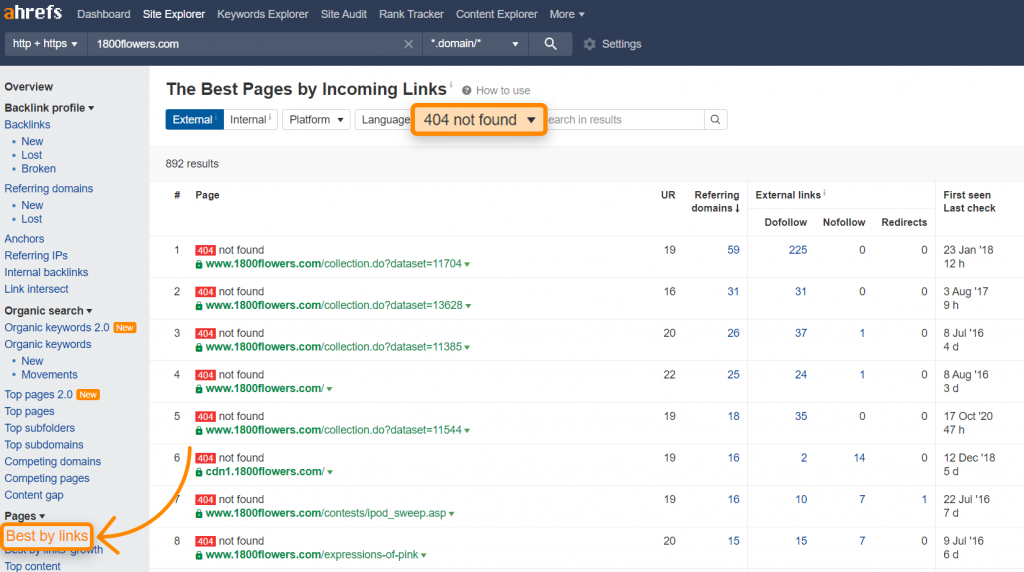
Còn đối với Ahrefs thì bạn vào phần Site explorer -> Chọn website của bạn -> chọn Pages -> Best by links -> Chọn lớp lọc “404 not found” và sắp xếp theo “Referring Domains”.
Bên dưới là hình minh họa từ Ahrefs.

Thêm internal links – liên kết nội bộ
Internal links là kỹ thuật hữu hiệu đối với on-site SEO.Tưởng tượng website của bạn là một ngôi nhà, và mỗi bài viết là một viên gạch, thì internal links chính là xi măng để khiến cấu trúc ngôi nhà vững chãi. Càng tối ưu tốt internal links thì công cụ tìm kiếm càng dễ dàng cào được các trang trên web của bạn, giúp khả năng ranking cải thiện.
Thêm Schema markup
Schema markup là một dạng code dùng để công cụ tìm kiếm hiểu được chính xác nội dung bạn cung cấp (Vd: Schema dành cho trang công thức nấu ăn, schema cho trang sản phẩm, schema trang đánh giá người dùng…), ngoài ra trang có code Schema cũng có thể hiển thị đẹp, đặc biệt hơn các kết quả còn lại vd có pop-up click được, có sao đánh giá. Tham khảo thêm thư viện tìm kiếm chính thức Google tại đây để biết được loại schema nào bạn dùng có thể hiển thị được.
Phần 5: Các hạng mục kỹ thuật có thể tối ưu thêm
Sau đây là một số những phần kỹ thuật khác tuy vẫn mang tới hiệu quả tuyệt vời như các hạng mục trong phần 4 nhưng lại đòi hỏi khối lượng công việc nhiều hơn, do đó bạn có thể cân nhắc làm sau để ưu tiên cho các phần tối ưu đã nói tới ở trên.
Các tín hiệu đo lường trải nghiệm người dùng khi vào trang web
Tối ưu phần này chủ yếu là để phục vụ cho người dùng của bạn hơn là phục vụ việc ranking, thường được gọi với tên chuyên môn là trải nghiệm người dùng (User Experience – U/X)

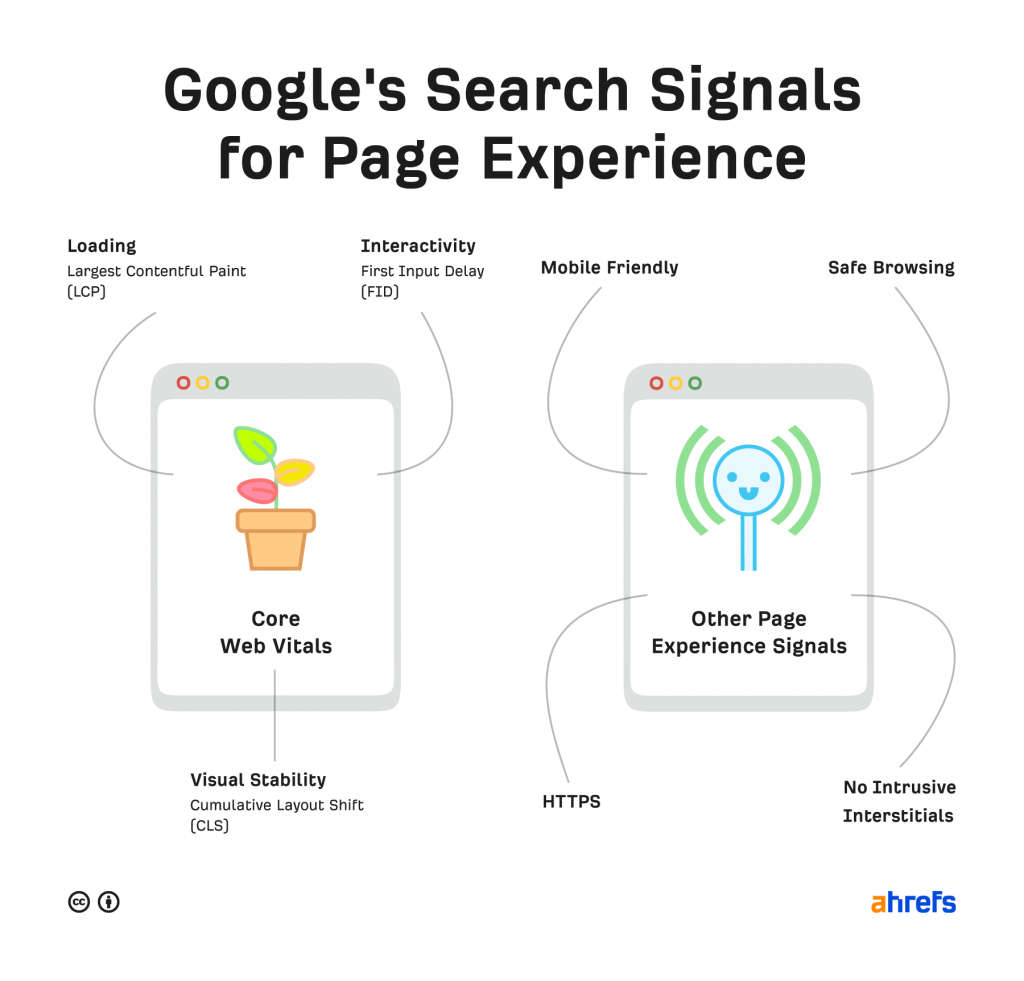
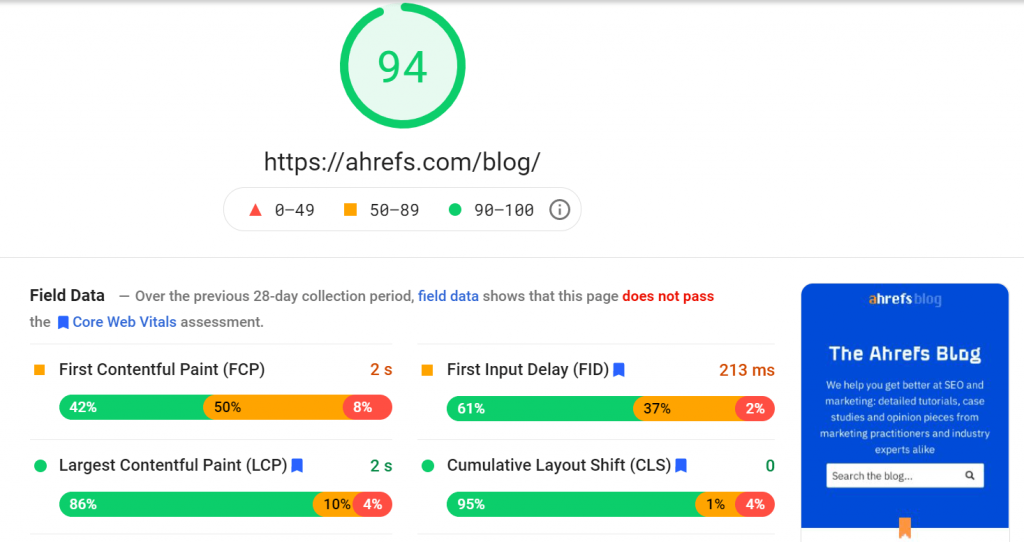
Core Web Vitals
Core web vitals là các chỉ số về tốc độ liên quan nhiều đến trải nghiệm người dùng của Google’s Page Experience, bạn có thể tìm được báo cáo này trong GSC. Các chỉ số gồm có:
- Đo lường việc tải các dữ liệu liên quan tới hình ảnh – Largest Contentful Paint
- Độ ổn định hiển thị – Cumulative Layout Shift
- Chất lượng khi tương tác với trang web – First Input Delay
HTTPS
HTTPS là giao thức giúp bảo vệ kết nối giữa trình duyệt web của bạn với server khỏi sự tấn công của hacker. HTTPS giúp các luồng truy cập trên internet được xác thực, bảo mật và có tính riêng tư. Vì thế, một website được trang bị HTTPS sẽ chắc chắn tốt hơn HTTP.
Một cách kiểm tra nhanh liệu web của bạn có HTTPS không là biểu tượng hình ổ khóa bên cạnh thanh địa chỉ.

Thân thiện với thiết bị di động
Không chỉ desktop mà việc hiển thị chính xác và sử dụng dễ dàng trên các thiết bị di động cũng cần phải được tối ưu.
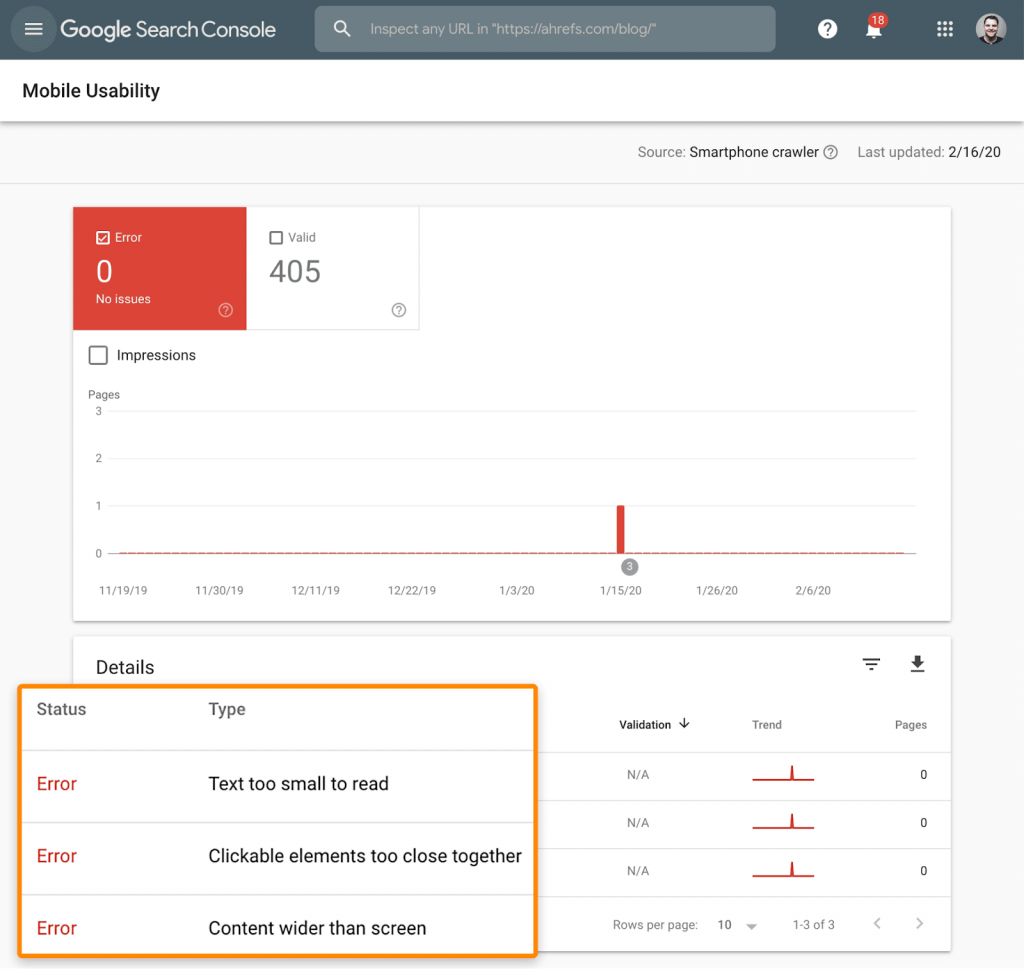
Để kiểm tra xem liệu trang web của bạn có được gọi là mobile-friendly chưa thì bạn vào phần báo cáo “Mobile Usability” trong Google Search Console.

Bạn sẽ biết được trên website hiện tại liệu có trang nào đang có vấn đề về mobile-friendly để khắc phục không, rất hữu ích.
Độ bảo mật của website
Bạn cần đảm bảo bản thân website của mình an toàn với người dùng, không bị hack, không chứa các mã độc có thể ảnh hưởng tới việc duyệt web của người dùng.
Quảng cáo
Bạn cũng cần kiểm tra xem liệu các quảng cáo trên trang có gây ảnh hưởng tới trải nghiệm người dùng không, nhất là dạng banner pop-up có thể che mất nội dung web của bạn khi người dùng đang xem.
Thẻ Hreflang – Dành cho các website đa ngôn ngữ
Hreflang là một thuộc tính trong bộ code HTML, dùng để xác định được ngôn ngữ cũng như khu vực địa lý mục tiêu của trang web. Tức nghĩa là nếu bạn có một trang chứa nhiều phiên bản khác nhau sử dụng ngôn ngữ khác nhau thì bạn sẽ dùng thẻ hreflang để khai báo cho công cụ tìm kiếm như Google biết được các phiên bản này. Từ đó hiển thị chính xác tới người dùng phiên bản họ tìm kiếm.
Kiểm tra sức khỏe Website
Những công việc tối ưu trong phần này sẽ luôn đảm bảo Website đủ khỏe mạnh để có khả năng cải thiện thứ hạng từ khóa và trải nghiệm người dùng.
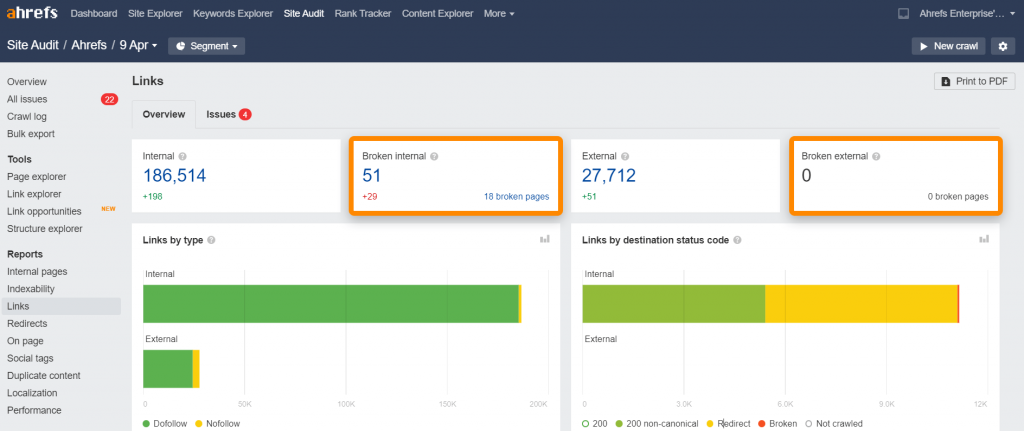
Khắc phục các liên kết bị hỏng Broken links
Các liên kết bị hỏng – broken links là tất cả những links trên websites của bạn nhưng lại trỏ về trang đích không tìm thấy được, có thể bị broken links ở liên kết nội bộ – internal link (trỏ về 1 trang bị 404) hoặc liên kết ngoài – external link (trỏ về tên miền không tìm thấy được)
Để tìm thấy được các liên kết hỏng này thì bạn phải cần semrush hoặc Ahrefs để chạy được báo cáo kiểm tra website – Site audit

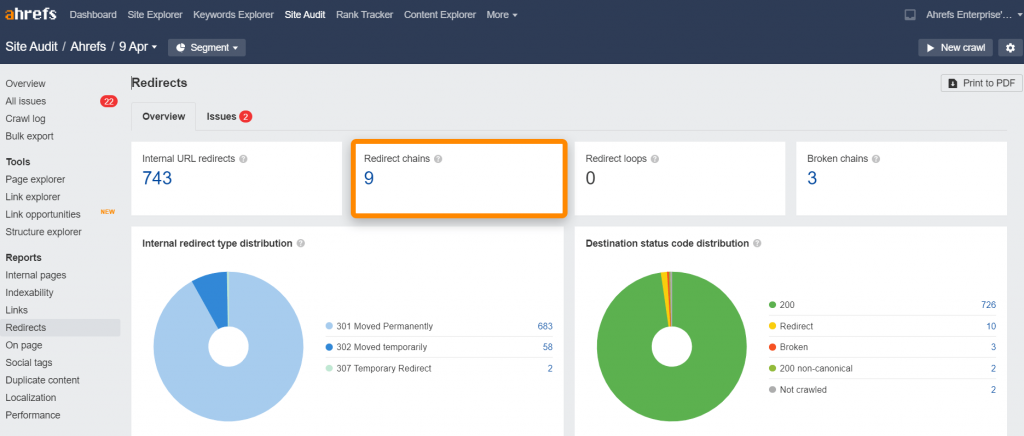
Chuỗi điều hướng liên tục – Redirect chains
Ở phần này thì thuật ngữ Redirect chains dùng để chỉ số lần điều hướng từ URL ban đầu tới URL đích. Càng nhiều lần điều hướng thì trang tải càng lâu, ảnh hưởng tới trải nghiệm người dùng
Redirect chain cũng được tìm thấy trong báo cáo site audit của semrush và Ahrefs

Phần 6: Các công cụ SEO technical phải biết
Đây là những công cụ SEO technical cơ bản bạn cần tới để bắt đầu cải thiện điểm kỹ thuật SEO trên trang của mình
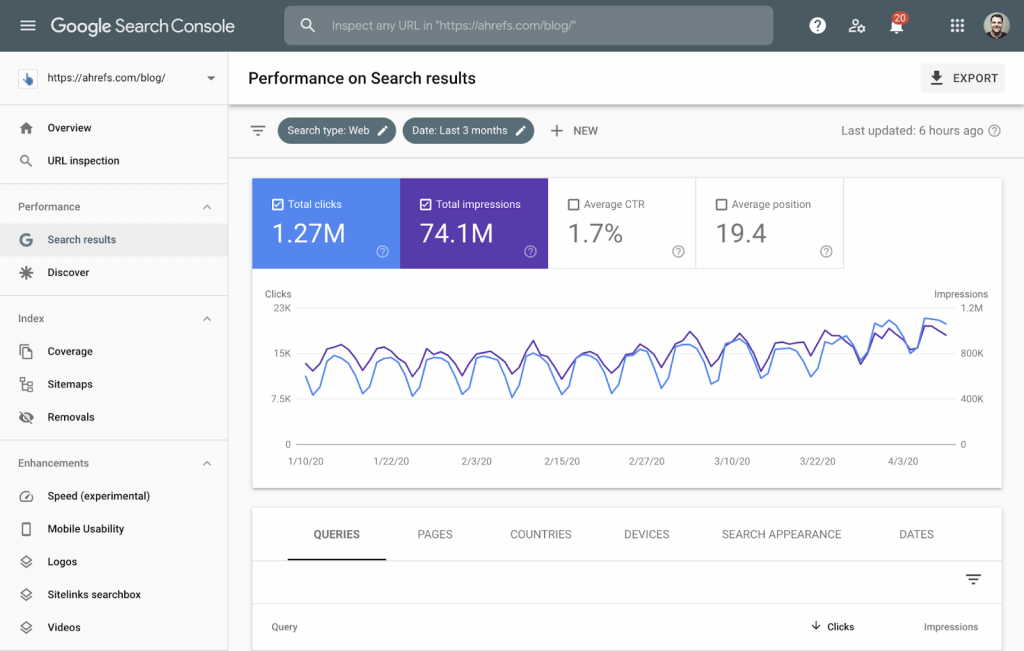
Google Search Console

Google Search Console (trước đây được gọi là Google Webmaster Tool) là công cụ hoàn toàn miễn phí từ Google dùng để giám sát và khắc phục các vấn đề kỹ thuật liên quan tới việc hiển thị website của bạn trên trang kết quả tìm kiếm.
Một số task SEO technical cơ bản bạn làm được với công cụ này là khai báo file sitemap, tìm và sửa lỗi kỹ thuật và kiểm tra các vấn đề về dữ liệu cấu trúc (structured data)
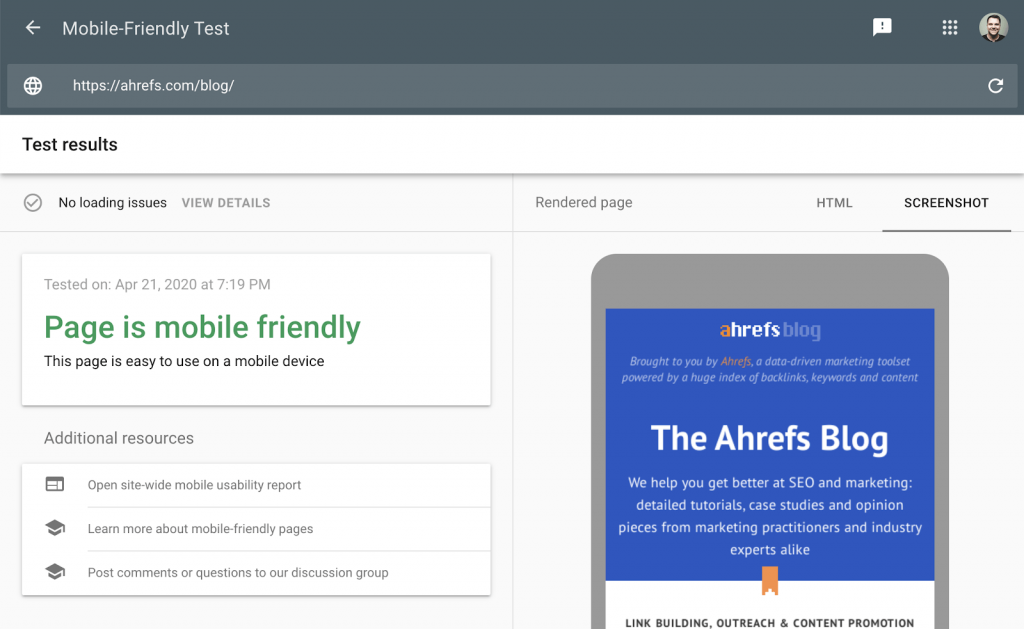
Google’s Mobile-Friendly Test

Đây chính là công cụ sẽ giúp bạn biết được liệu website của bạn hiển thị trên thiết bị di động có thân thiện với người dùng không, thông qua các tiêu chí như chữ viết có bị nhỏ quá không, có plugin nào bị xung đột khi duyệt web bằng di động không…
Với kết quả hiển thị ở công cụ này bạn sẽ biết chính xác website của mình khi lên mobile hiển thị ra sao, ngoài ra bạn cũng nên dùng thêm Google Rich Result Test để kiểm tra hiển thị trên desktop lẫn mobile đặc biệt xem thử Google có ghi nhận được phần schema không.
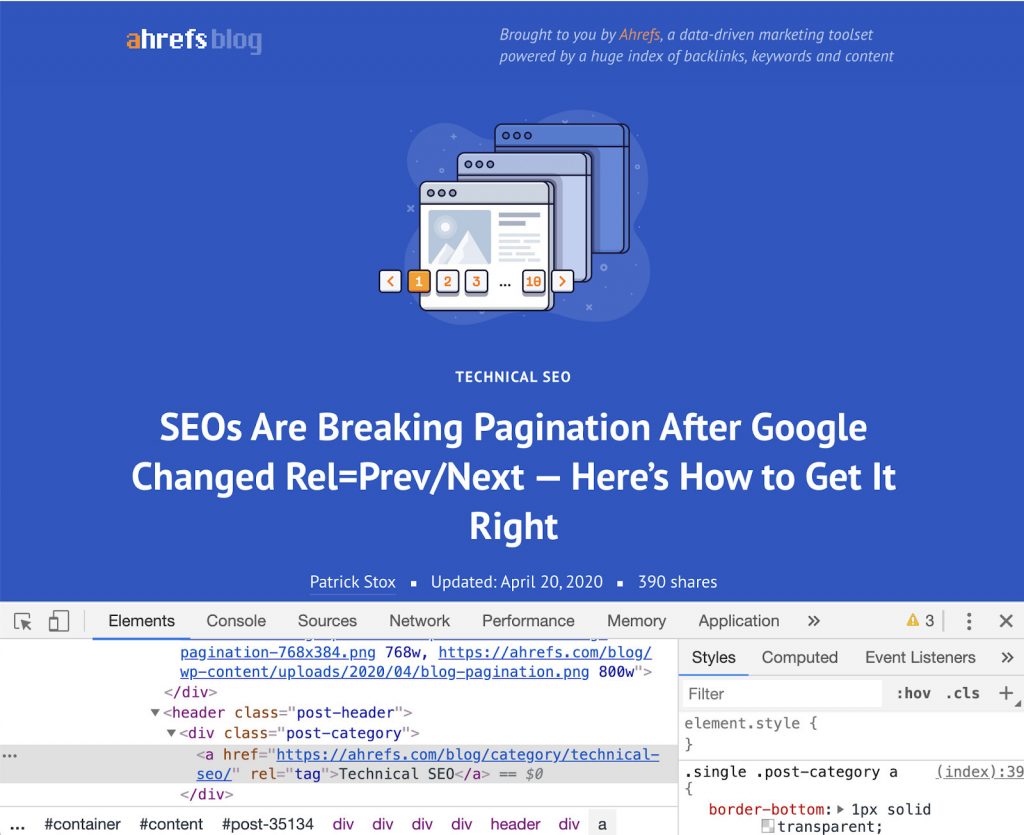
Chrome DevTools

Click phải chuột sau đó chọn inspect khi đang duyệt web bằng Google Chrome là bạn sẽ vào được công cụ này, đây là công cụ debug để bạn kiểm tra các vấn đề về tốc độ tải trang, render, nói chung công cụ này vô cùng hữu ích cho các bạn bắt đầu làm SEO technical cơ bản.
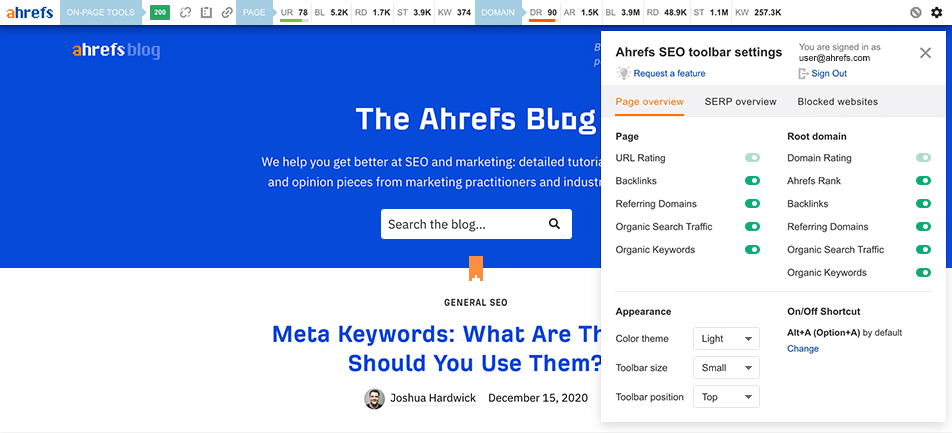
Ahrefs Toolbar

Đây là một tiện ích mà khi làm SEO technical cơ bản bạn cần biết, côcng cụ này có thể sử dụng với Google Chrome hoặc Firefox, cung cấp các dữ liệu SEO rất hữu ích cho bất kỳ website nào mà bạn đang xem, gồm có:
- Xem phần tối ưu SEO on-page
- Xem được các link redirect
- Kiểm tra liên kết bị hỏng (broken links)
- Highlight các link trên trang (internal hoặc external)
- Thứ hạng trên danh sách tìm kiếm
PageSpeed Insights

Dùng công cụ này để đo lường điểm số về mặt tốc độ của website trên mobile lẫn desktop, sau đó bạn dựa vào các đề xuất của báo cáo để bắt đầu tối ưu thì sẽ cải thiện được tốc độ tải trang.
Lời kết
Trên đây chỉ là nhóm kiến thức SEO technical cơ bản mà bất cứ SEOer nào cũng cần nắm vững để hỗ trợ cho việc cải thiện hiệu quả của kênh SEO cũng như trải nghiệm người dùng trên trang. Bài viết được dịch và biên soạn lại từ tài liệu The Beginner’s Guide to Technical SEO của Ahrefs. Cảm ơn các bạn đã đọc và hãy liên hệ với TOS nếu bạn đang cần được chuyên gia về SEO technical trực tiếp kiểm tra sức khỏe cho website của mình ngay hôm nay nhé!
Bài viết mới nhất
TOS hợp tác & phát triển cùng các đối tác uy tín hàng đầu trong ngành